#009 ページの作り方あれこれ
「ページを作る。」
なんて簡単そうな響き。
Notionを使うにあたって避けては通れない「ページ」。(というかNotionの中身が入る場所だからそりゃあ)
今回はそのページの作り方の基本の「き」と、作ったページ間の移動の仕方を解説したいと思います。
ページの作り方①+ Add a page
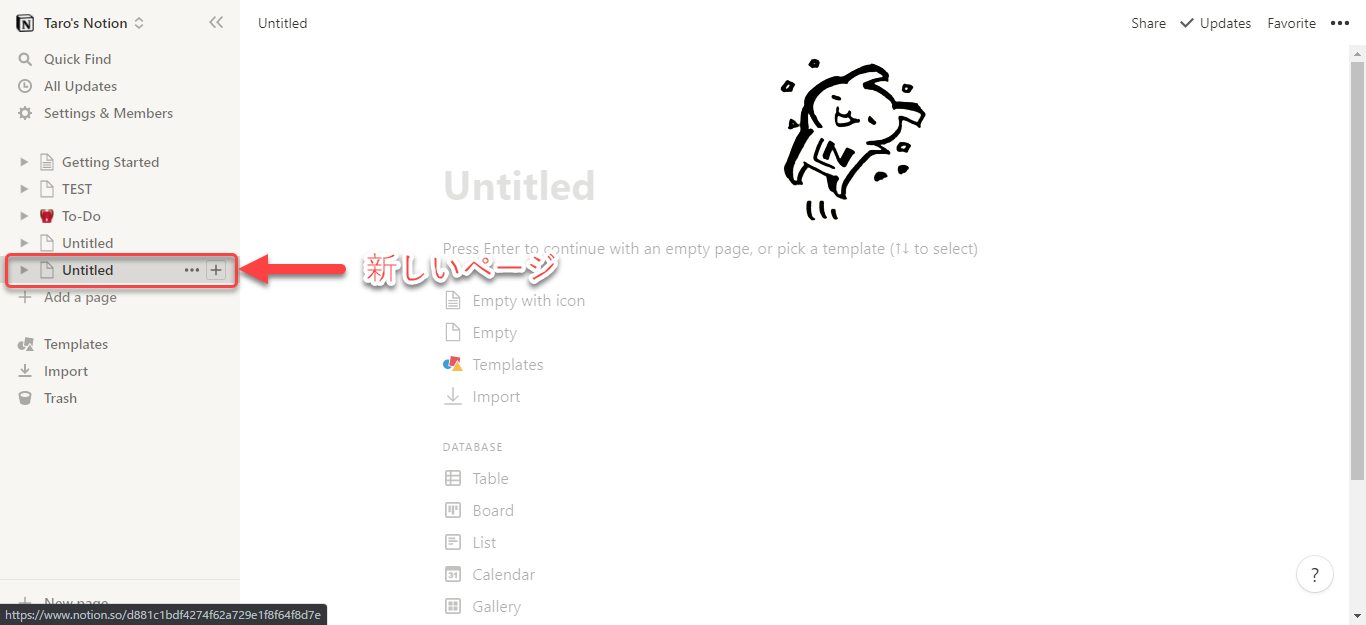
サイドバーにある「+ Add a page」ボタンをクリックして新しいページを作成する方法です。
「+ Add a page」ボタンをクリックすると、即座にそのすぐ上に「Untitled」という新しいページが作成されます。 同時に新しいページが開くため、右側に表示されている薄グレーの文字をぽちぽちしてすぐに編集を始められます。
ページの作り方②+ New Page
