#011 隠せるものあれこれ
Notionを使い続けてるとコンテンツが増えてきますよね。そんな時にふと気になる、何やらかにやら。
「これ、邪魔だなぁ…」
「ちょっとページが煩雑だなぁ…」
そんな時にひょいと隠せるもの、あります。
ページ内のパーツあれこれ
サイドバー
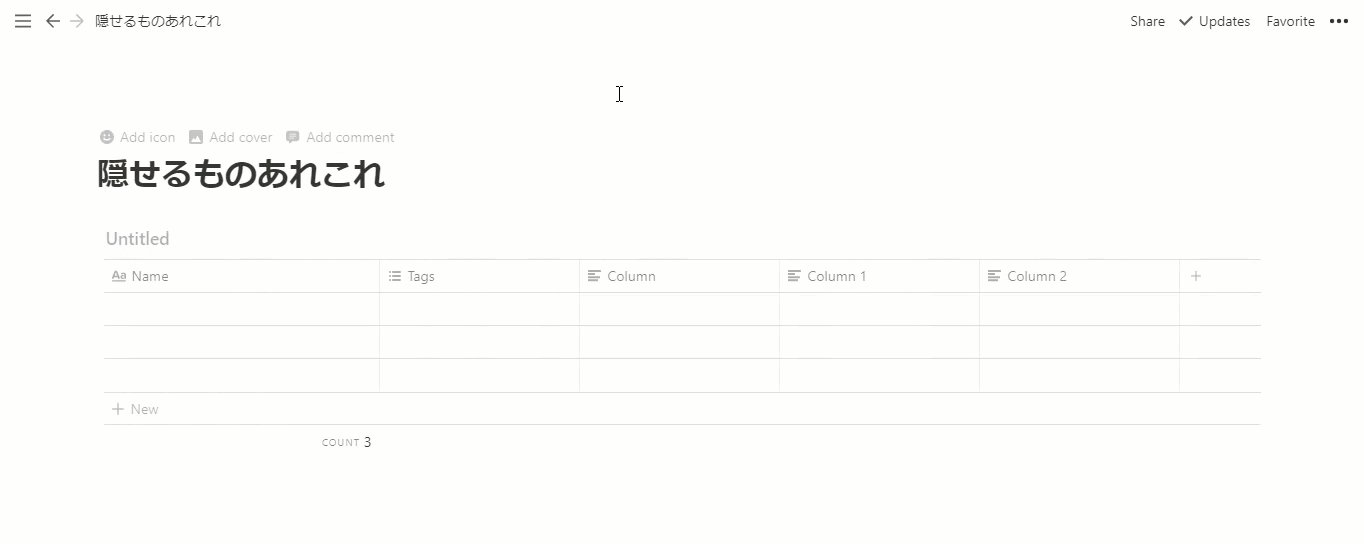
Notionを横長に使いたいとき。サイドバー、じゃま。。。横スクロール、きらい。。。
隠しちゃえ。
サイドバー内のセクション
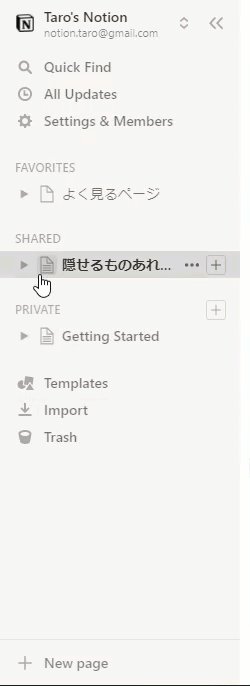
主にチームで共有して使っている方に多いお悩みが、サイドバー内のSHAREDセクションのもりもり感。
正直、よく見るページにしか用はないのにサイドバーがもしゃもしゃして不快。。。(参考:某筆者のサイドバー。)
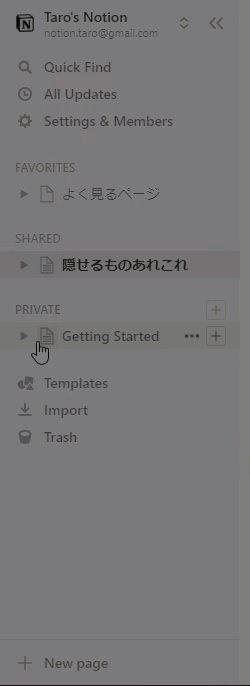
隠しちゃえ。
ページ上のコメント
コメント、つけたはいいけど消えない…じゃま…って、よくありますよね。
筆者はひたすら消す方法を探していました(どーん
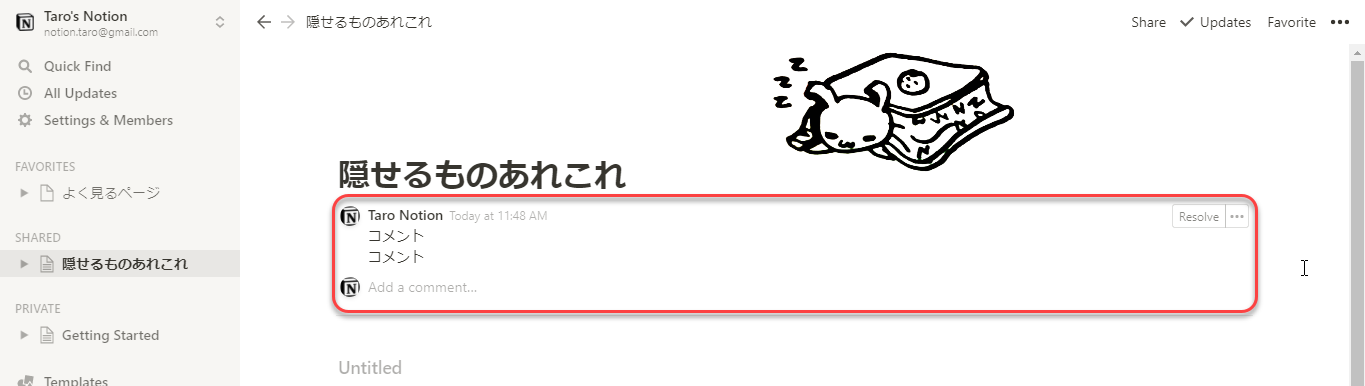
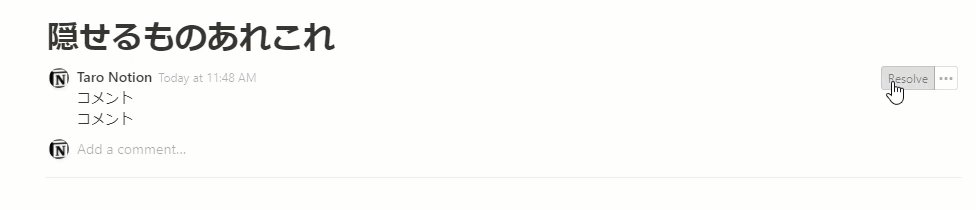
