#012 日記をNotionで作ろう
やわらかNotionに初のご要望~!!!( ;∀;)本当にありがとうございます。筆者としては、こんなにうれしいことはないです。 ご要望に全力でお応えすべく、本日は日記を例題にテキスト・Webクリップ・写真・PDFファイルを貼り付ける方法をご紹介したいと思います。
以前にご紹介した#010の「ページのコンテンツを作ってみよう」と一部重複する部分はあるかもしれないですが、1つ1つ丁寧に説明します!
日記を作る手順1:まずはページを用意する
新しいページを好きなところに作りましょう。
今回は、日記のトップページ(親ページ)を作成し、その配下に日付ごとのページが用意するイメージです。
ここがトップページで、 (みなさんはお好きなページを親ページにしてくださいね
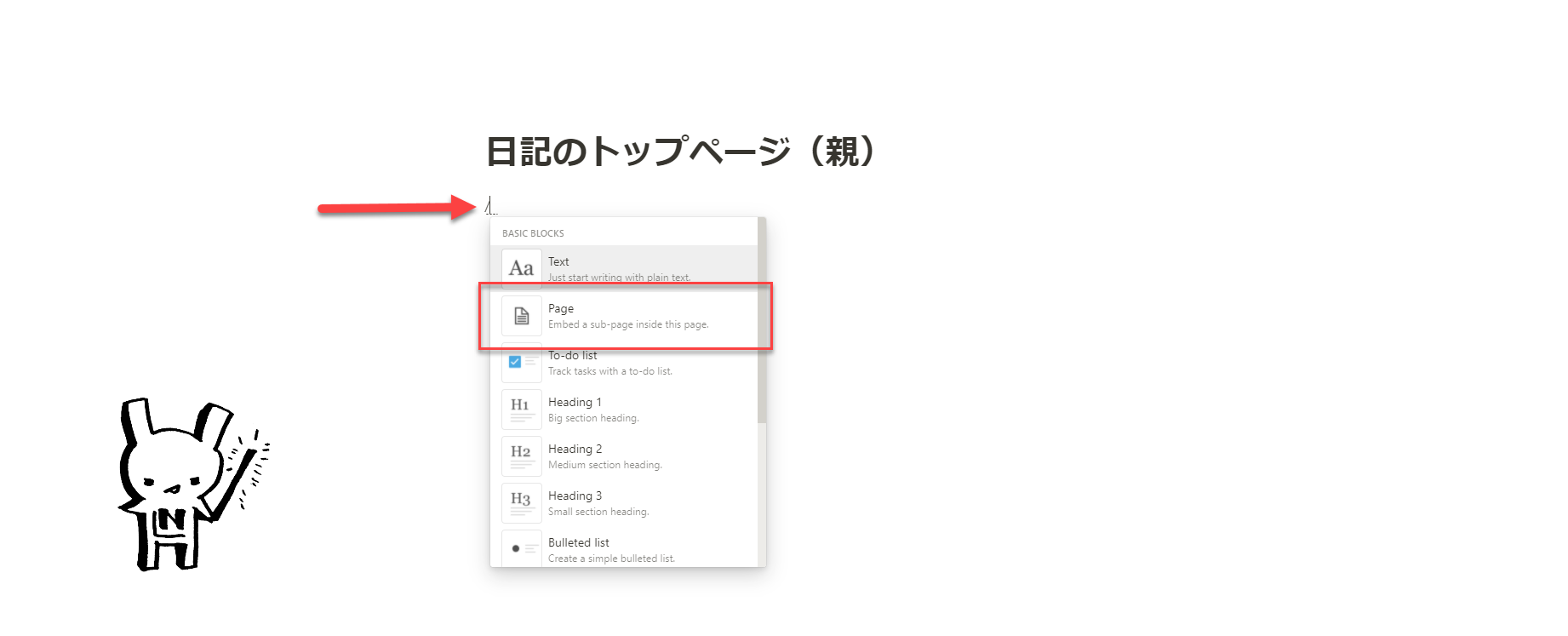
+または/(スラッシュ)でpageを選択します。
+は、うっすら「Type ’/' for commands」の左にマウスのポインタを近づけると+が登場するので、それをクリックしましょう。ばいーんとメニューが出てきます。
上から2番目に「page」が出てきますので、そいつをぽちりましょう。
/(スラッシュ)の場合は、うっすら「Type ’/' for commands」が表示されている場所に半角のスラッシュ/を入力すると、ばいーんと同じようにメニュー表示されます。
ので、同じく上から2番目の「page」をぽちりましょう。
ちなみに、メニューの選択は、マウスでクリックでもよいですが、十字キーの↑↓+Enterでも可能です。
できましたー!準備はOKですね~
日記を作る手順2:タイトルをつける
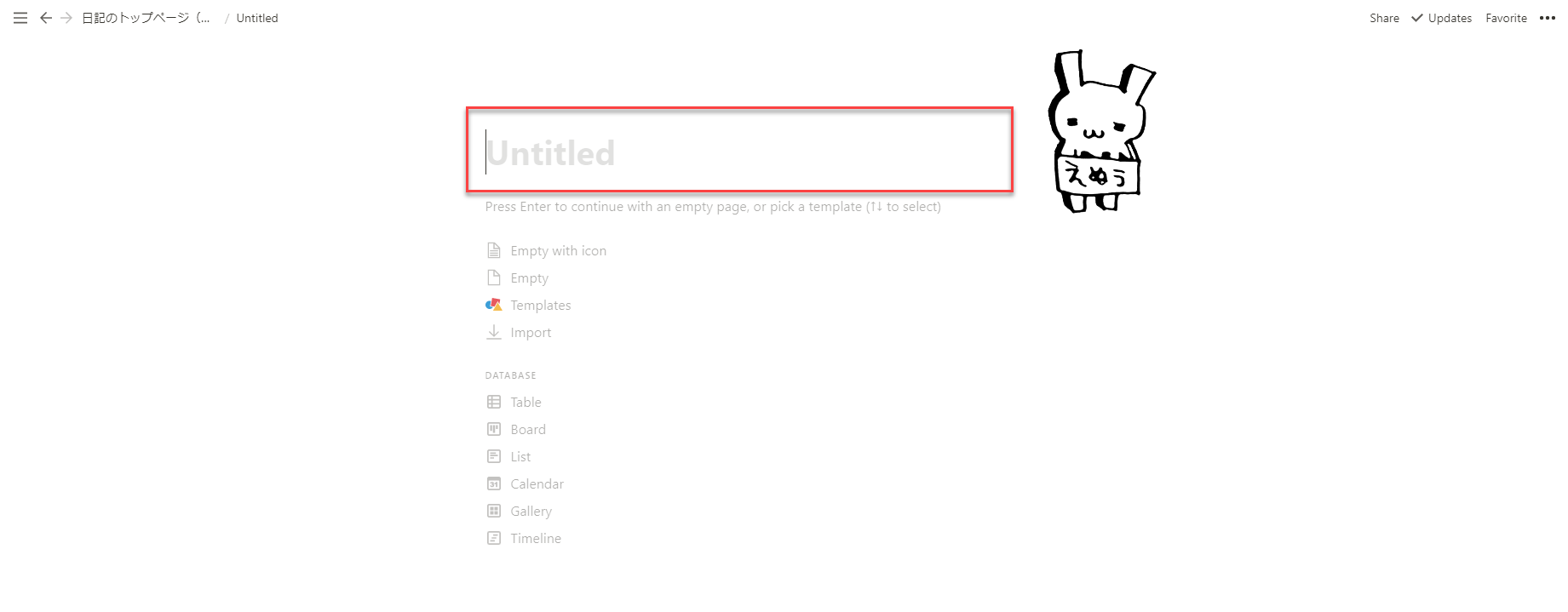
まずはタイトルをつけましょう。
新しいページだと、うっすら「untitled」と表示された部分がタイトルになります。