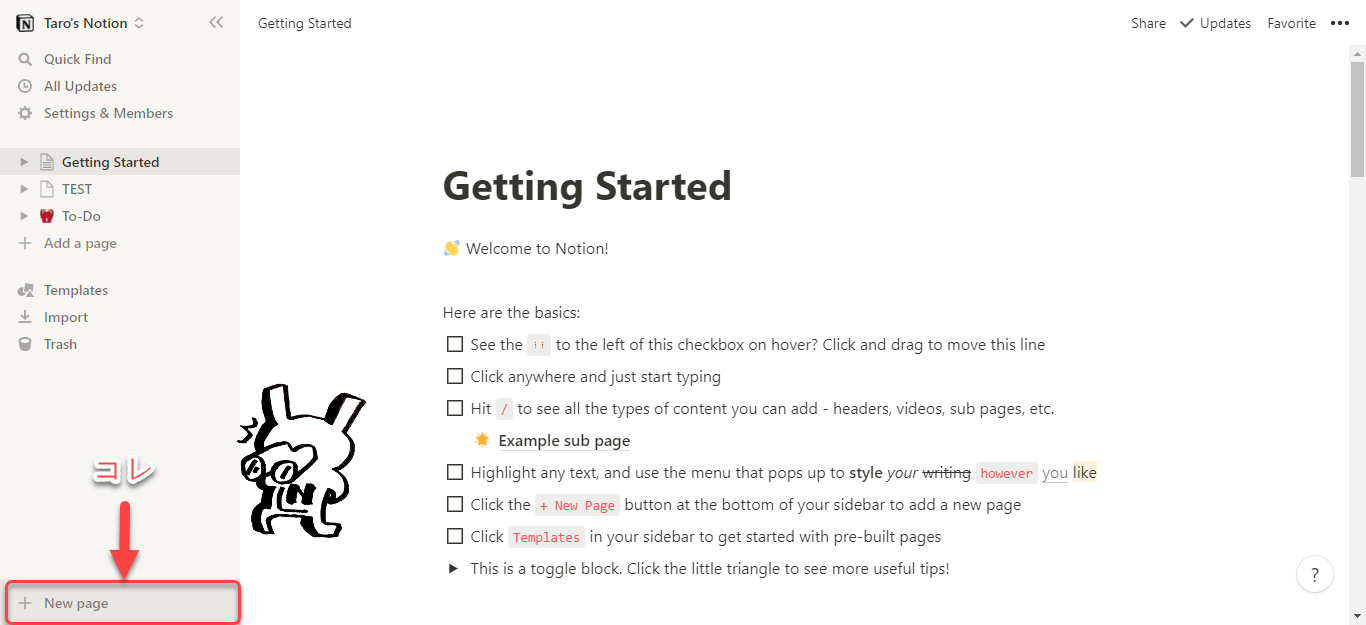
サイドバーにある「+ New page」ボタンをクリックして新しいページを作成する方法です。
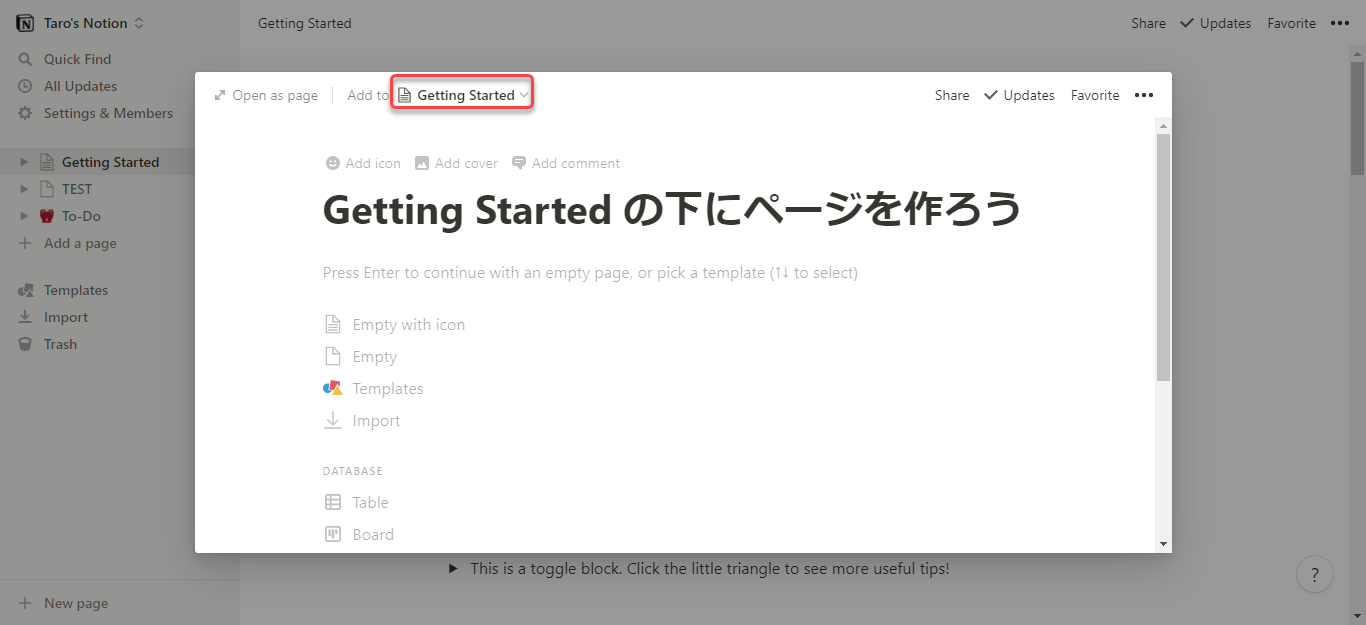
「+ New page」ボタンをクリックすると、このようなポップアップ画面が出ます。 その上部にある「Add to」の右のプルダウンから、どこに新しいページを作成したいかを選ぶことができます。
試しに、Getting Startedに新しいページを作ってみましょう。分かりやすいようにページ名も付けます。
終わったら周りのグレーの部分をどこかクリックして、ポップアップ画面を閉じます。
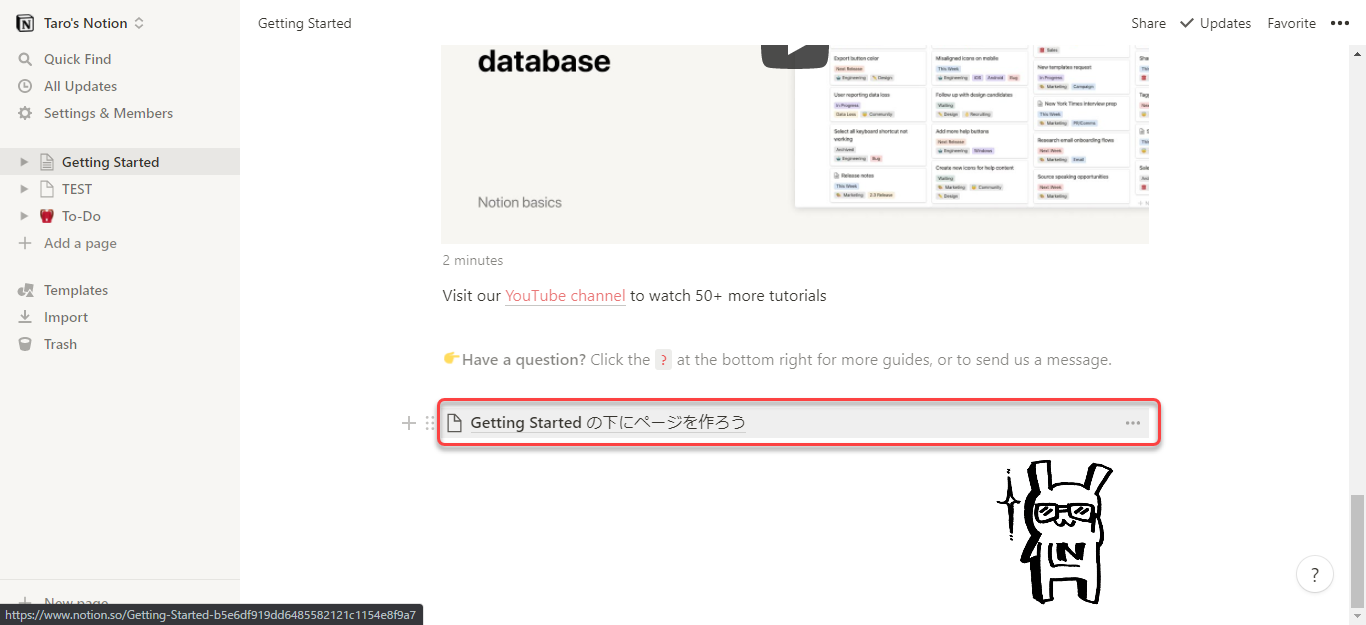
できました!