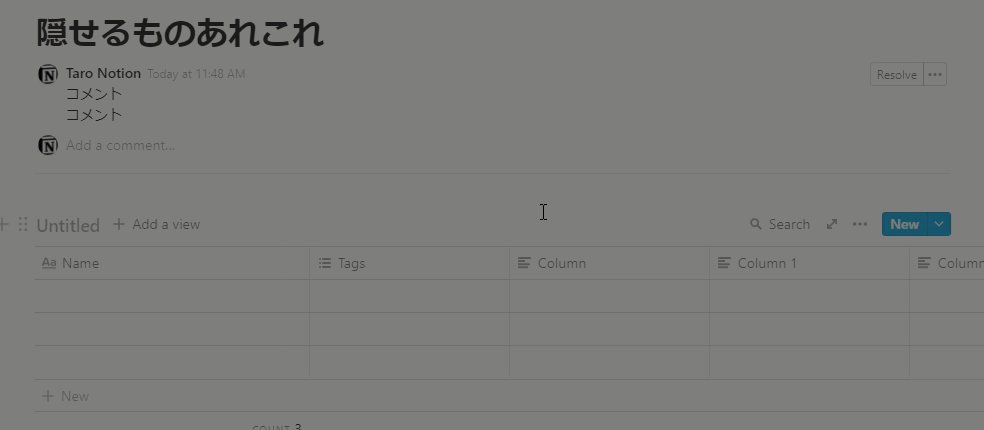
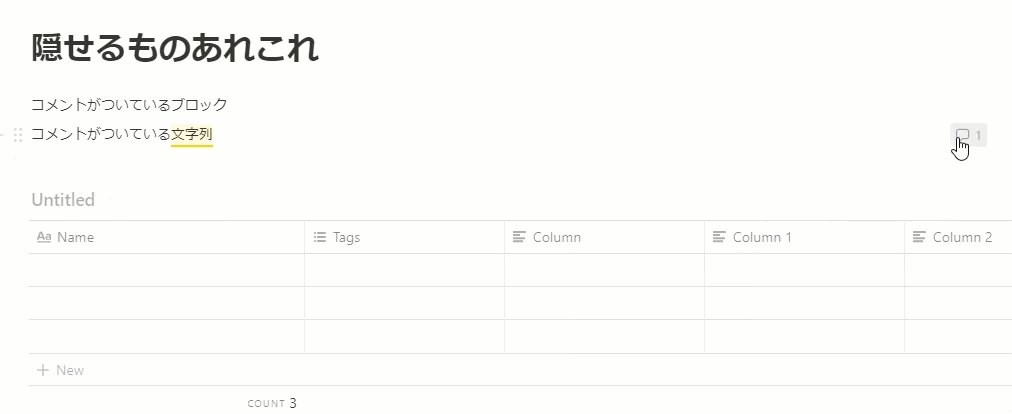
①ページ上部のコメント
こやつ…コンテンツにたどり着く前にコメントだけで1スクロールしちゃうやーつ…
こやつを消す方法は3択。
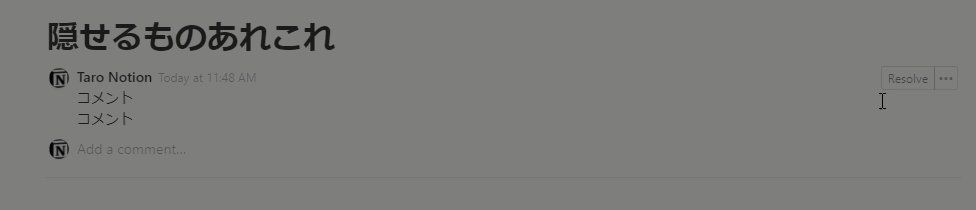
Resolve
これはもう見なくていいコメントをアーカイブする手法です。
コメント右上にある「Resolve」ボタン1つで、ドゥンッっと隠せます。
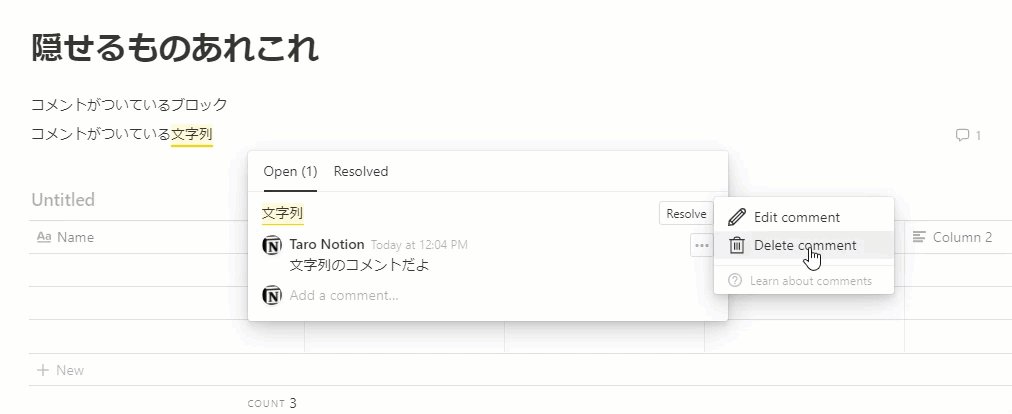
Delete
やっべ、変なコメントしちゃった。に対応する策がこれです。コメント欄右上のてんてんに隠れてます。
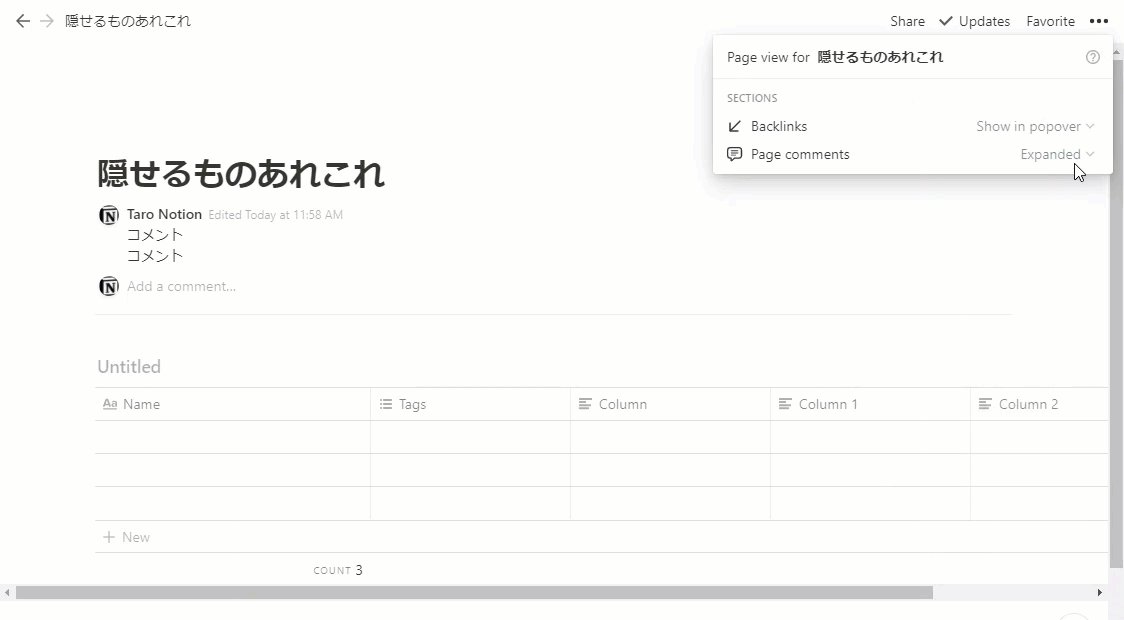
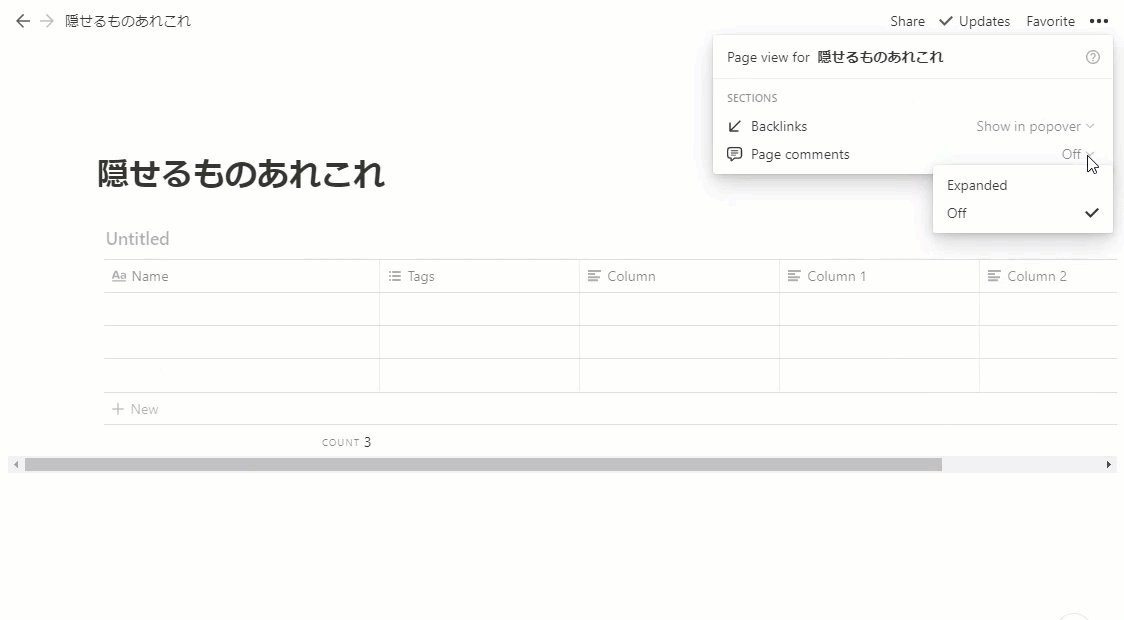
Off
最近できた機能で、コメント欄のオン・オフを選べるやーつーです。
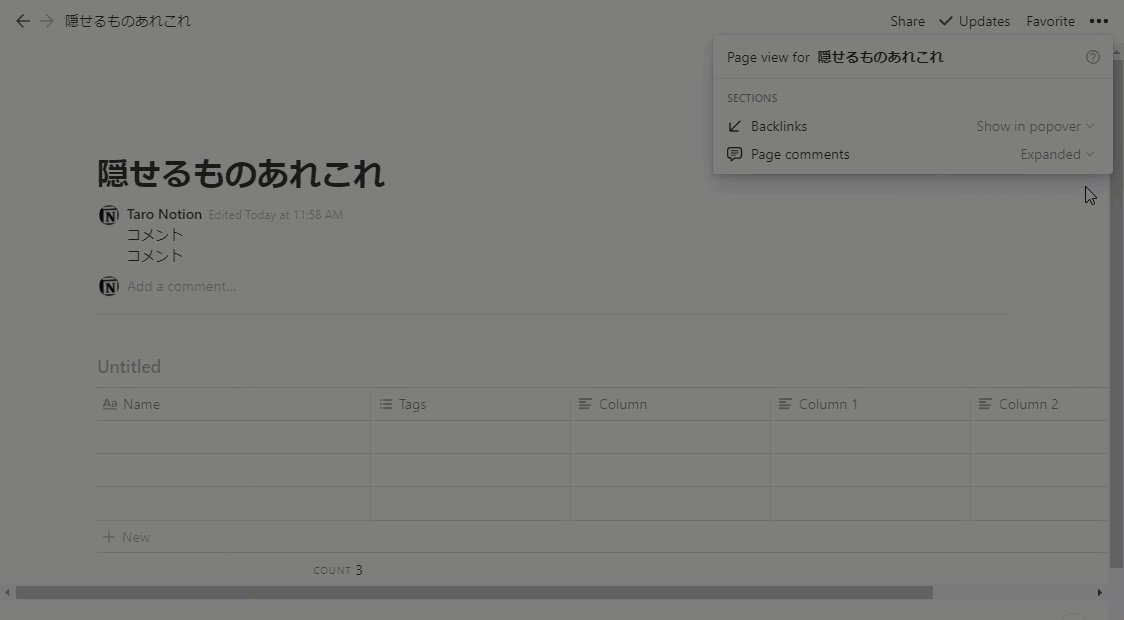
ページの右上にあるてんてんから、「Customize page」します。Offが隠しとく、Expandedが出しとく、です。
