10-5. Notionでのアクセス解析
Notionには標準ではアクセス解析機能はありません。
チームでの利用や外向けに公開していても同様に利用出来ません。 それでもアクセス解析をするためにGoogle Analytics と Glitch というサービスを用いながら力業で対応することが可能です。
実装方式
Notionでアクセス解析をするには、アクセス解析用のWebサイトを構築しそれをiFrameで埋め込む事によって実現が可能です。
ただし、下記の制限があるので留意が必要です。
Notionのページ数分だけトラッキング用のページを作成する必要がある。
取得出来るのはPV数など限られた情報のみ
この方法はWebサイトの構築が必要となるので、ある程度のエンジニアリングワークが発生します。
極力簡単に利用出来るようにGlitchを利用しながら作成します。
Glitchとは
Glitchとは、いわば オンラインIDE兼Webサーバのようなサービスです。Codepenのようなイメージがとても近いですが、サーバーサイドの技術も利用可能です。
このサービスを利用するこで、面倒なページ作成やWebサイトのホスティングが極力簡単に利用可能です。
実装手順
追跡用のタグの生成
Google Analytics などを利用して追跡用のタグを生成します。利用しているMAなどにあわせて変更可能です。
ここでの詳細の手順は省略します。
Glitchの会員登録
Glitchには会員登録が必要なので実施しましょう。Googleのアカウントを利用した作成が可能です
Glitch でのプロジェクト作成
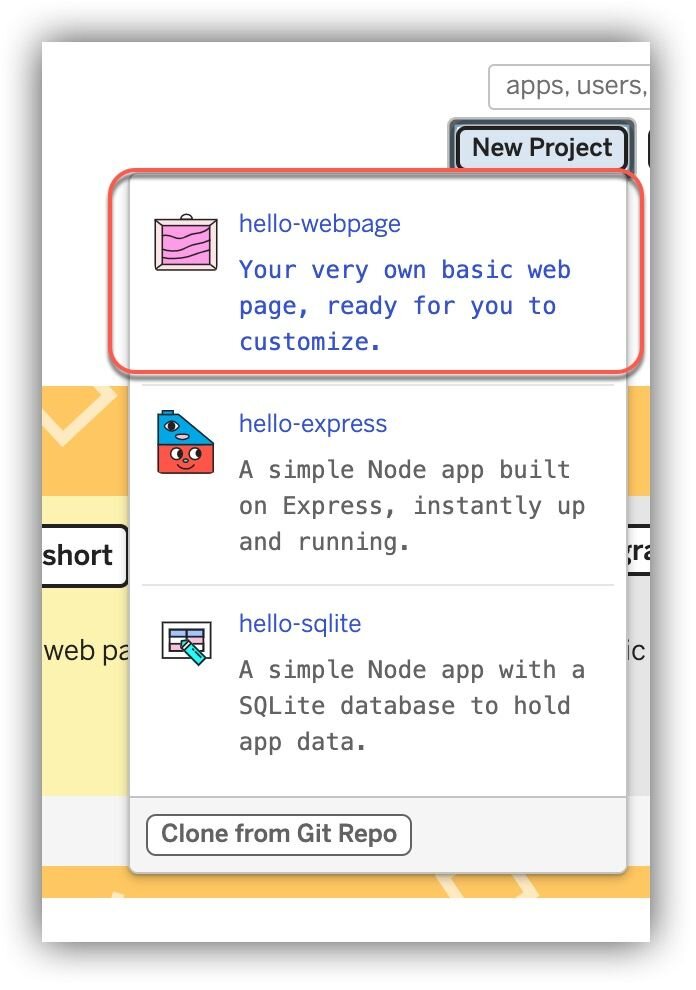
Glitch でプロジェクトを作成していきます。 New Project から hello-webpageをクリックします。
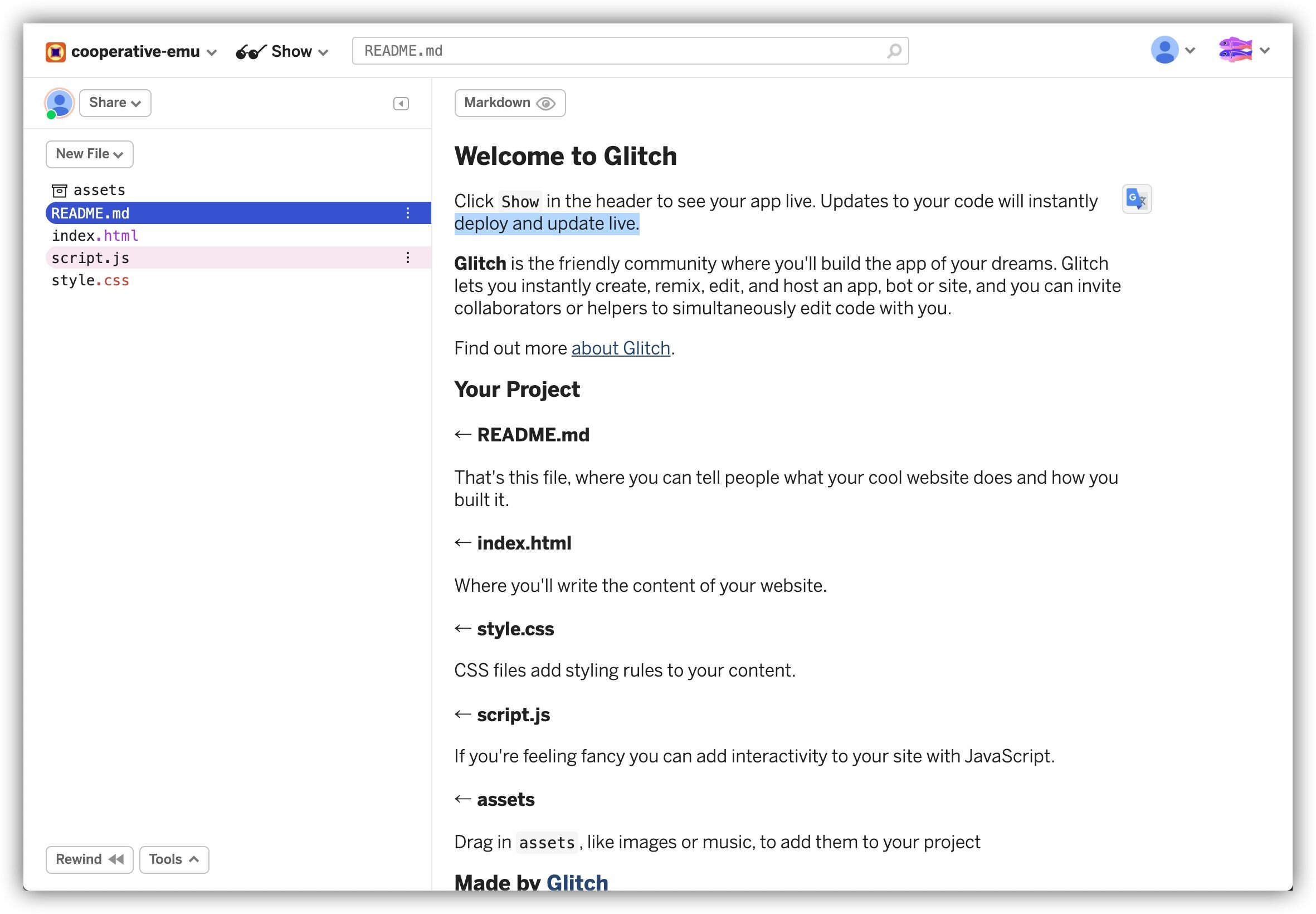
IDEが表示されたら準備完了です。
プロジェクト名の編集
プロジェクト名はアクセス解析用サイトのサブドメインとして利用されます。
左上のプロジェクト名 > テキストボックス にプロジェクト名を入力します。
プロジェクト名はGlitch内で共通のため重複に注意が必要です。
プロジェクトの秘匿化
Glitch内のプロジェクトはオープンに複数人と共有が可能です。
そのため作成したプロジェクトは他人からみることができてしまいます。 ですので、秘匿化をしましょう。
先ほどと同じ画面から Make This Project Privateをクリックして、チェックをいれます。
サイトのチェック
作成したサイトが正しくアクセス可能かを確かめます。
Share > Live App > copy へとクリックするとURLがコピーされます。これを新しいタブで開き、ページが表示されることを確認します。
確認ができたら Glitch へと戻ります。