ページの作り方③「⋮⋮」マーク
編集中のページ内に子ページを作成したい時は、この方法か次のスラッシュコマンドがおすすめです。
まずは空の新しい行(ブロック)にポインタを乗せてみましょう。このような「⋮⋮」マークが左端に表示されるはずです。
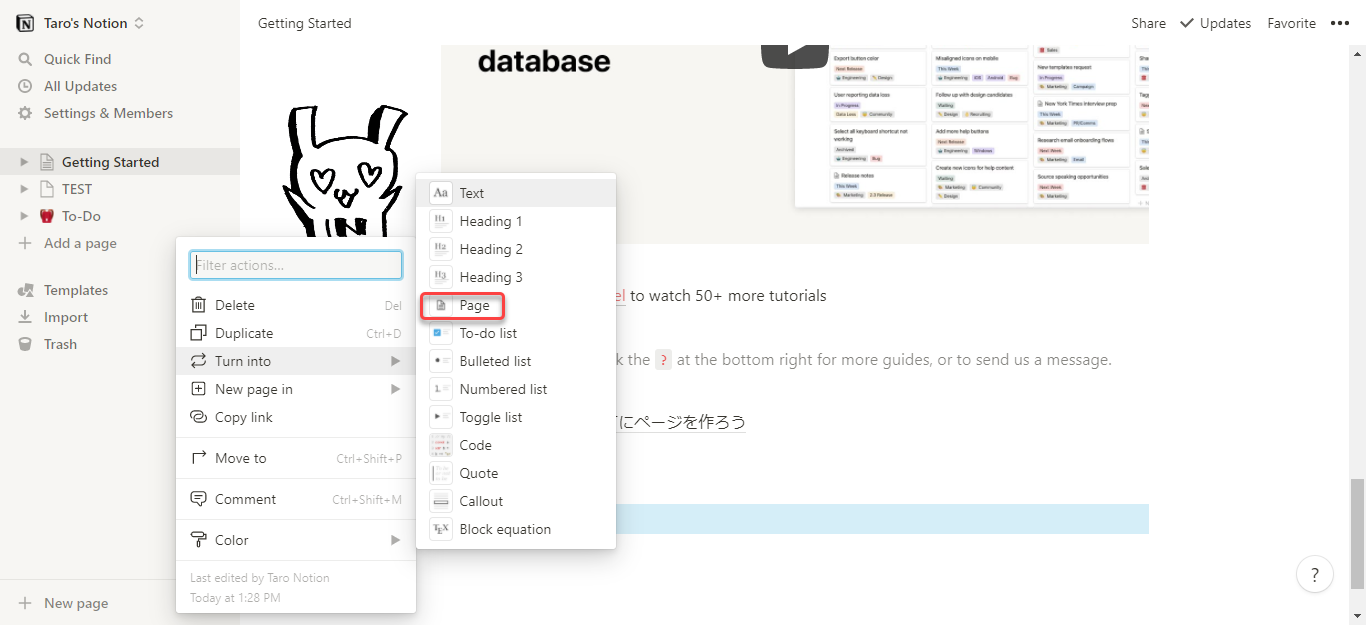
「⋮⋮」をクリックすると、このようにメニューが表示されますので、「Turn into」の上にポインタを乗せます。
そうすると更にメニューが展開し、そこから作成したいブロックの種類を選択することができます。
その中に「Page」もありますので、これをクリックします。
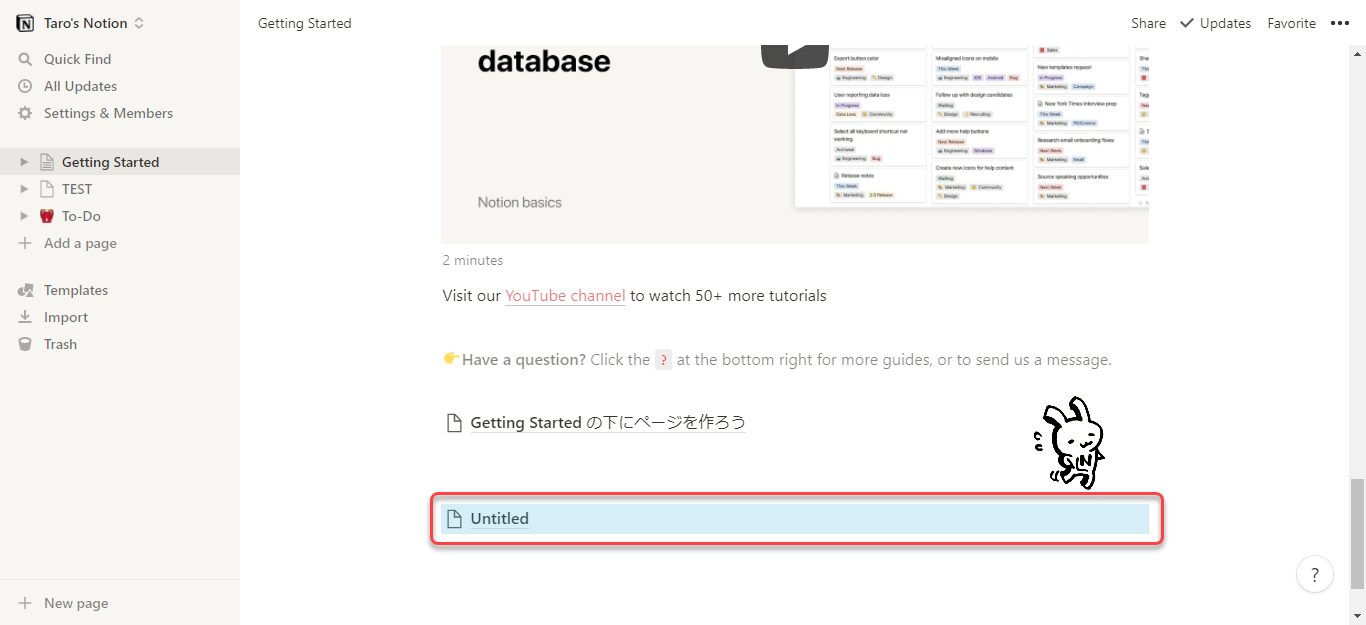
できました!この「Untitled」となっているところをクリックすれば、できたての新しいページを開くことができます。
ページの作り方④スラッシュコマンド
上記の「⋮⋮」からの作成方法と似ているのがスラッシュコマンドです。むしろこちらの方が操作手順が簡単です。
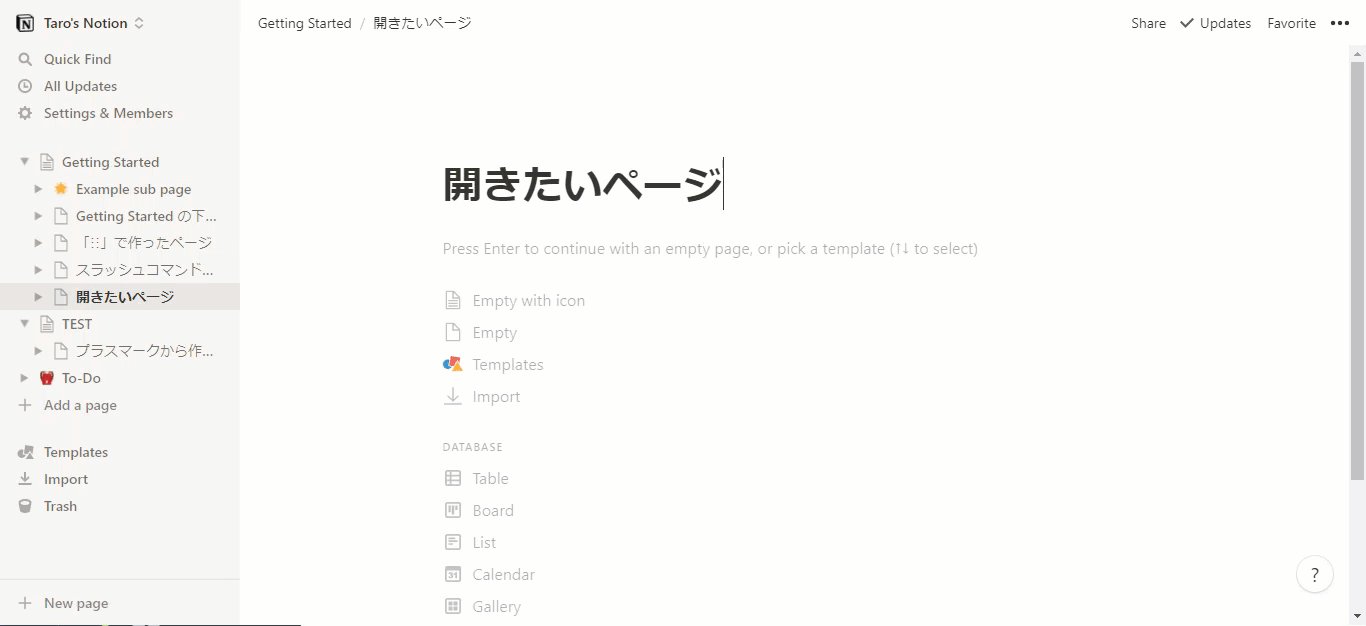
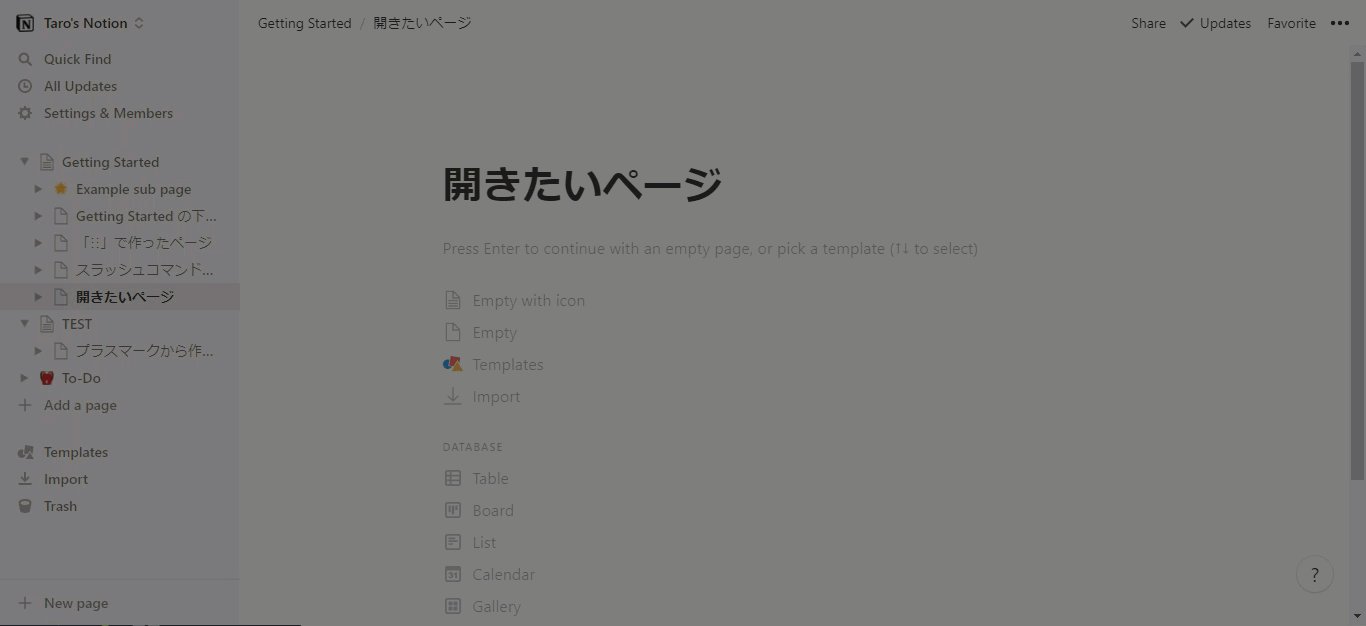
ページを作成したい場所にカーソルを合わせ、「/p」(スラッシュ + アルファベットのピー)と打ってみましょう。こんな感じで選択肢が出るので、そこから「Page」をクリックします。