②文中やブロックのコメント
ページ上部のコメント欄と、隠し方の概念はだいたい同じです。ただしページではないので、Customizeはできません。
Resolveするか、Deleteするかの2択です。
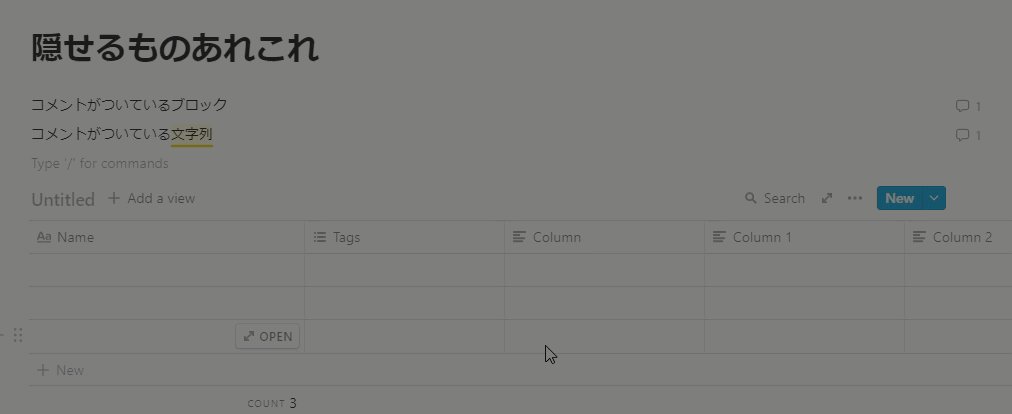
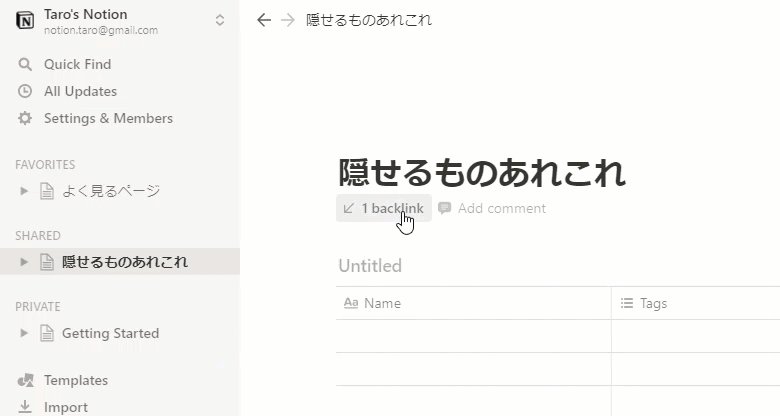
ページ上のBacklink
こちらも最近できた機能、Backlink。
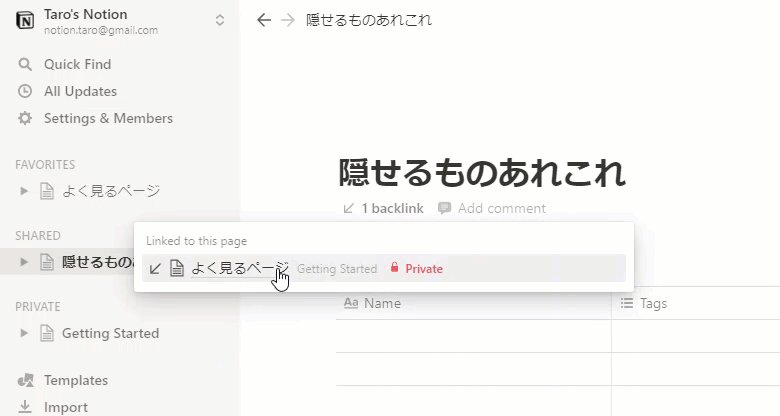
こういう感じでページリンクを張ったときに、
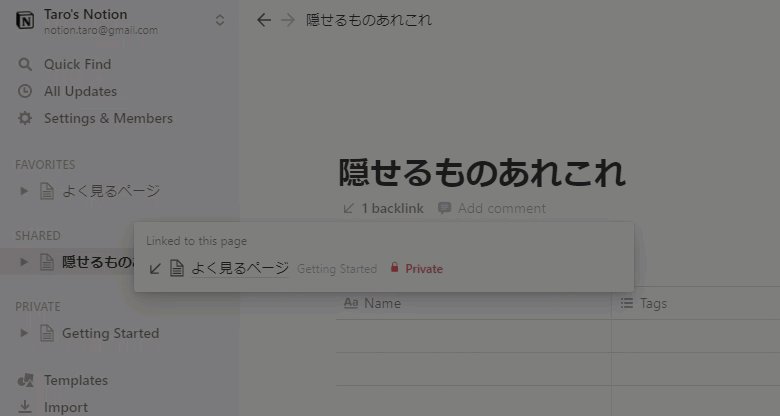
リンクされた先のページのタイトル下に出るこいつのことであります。
でも、これまたページ上部にあるので視覚的にじゃまに感じることの多いパーツだったりします。
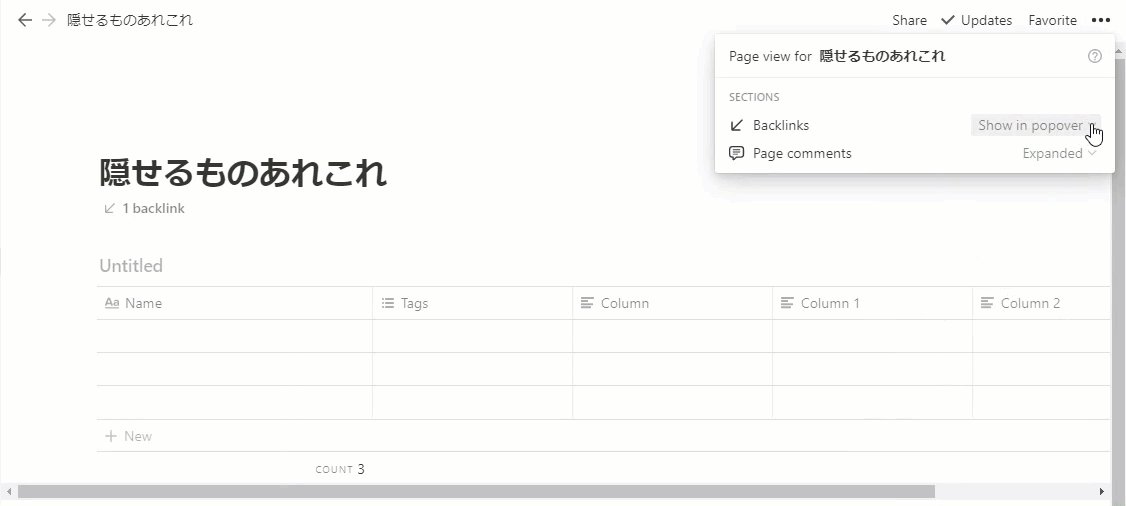
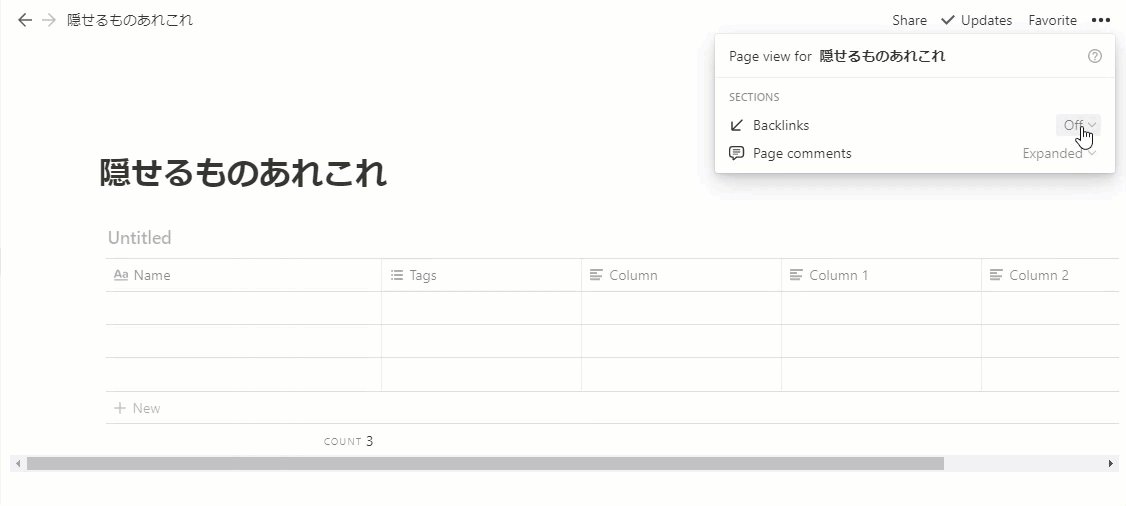
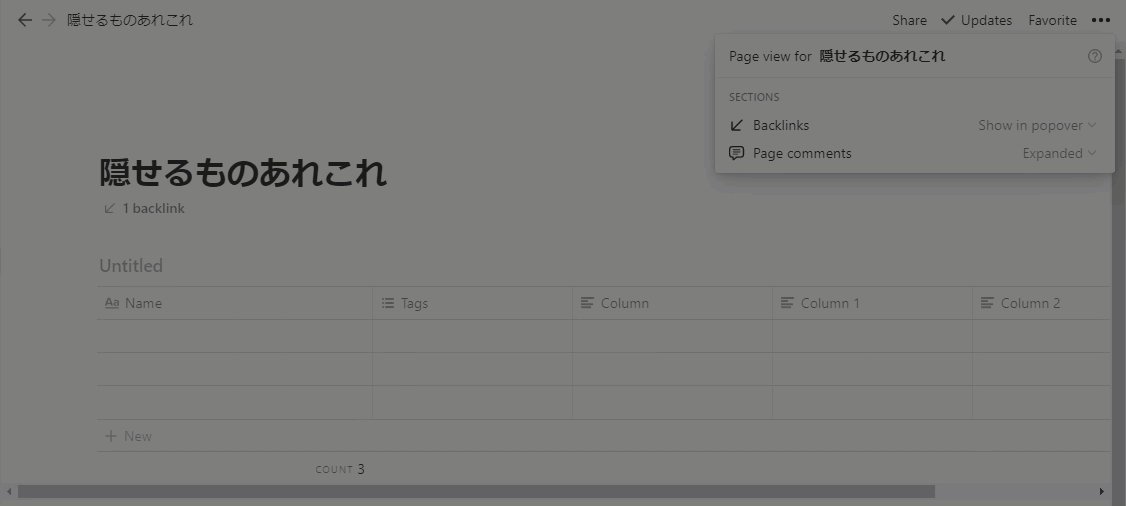
こいつはページ右上てんてん→「Customize page」から表示方法を選ぶことができます。消せるのは「Off」。