不要なページの削除
アクセス解析用のページは index.html のみしか利用しません。ですので不要なページは削除し、 index.html のみを残します。
ページ作成
それでは追跡用ページを作成します。ページはNotionのページ数に応じて多く作成の必要がありますが、内容はすべて同じです。そのためマスターとなるhtmlを作成します。
htmlを下記に書き換えます。解析用タグは、下記の赤字部分に置換して入れます。
編集完了後に、さきほどの「サイトのチェック」と同様の操作で正しく動作することを確認します。
真っ白な何もないページが表示されれば問題ありません。
▼サンプルソースはこちら
<html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> ~~~~ ここに Google Analytics タグを埋め込みむ ~~~ </head> <body style="background:rgba(255,255,255,1)"> </body> </html>
ページの複製
作成した index.html をNotionの構造体にあわせて複製していきます。
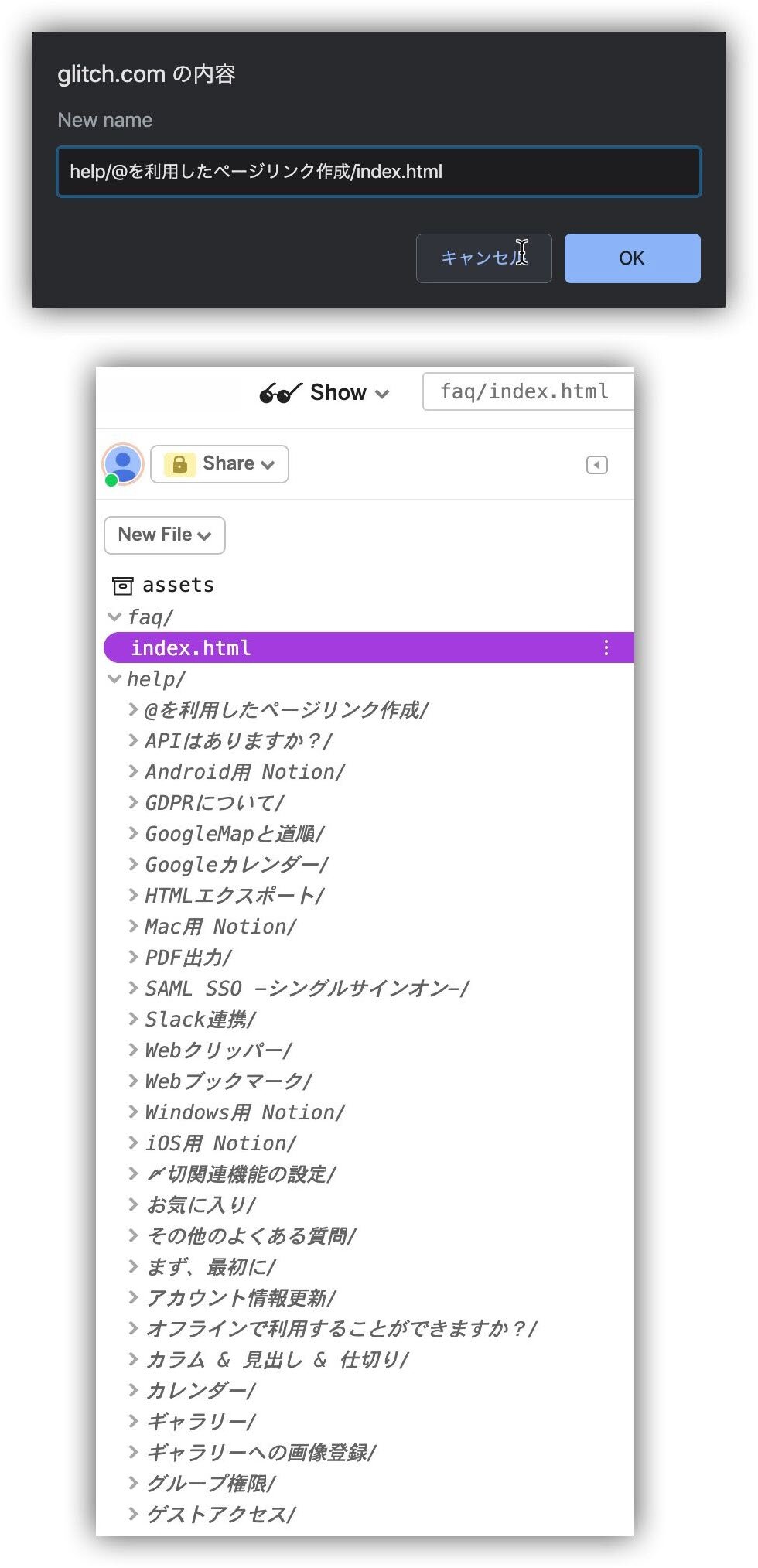
index.html の右側に表示されている ••• から Duplicateを利用してページを複製します。