ドゥンッ(どこやここ!?!?!?!?!?
ってなりますよね。これは、作りたての新しいページを親切心でNotionさんが開いてくれているのです。安心して編集開始しましょう。
ページの作り方⑤サイドバー内の「+」マーク
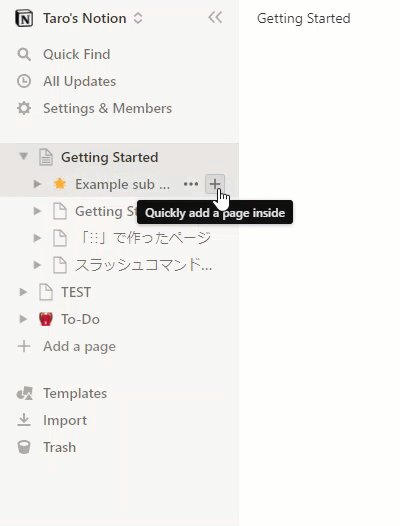
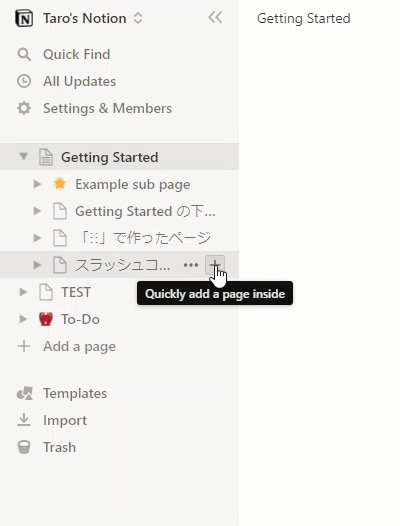
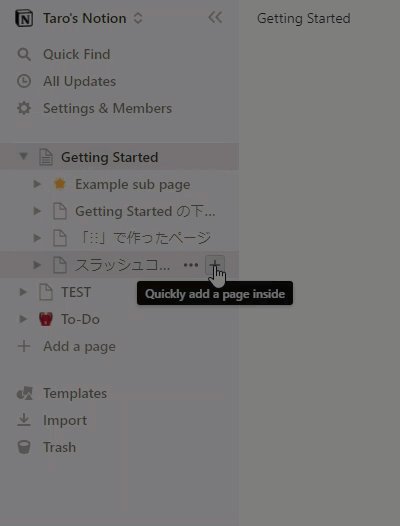
サイドバー内のページ名にポインタを乗せると、右側に「+」マークが表示されます。 これをクリックすると、そのページの配下に子ページを作成することができます。
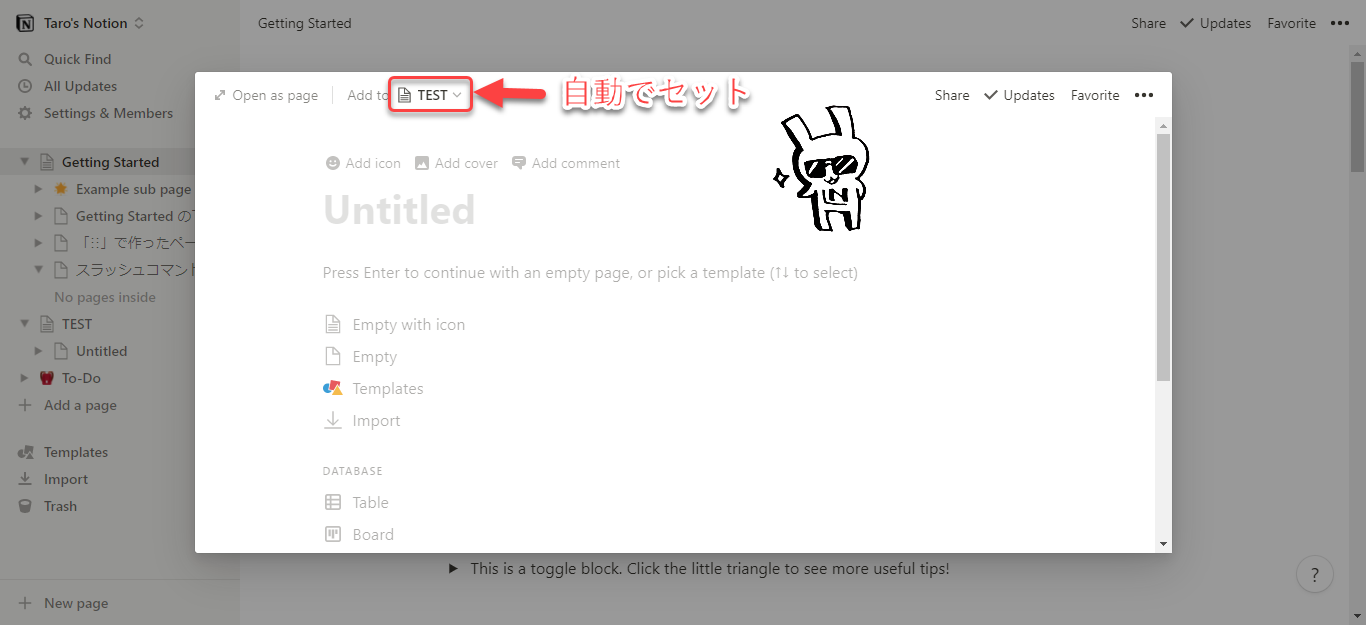
試しに、「TEST」の右横の「+」マークをクリックしてみましょう。 ②の「+ New page」の時と同様にポップアップ画面が表示されますが、今回は上部の「Add to」が自動的に「TEST」となっています!
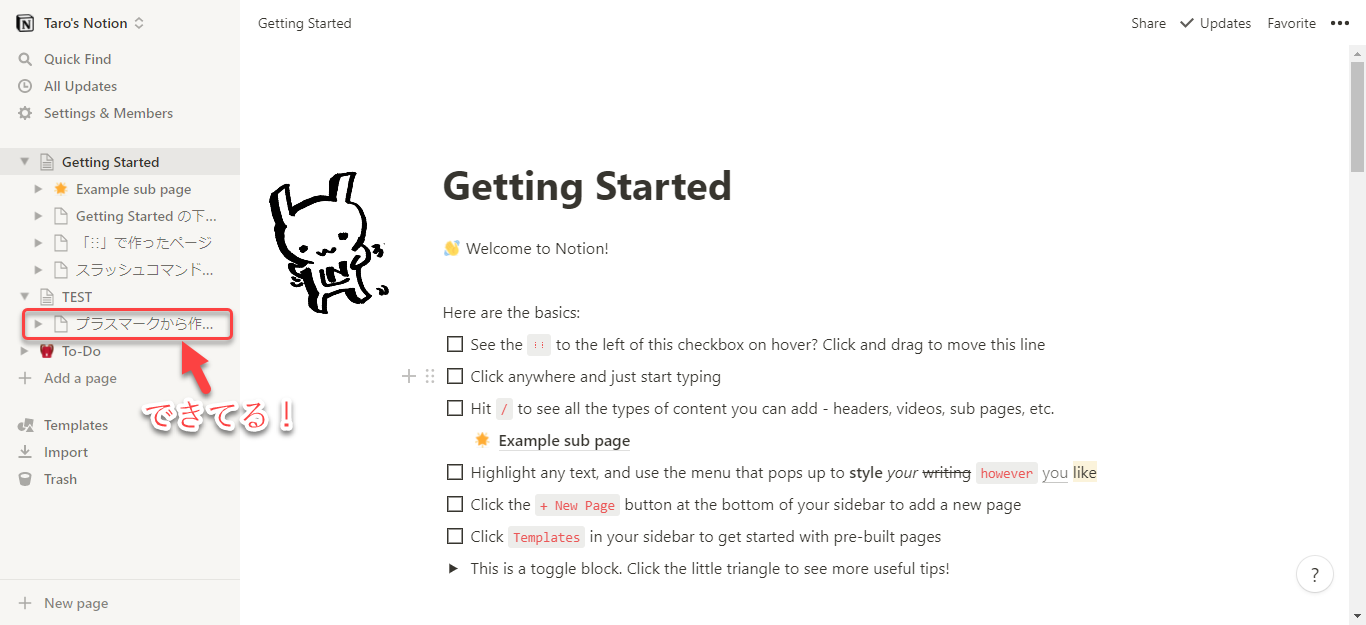
とりあえず名前を付けたら、周囲のグレーの部分をクリックしてポップアップ画面を閉じましょう。