選択肢はそれぞれこんなかんじです。
- Expanded: 常にフルスロットルで出てる。いろんなページからリンクされてると辛い。
- Show in popover: クリックするとリンク元ページがポップアップ的な感じで見れる。控えめ表示。
- Off: そもそも何も表示されない。
データベースのパーツあれこれ
Notionのデータベース。種類も多くて、見た目のカスタマイズも無限大。でも好みに合わせて色々隠せる、かしこい子です。
それぞれ見た目こそ異なりますが、ちょっとじゃまだな~ってものを隠しておく方法自体はだいたい似てます。
データベースの「カラム」
カラム=列という概念のあるNotionデータベースの種類は3つあります。
1. Table
いわゆる表形式の、列を非表示にするだけです。Excelでいう列の非表示に、限りなく近い感覚です。
右上のてんてんから消すなら、こう。
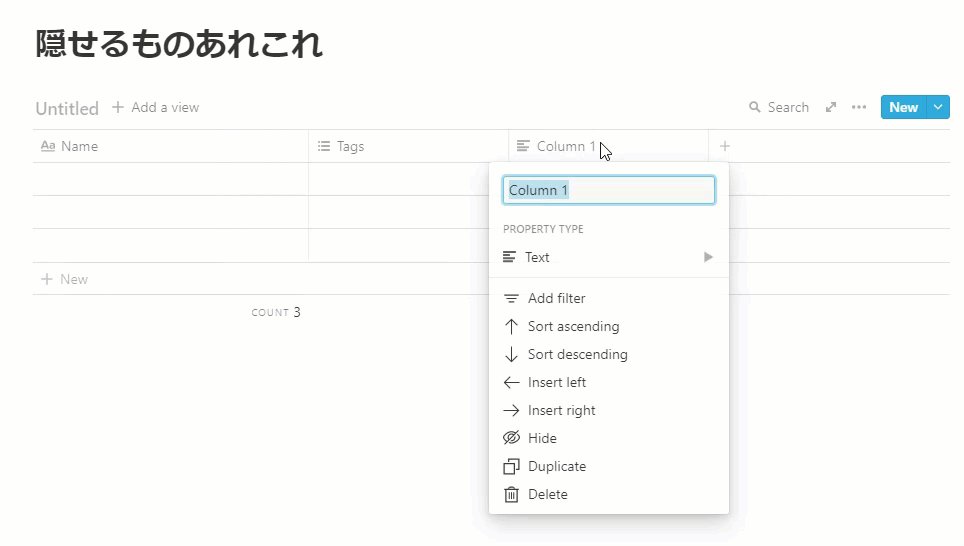
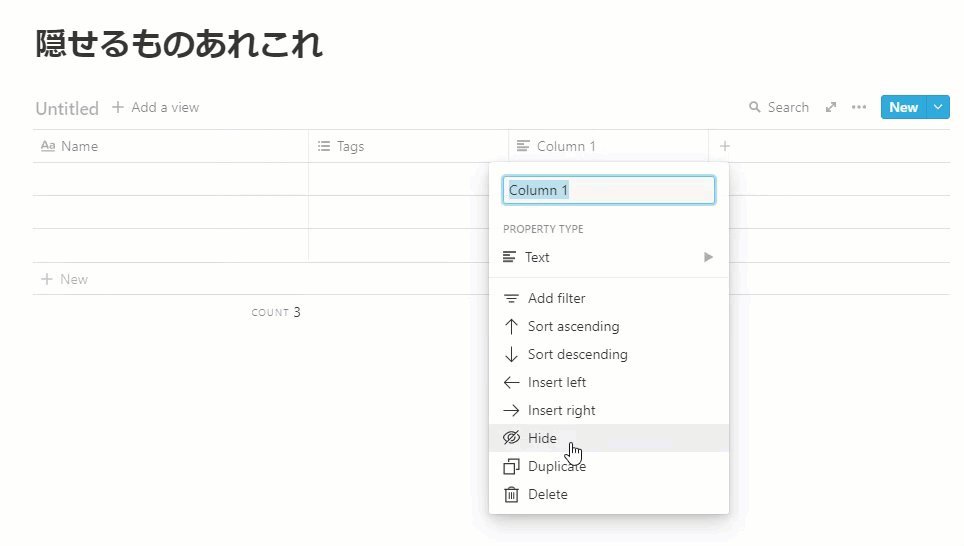
対象の列で直接操作するなら、こう。
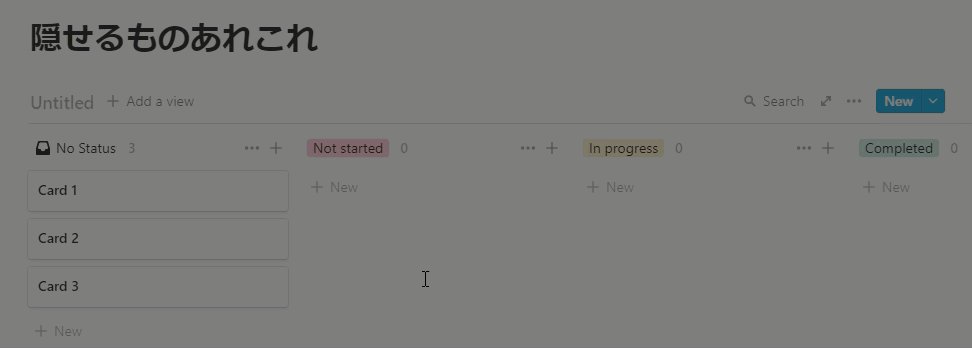
2. Board
「/board」するとデフォルトで入っている「No Status」列。正直、使わないですよね。