ひとまず、日記なので、日付にしておきましょうか。
ちなみに「@today」でも日付を指定することができます。
メニューが出てくるので、DATEのTodayを選択すると、日付になります。ちなみに、この「@Today」は常に今日を表示するのではなく、入力した日で固定されるので、例えば、1/19に「@Today」を入力すると、1/19と認識してくます。すごい、便利。
タイトル部分を選択して、カーソルを持ってこれば、後からいくらでもタイトルの変更が可能です。
親ページに戻ると、先ほどのタイトルが表示されます。
ほらね。
ではでは、作成したページに戻ってー
おや、タイトルの下にうっすらいろいろ記載されていますねぇ
これは、親切なNotionさんが、楽してページ作成ができるようにあらかじめページのテンプレートを用意してくれています。
ざっくり説明しますね。
Empty with icon
空っぽのページとアイコン (アイコンはRandomで選択されます。あとから変更も可能)
Empty
空っぽのページ
Templates
Notionオリジナルのテンプレートを選択してページを作成することが可能です。右のトグルを開いて、お好みのテンプレートを選択して、右上の「Use this template」ボタンを押すと、選択したテンプレートでページが作れます。
Import
他のサービスのデータをインポートすることが可能です。 今回の日記では使わないので、割愛します。(ごめんなさい。
DATABASE以下
今回の日記パターンでは使わないので、説明は割愛します。けど、データベースを使えるようになると、これはまたこれで楽しいです。また改めて説明する日がきっとくるはず。
で、日記ということで、筆者個人的には、アイコンがあったほうが、ページの見分けが付くので、アイコンありを選択します。
「Empty with icon」ですよ!