と、サイドバーの「TEST」の配下にページがちゃんとできているのが見えますね~。 でも右側で閲覧しているページは「Getting Started」のまま。
という具合に、「あ、あの場所にページ作りたい」となったときに、今いるページを離れて対象のページをわざわざ開かずとも、手軽にページを作り逃げできちゃうボタンが「+」です。(でも筆者は圧倒的スラッシュコマンド派です
更に、複数人利用の場合、サイドバーには以下の3つのセクションが誕生します。そのうち、WORKSPACEとPRIVATEについてはサイドバーから直接トップレベルページを作成することが可能です。(※WORKSPACEは管理者設定で新規作成が禁止されている場合があります。)
- WORKSPACE: ワークスペースのメンバー全員に共有されているページ
- SHARED: ワークスペースの一部のメンバーと共有しているページ
- PRIVATE: 自分しか見れないページ
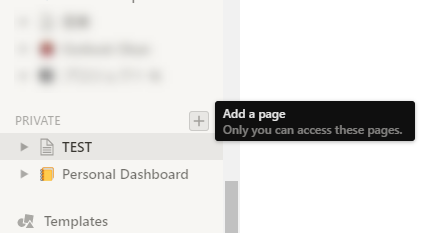
サイドバー内の各セクション名にポインタを乗せると、横に「+」マークが表示される仕組みになっており、それをクリックするとそのセクションに新しいトップレベルページが作成されるすんぽーです。
他にもいろいろムツカシイ手法があったりするのですが、ムツカシスギルので今回は割愛します。
脳みそ沸騰してもいいから知りたい!って人はこちらをどうぞ。
ページ移動方法①ページ名をクリック