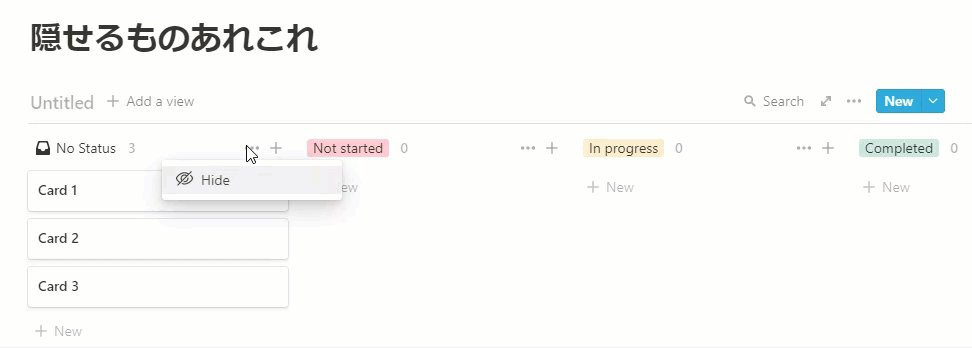
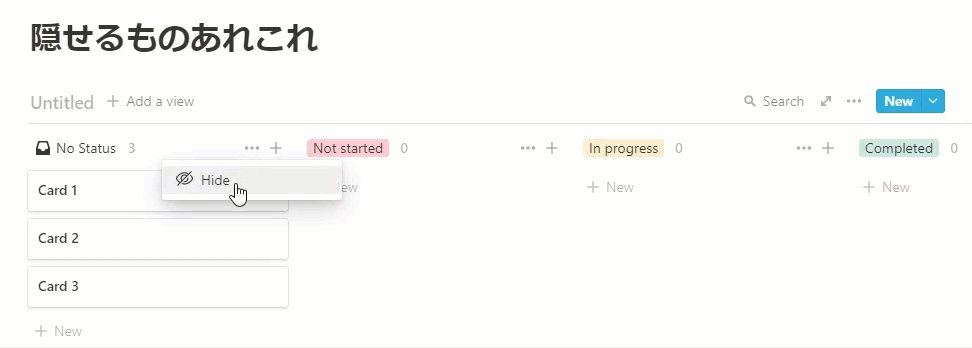
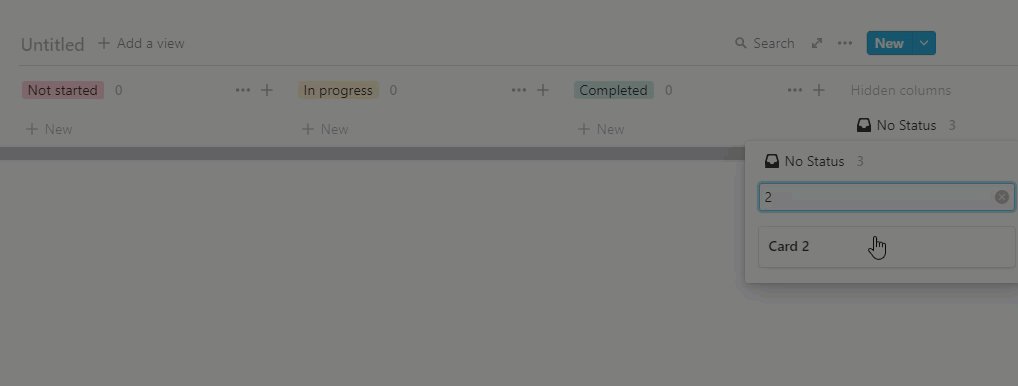
でもTableとは違って、右上のてんてんからBoardの列は消せないのです。どうするかっていうと、こう。
でも非表示にされた列は、右端に控えめに存在し続けます。
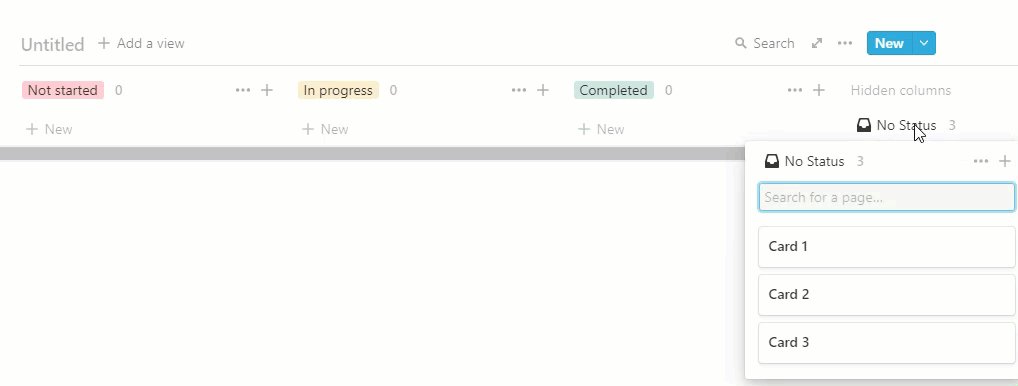
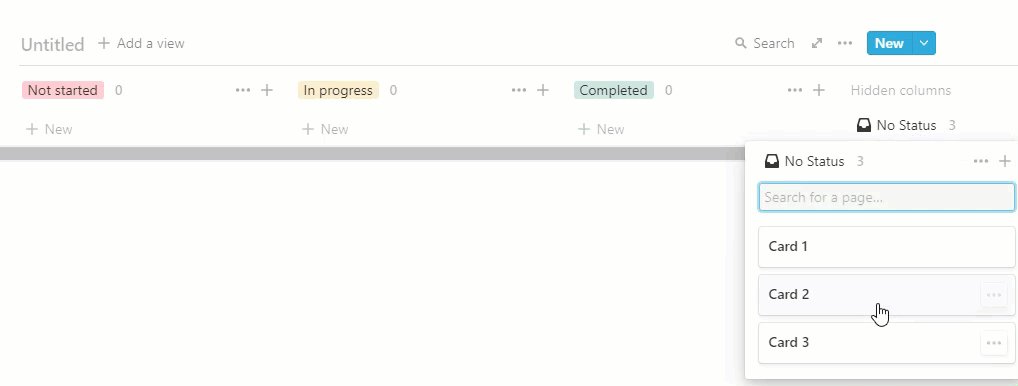
列の名前をクリックすると、非表示にした列の中身を簡単に検索できたりします。Close済みタスクの過去ログを見たい時なんかに、案外便利です。
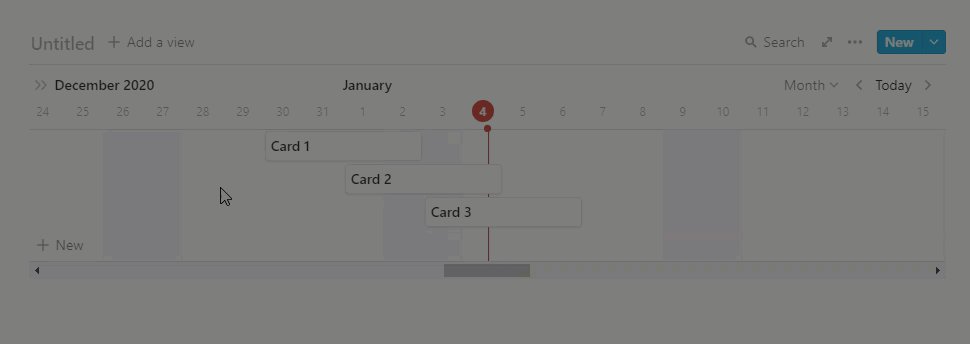
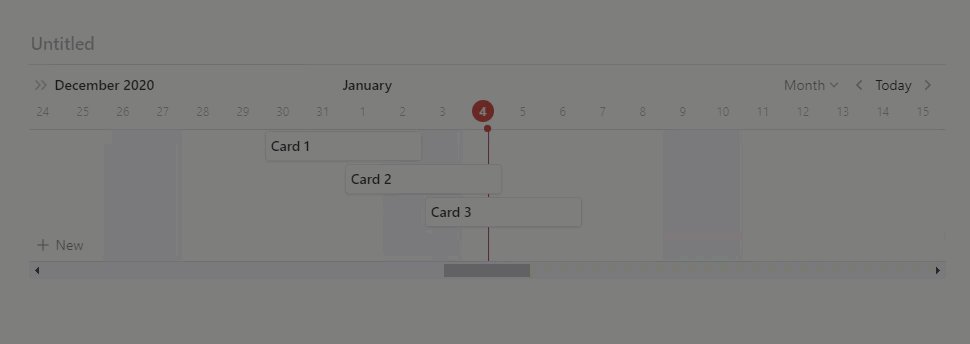
3. Timeline
最近できたガントチャート機能ですね。これは表示・非表示を設定できるパーツが大きく2か所に分かれています。
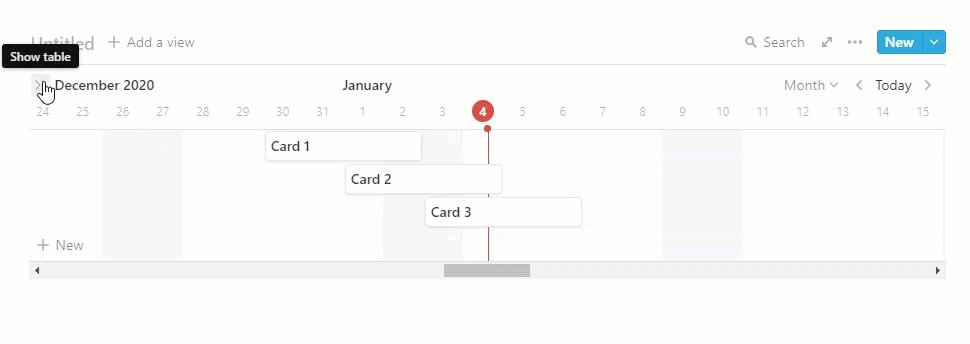
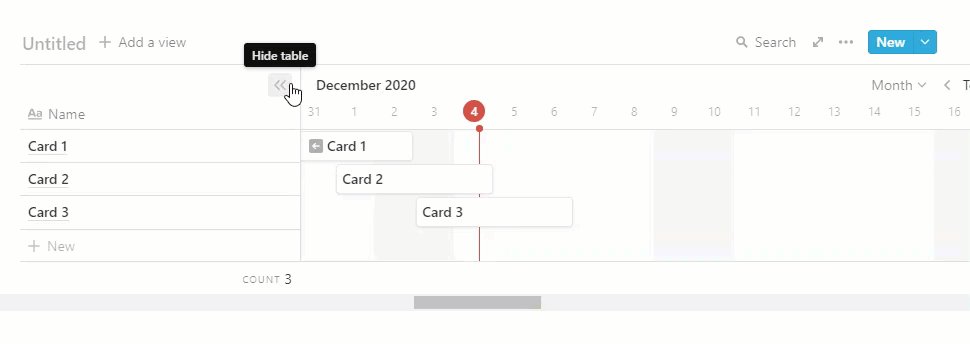