ひとまず、アイコンはランダムでつくので、以下の画像と一緒じゃなくてもご安心。
気に入らない場合は、アイコンを選択する(マウスでクリック)と、変更することも可能です。
ちなみに先ほど、ページの見分けといっていたのは、親ページにいくとわかります。
タイトルの頭に先ほどのアイコンが並んでいて、ページが増えてきたときに楽しくなったり、見分けがつきやすくなります。(ステキ
日記を作る手順3:テキストを書く
いよいよ心臓部(?)テキストですよ~
日記のページで自由に好きなことを書きましょう。
テキストを書く時に、よく使うNotion便利機能をご紹介しますね。
まずは見出しですね。1が1番大きいです。
こちらも、マウスを近づけると出てくる横のうっすら「+」からか、/(スラッシュ)から選択可能です。もちろん後から変更もできます。
Heading 1
Heading 2
Heading 3
次は、いわゆる箇条書きです。「・」でもいいし。番号を自動でふってくれるパターンもあります。
別の記事でも紹介していますが、To-doリストも完了のチェックを入れるのが楽しいです。(日記では使わないですが。
Bulleted list
Numbered list
To-do list
変更するときは、うっすら「+」の横にある6つの点々を押すと、なにやらメニューみたいなのが出てくるので、
「Turn into」を選択すると、見たことあるメニューが出てきます。
そのメニューで変更したいものを選択すると、あら不思議!変更することができます。
あとは、色をつけたい!そんなときは~
先ほど変更する時に選択したマウスを近づけると出てくる6つの点々をポチーっとしてください。
すると、下のほうにColorとやらがいます。選択すると~
色を変更することができます!
お気づきになられた方もいるかもしれないですが、文字の背景色も設定できます。(たのしー
けど、このメニューだとブロック全体に設定されてしまうんですよね。。。
一部だけ設定したい!そんなとき。。。そんな要望にもNotionはちゃんと応えてくれます。ステキ
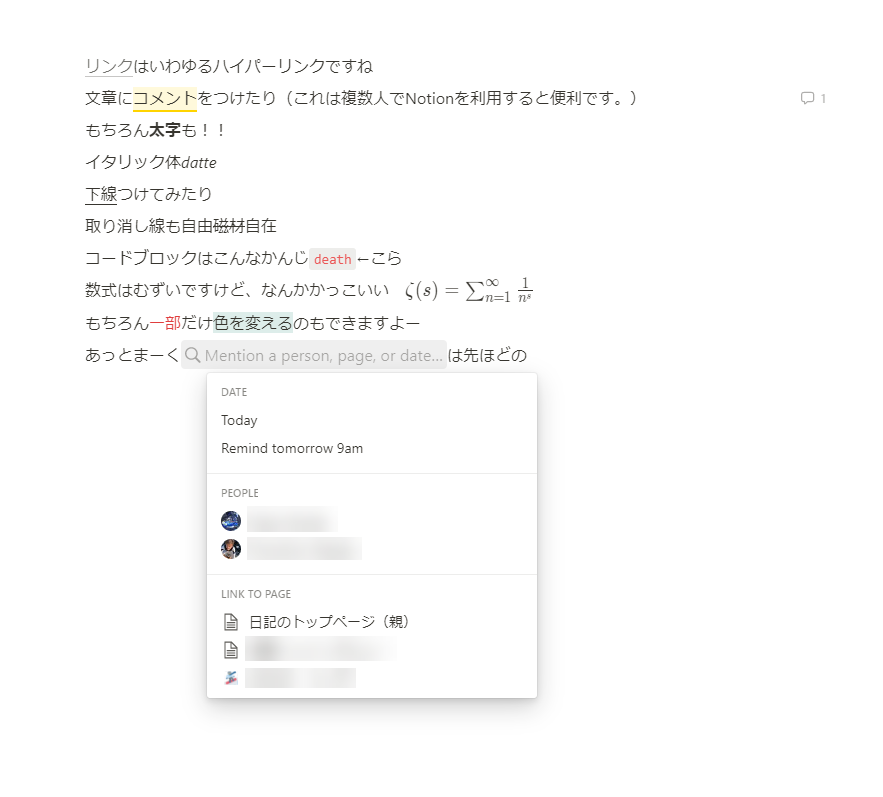
変えたい文字の箇所を選択しましょう。すると。。。
メニューがでてきたー!!!