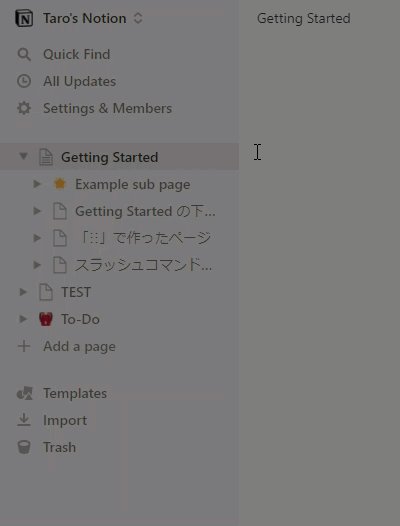
その時に表示しているページ内にある子ページを開く方法です。方法は簡単。クリックするだけであります。
ページ移動方法②戻る(←)/進む(→)ボタンをクリック
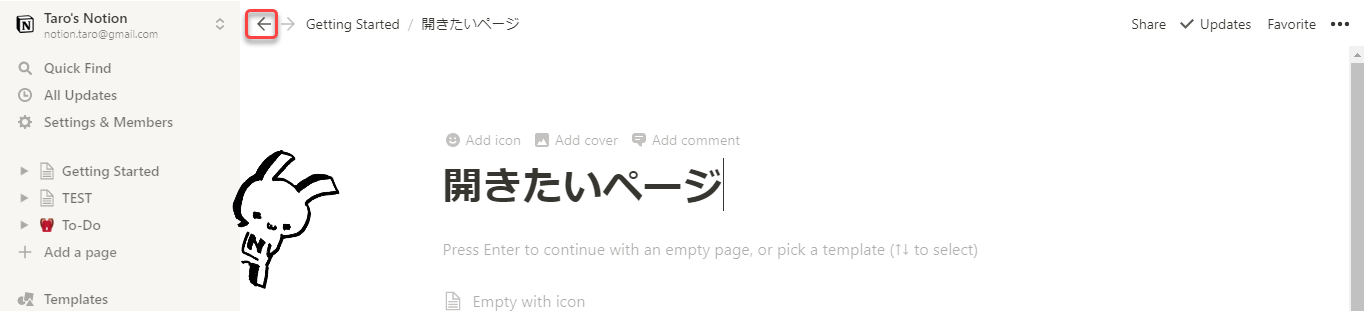
ブラウザには戻る・進むボタンが標準装備されていますよね。デスクトップ版アプリにも、ページ左上に「←」「→」のボタンがついています。直前に見ていたページを行き来したい場合には、この方法が便利です。
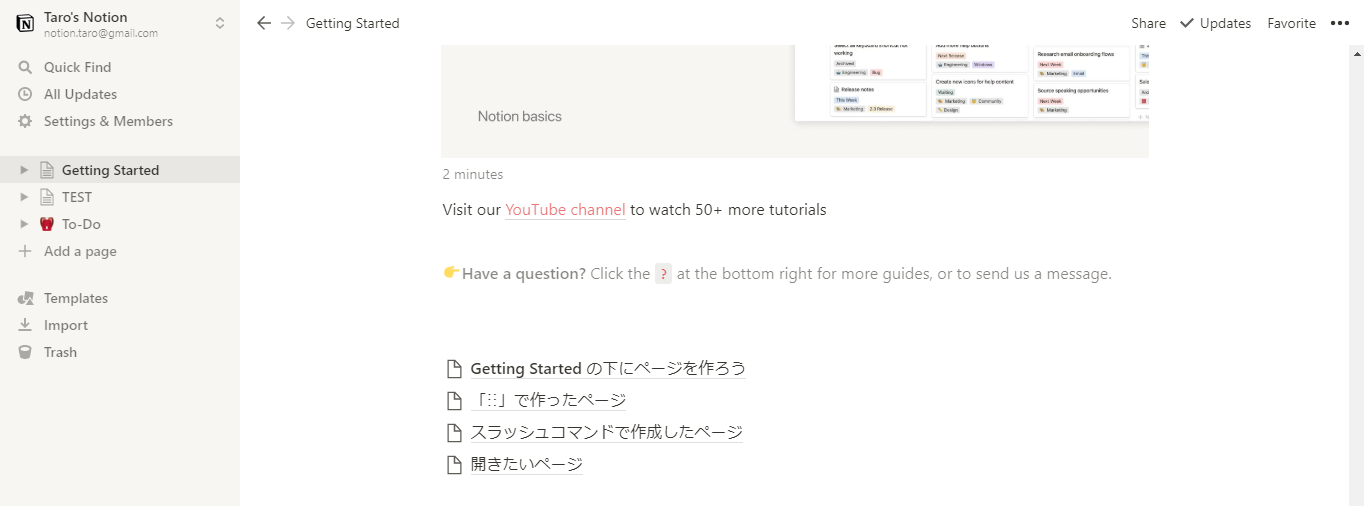
では上記で開いたページから、「Getting Started」に戻るとしましょう。左上の「←」戻るボタンをクリックします。
戻りました!「→」進むボタンも同様の要領です。
※画面移動の回数次第では矢印ボタンがグレーになっていて使えないこともあります。
ページ移動方法③パンくず(Breadcrumb)をクリック
パンくず(Breadcrumb|ブレッドクラム、とも言います)とは、自分が今どこのページにいるかを表している情報で、常にページ上部に表示されています。この方法は、ページの深~いところに迷い込んでしまって、上位ページのどこかまで戻りたいって時に便利です。