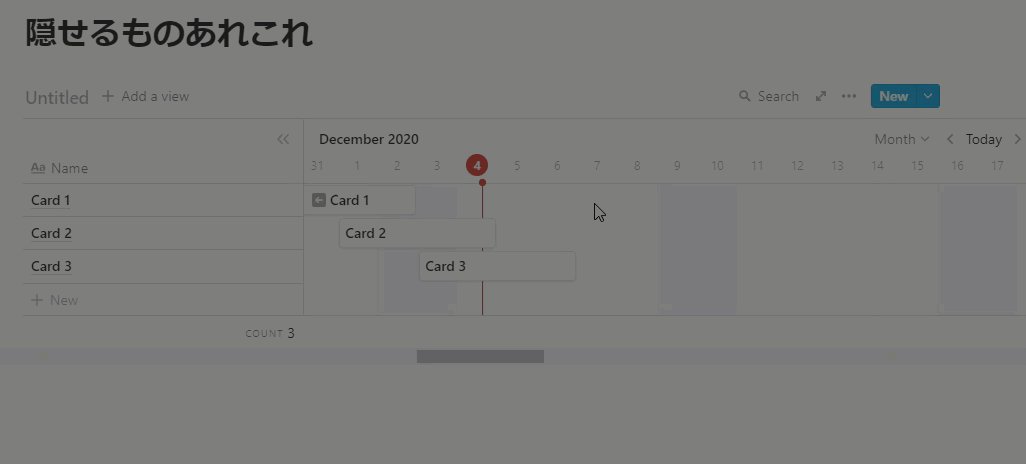
左側の表部分
そもそものデフォルトでは非表示になっていますが、Notionのサイドバーと同じ要領で開閉できます。
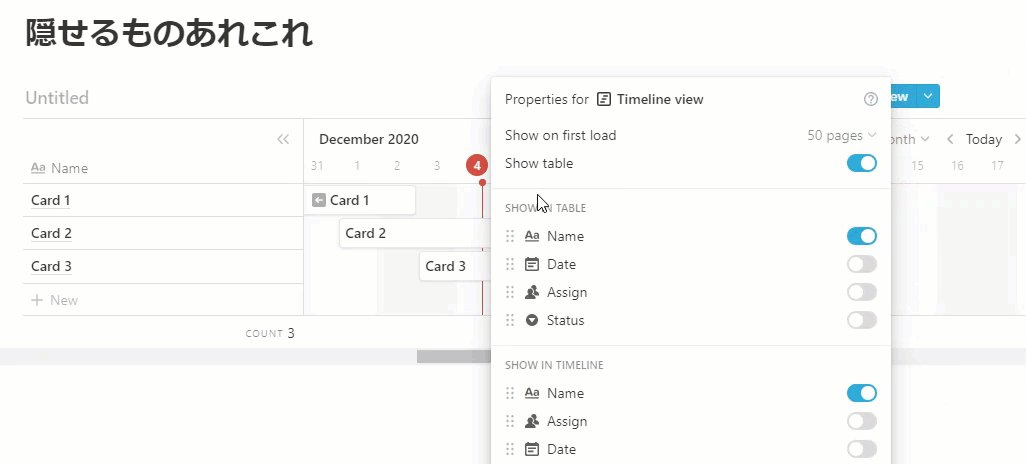
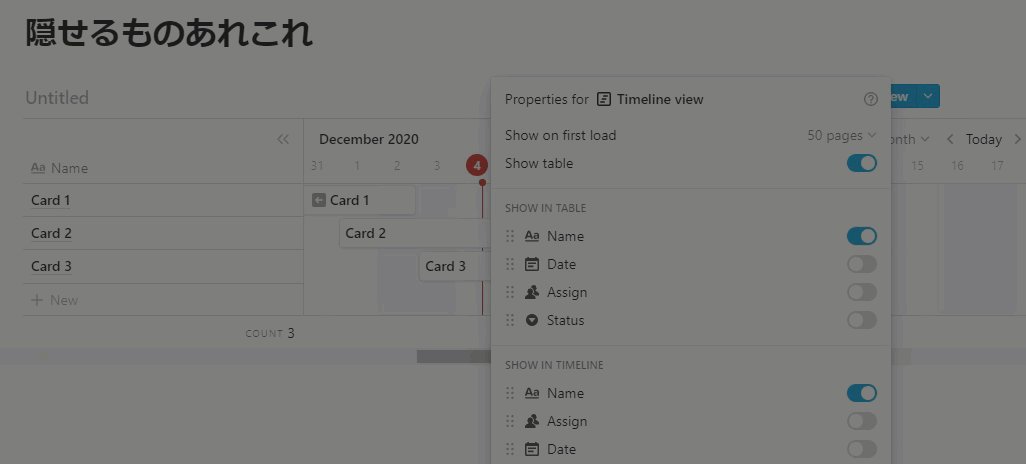
表部分に表示させるものは、右上のてんてん→Propertiesから選択することができます。
他のタイプのデータベースだと、Propertiesの中はシンプルなものですが、Timelineでは「Show in table」と「Show in timeline」に分かれているのがわかりますね。
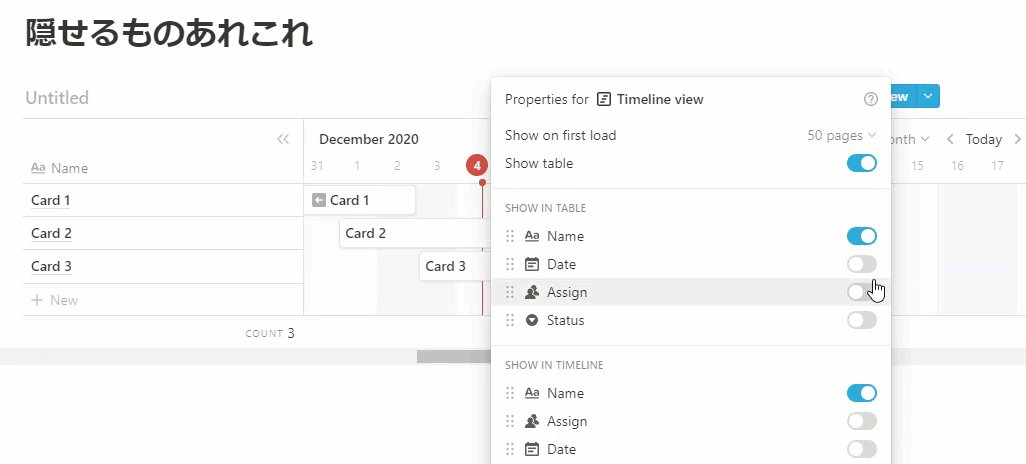
表部分に表示中の列を非表示に切り替えたい場合、Tableと同様に列から直接「Hide」を設定することもできます。
右側の線表部分
上のgifでも見えますが、右上のてんてん→Propertiesから設定が可能です。
ちなみに線表部分を直接クリックしても「Hide」の選択肢は出てきません。こればっかりは右上のてんてんで頑張りましょう。
データベースの「プロパティ」