Text: こちらは、先ほど「+」から「Turn into」で出てきた見出しや箇条書きの設定をここからでも変更できます。
Link: Notionの他のページをリンクすることができます。例えば、トップページをリンクすると便利だったり。
Comment:これはコメントがつけられる機能です。
B: 太字
i: イタリック体
U: 下線
S: 取り消し線
<>: コードブロックといって、本来はプログラムを記入できるんですが、協調に使えたりもします。
√x: こちらは数式を記入できる機能です。むずかしいです。
A: こちらも先ほど6つの点々から「Color」を選択した時と似ていますが、こっちだと文章の一部だけの色を設定することができます。
@: 1人の利用だと、あまり使わないかもしれないですが、メンションと言って他の誰かに通知したり、リマインダーを設定できたり、他のNotionページにリンクをつけれたりします。
…: 「+」からの「Turn into」と同じ
な、なんて多機能なんだ、Notion。。。
しかも、ポチポチした方はお気づきかと思いますが、メニューにカーソルを近づけるとショートカットを教えてくれています。
なので、よく使うものは、ショートカットを活用すれば、すいすいテキストを編集することが可能です。
日記を作る手順4:Webクリップを貼り付ける
続きまして、Webクリップです。方法は、3パターンあります。
まずは、簡単なほうから、貼り付けたいページのURLをコピーして、Notionのページに貼り付ける!以上です。
おや、貼り付ける時に何やら表示されますね。。。
Dismiss
これは、シンプルですね。アドレスに下線が引いてあって、飛べるリンクになっています。