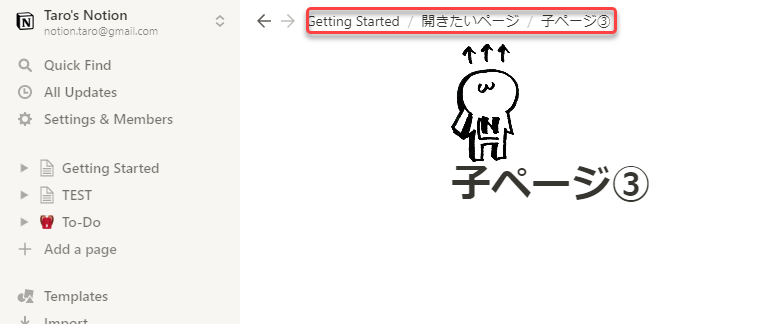
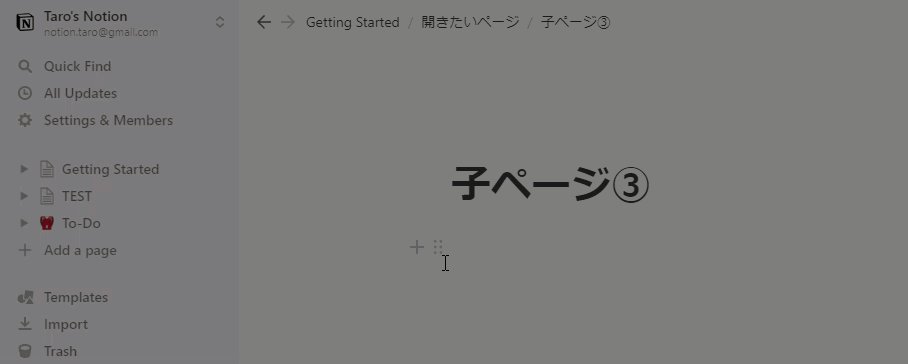
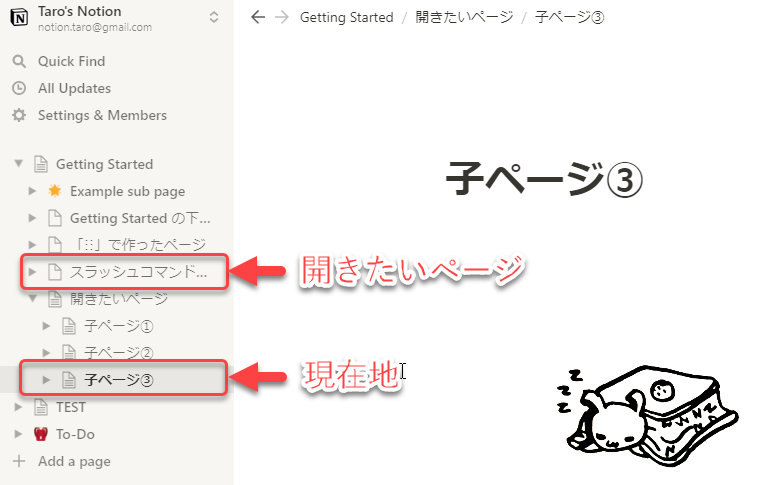
例えば「開きたいページ」の下に3つの子ページがあり、今あなたは「子ページ③」を見ているとしましょう。
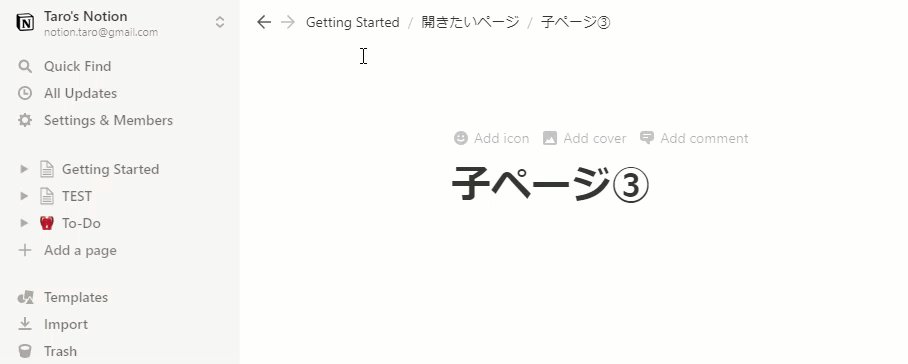
画面上部のBreadcrumbには「Getting Started / 開きたいページ / 子ページ③」という情報が表示されています。
言い換えるなら、「今あなたは『Getting Started』の下の『開きたいページ』の下の『子ページ③』を見ています」という意味です。
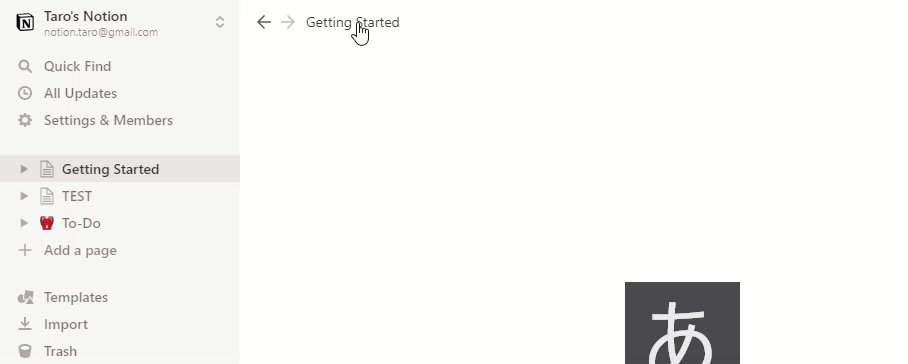
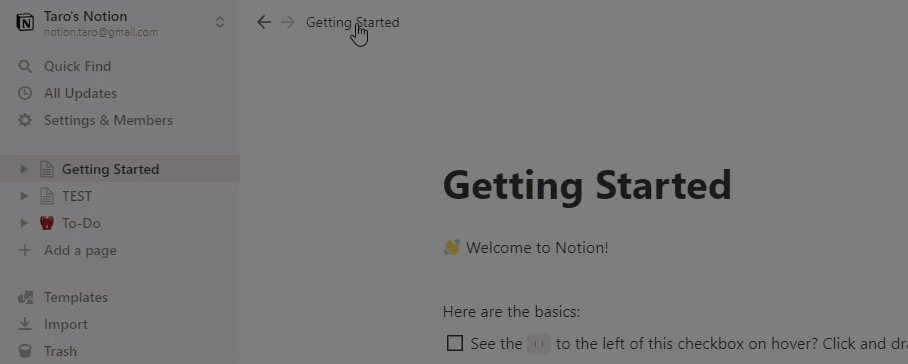
「子ページ③」から「Getting Started」のページに戻りたい場合、パンくずの中から「Getting Started」のところをクリックします。
ぼびっっ。はい、一瞬ですね。
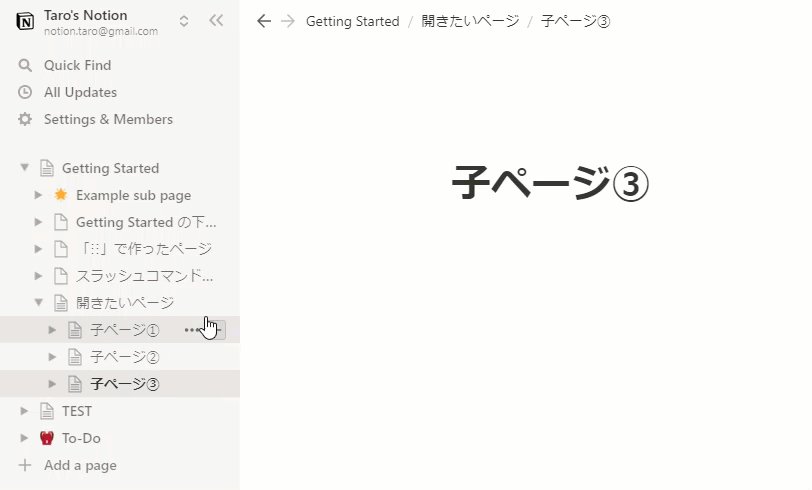
ページ移動方法④サイドバーからクリック
サイドバーを使えば、ページ移動履歴やページの親子関係に関わらず、まったく別の場所にあるページでも一発で開くことができます。