これは実はどのタイプのデータベースにも共通するやつなのですが、いわゆる「プロパティ」と呼ばれているやつはすべて、自在に表示・非表示を切り替えられます。自由がきかないのはTitleプロパティだけ。
でもGalleryだけはTitleプロパティもすべて非表示にできちゃうので、ちょっと見せちゃいます。
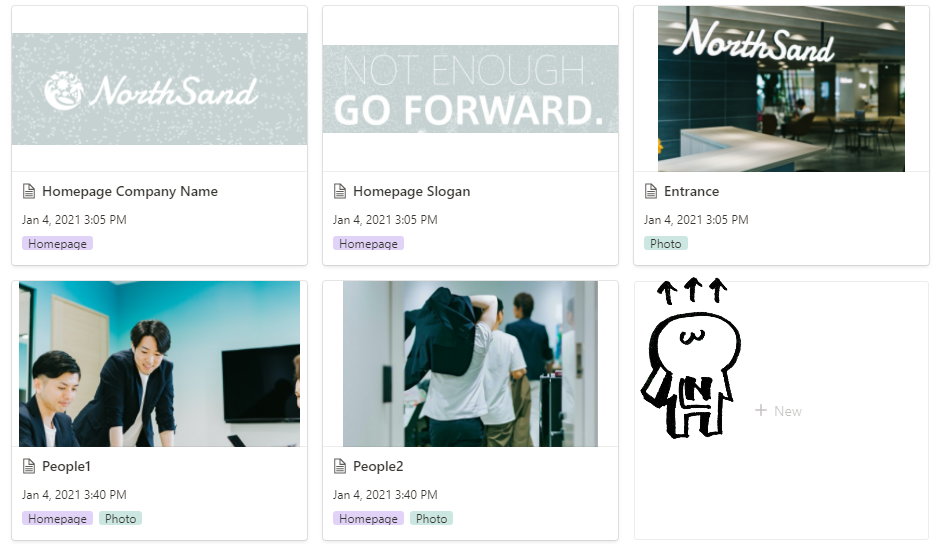
例えばフルでプロパティを表示させた、こんなGalleryがあったとしましょう。
これでもまー、別にいいっちゃいいんですが、なんだか情報が邪魔くさいんですよね。
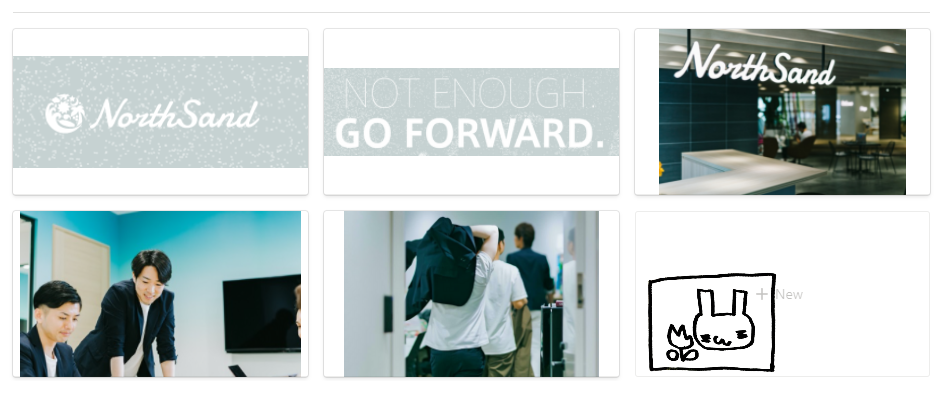
そこで思い切ってTitleを含む全プロパティをオフってみると…
とーてもすっきりした写真館や素材集の出来上がりです。
フォトアルバムにするときなんか、ページに直貼りするよりはるかにきれいに表示できます。
しかも非表示にさせているプロパティでもちゃんと入力しておけば、絞り込みや並べ替えも簡単。
データベース、すきだわぁ(駄々洩れるNotion愛
データベースの「行」
Filtering(絞り込み)のことじゃないかって?違うの。
これまた最近出た機能なんですが、データベースって、項目多くなってくると読み込みめっっっっっちゃ時間かかるじゃないですか?