Notionの親子関係をそのまま表現したい場合は、/で区切る事によって実現可能です。これを利用する事によって、解析時に正しく情報が表示されます。
埋め込みURLの生成
完成したページをNotionへ埋め込みます。下記の形でURLを作成します。
https://{{ 命名したプロジェクト名 }}.glitch.me/{{ 作成した構造 }}index.htmlは省略できるため不要です。
このURLをコピーし、Notion側へ貼り付けます。URLに日本語を利用している場合はURLエンコーディングが必要なため、一度Chromeへ貼り付けてページを開いてからそのテキストを再度コピーします。
Notionへの埋め込み
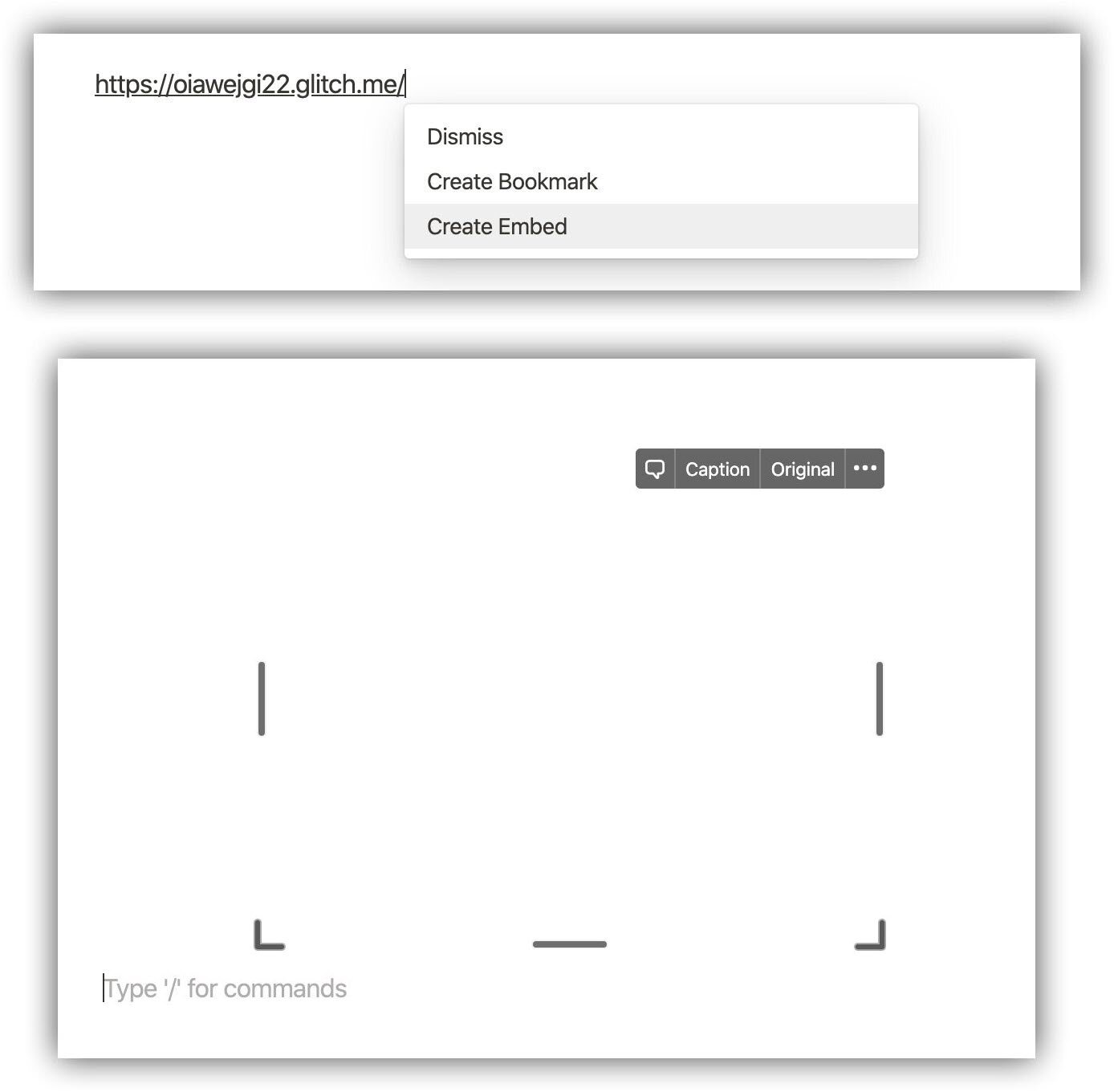
作成したURLをNotionへ埋め込みを実施します。 ページの最下部などにURLをペーストし、 Create Embedを選択し、白い枠が描画されることを確認します。
枠のサイズは一番小さいサイズにしておきましょう。
一連作業の繰り返し
一連の作業をそれぞれのNotionに埋め込みを実施することでそれぞれのトラッキングが可能です。
とても面倒な作業ですが、現時点で出来る方法はこういった無理矢理実装する方法しかありません。埋込だはなく画像として、画像のDL数をカウントするスタイルでも同様のことが可能ですが、大きな差は無いです。
デフォルトで提供されるまでしばらくの辛抱です。