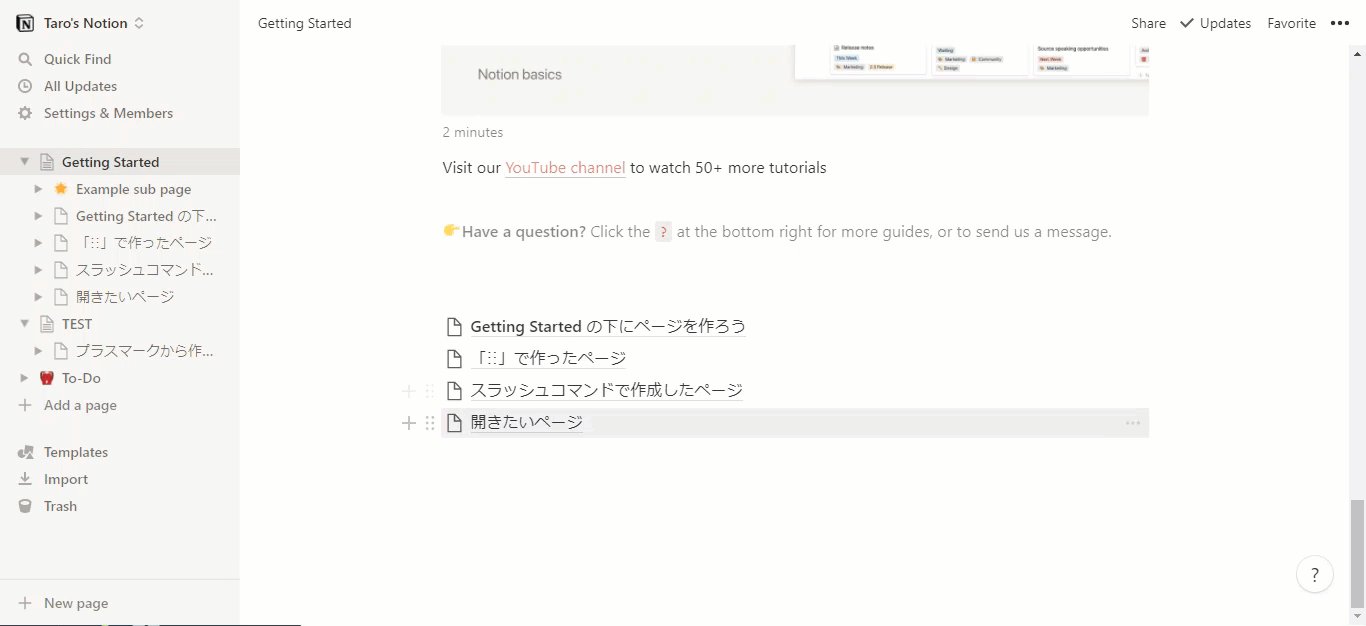
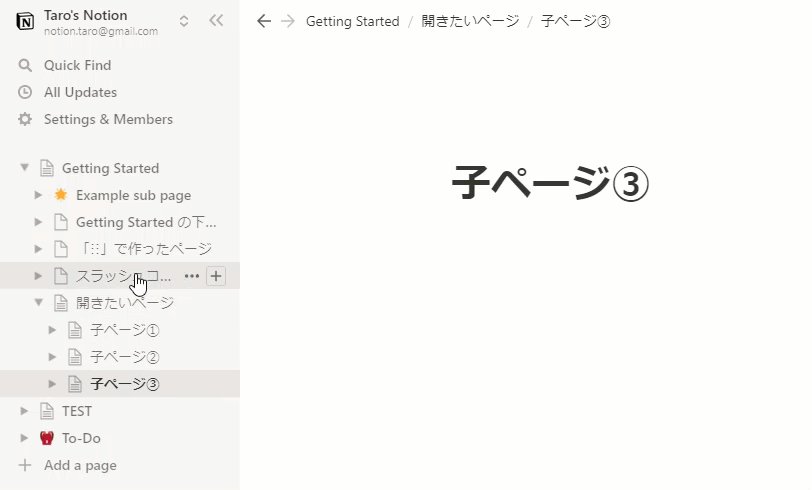
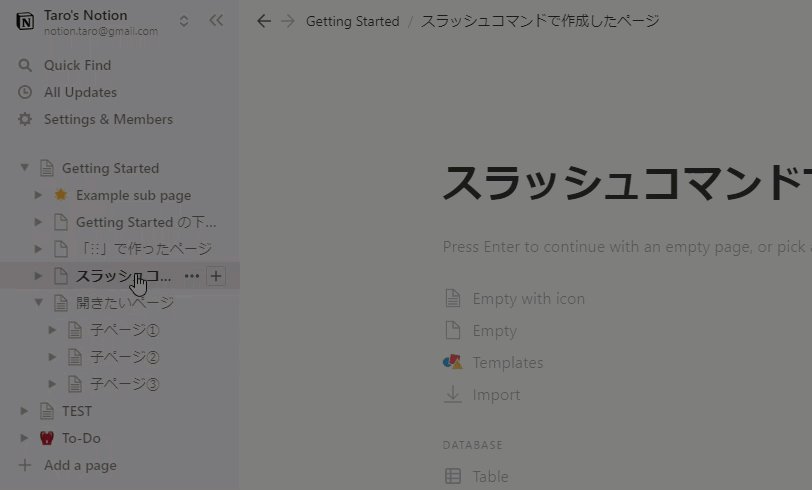
先ほどと同じく、子ページ③にいるときに、「Getting Started」配下の「スラッシュコマンドで作成したページ」を開きたいとしましょう。
押してみます。ぼびっっ。これまた一瞬です。
サイドバーを使わずに移動するなら、例えば
子ページ③→(戻るボタン)→開きたいページ→(戻るボタン)→Getting Started→(ページ名クリック)→スラッシュコマンドで作成したページ
と3クリックは必要になります。不便です。ぜひサイドバーを駆使して快適Notion生活を送ってください。
おわりに
「ページを作る。」
たったこれだけの操作とはいえ、様々な手法があることがお分かりいただけたかと思います。
Notionを使い続けているとどんどんページが増えるため、ページを快適に作成する方法・スムーズにページ間を移動する方法は必ず押さえておきたいポイントです。是非わしわし使って、ご自身の好みの方法を見つけてもらえればと思います。
次回は、ページの中身の作り方について超超超★導入編を書きたいと思います!
ではまた。