それを、通販サイトなんかによくある感じで、一度に読み込む件数を指定できるようになってるんですねぇ。
ただしこれが有効なのは Table、Timeline、List、Gallery の4タイプだけの模様。 Board と Calendar では利用不可。
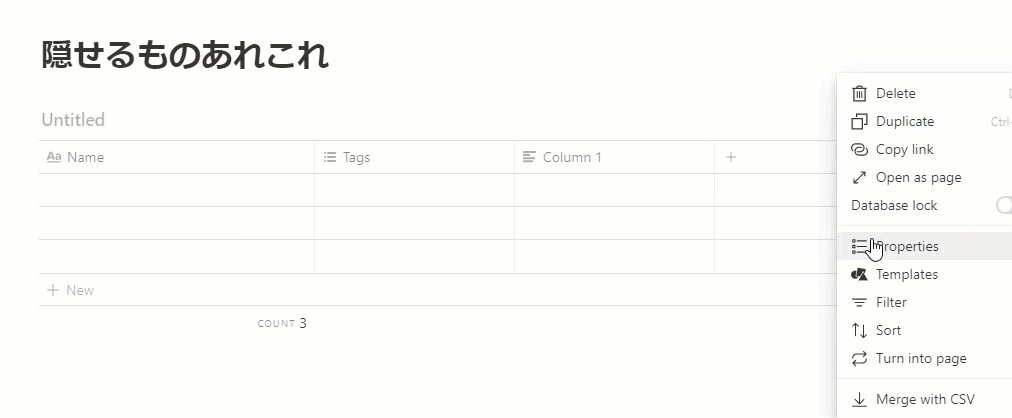
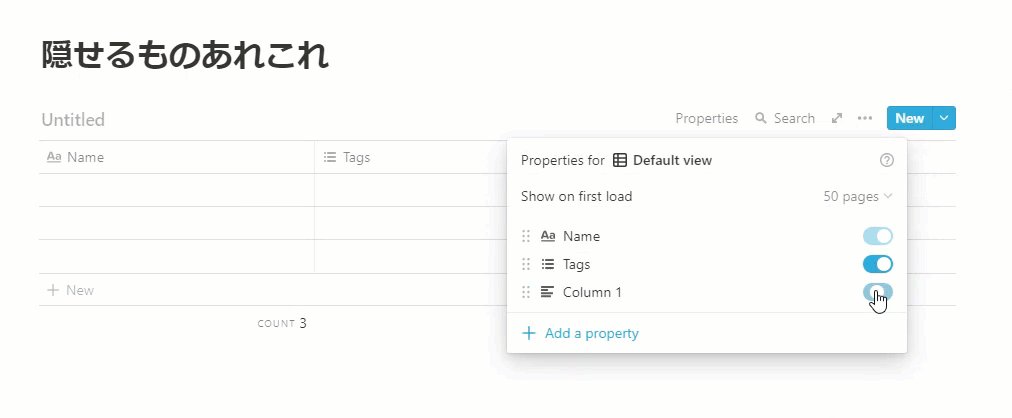
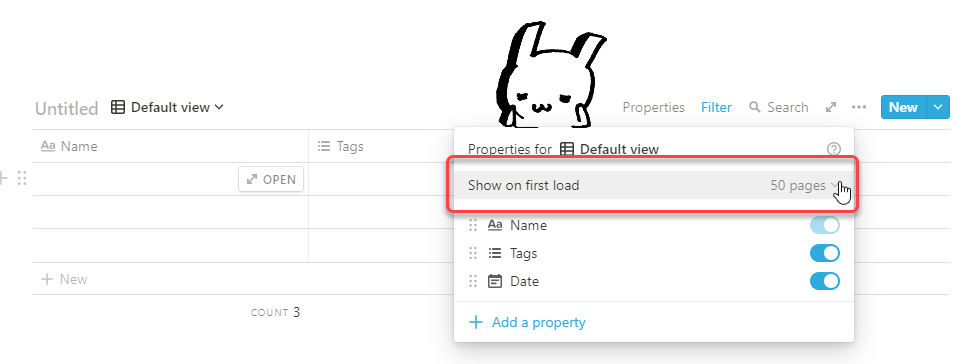
いずれも右上のてんてん→Propertiesをクリックすると「Show on first load」=初回読み込みで表示、というメニューがありますので、ご利用の通信環境に合わせて無理なく読み込める件数を設定しておくと不要なイライラを回避できますよ。
お好きなコンテンツ
もうご存じ、トグルです。ささっと、なんでも隠しておけます。
おわりに
隠したいもの、見つかりましたでしょうか。
隠すをマスターすると、床に散らばってた物をしまうタンスを得たかのごとく、Notion界がにわかにスッキリし始めます。
あとは隠し場所を忘れないことが大事ですね。宝の持ち腐れはよくないよくない。
次回は、なななんと、やわらかトピックのご要望をいただいた日記作成の実践編です! わくわく。
ではまた。