Create bookmark
こっちはちょっとおしゃれなかんじで、どんなページなのかの説明がちらっと出ます。(これはサイトの設定によるので、内容の変更はできません。)
Create embed
これは、すごいですよーちっちゃい画面にそのページそのものがコピーされています。しかもページ遷移までできる。。。イメージとしては、小さいWebブラウザの画面をNotionページに埋め込んだかんじでしょうか。(私もはじめて知ったときは感動しました。笑)
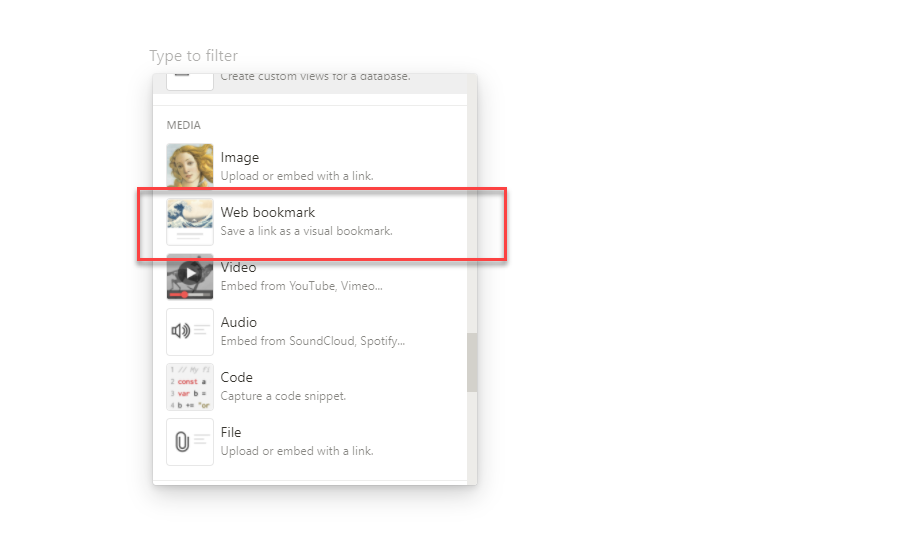
もう一つの方法としては、「+」または「/(スラッシュ)」から「Create bookmark」を選択する方法です。
これは、はじめの方法を知っていたら、あまり使わないですね。
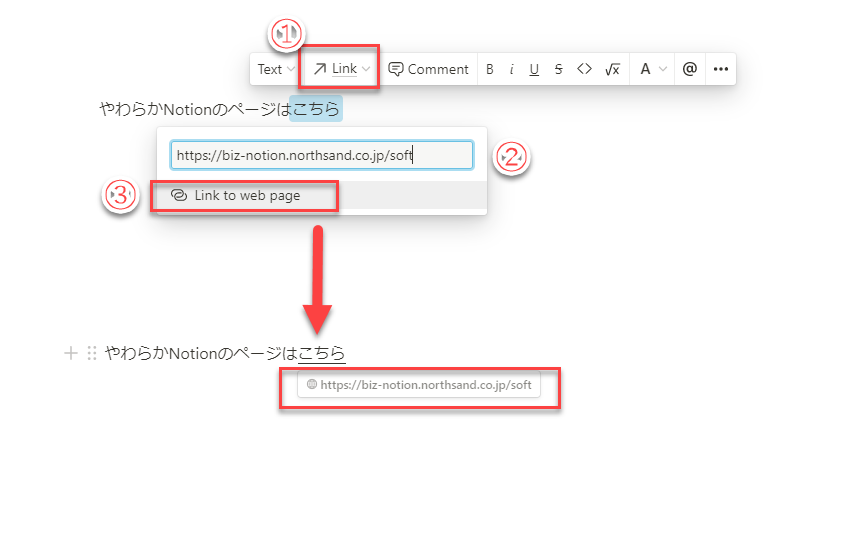
あとは、自分で作成したテキストの一部をリンクにする方法です。先ほどのテキストの部分でもかるーく登場してましたね。
リンクにしたい文字を選択して、「Link」を選択。出てきたボックスみたいなのに、URLを貼り付けるとリンクになります。
Officeでいうところのハイパーリンクと同じです。
Webクリップの話で欠かせない素敵な機能をここで、ちょっとご紹介します。
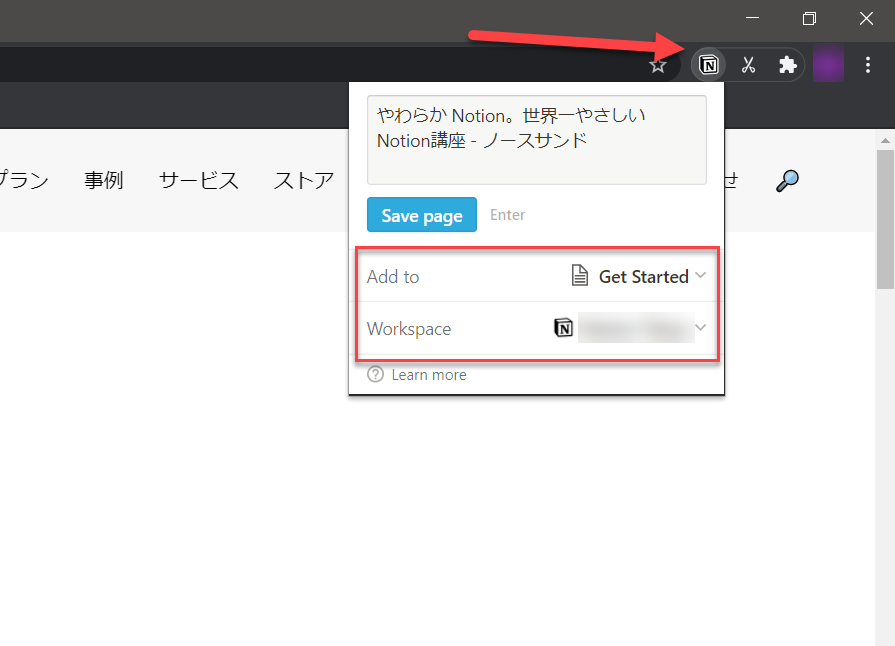
その名もNotion Webクリッパー!!!
お使いのブラウザにインストールすると、いつでもNotionにWebページを保存することができます。
日記を作る手順5:画像を貼り付ける
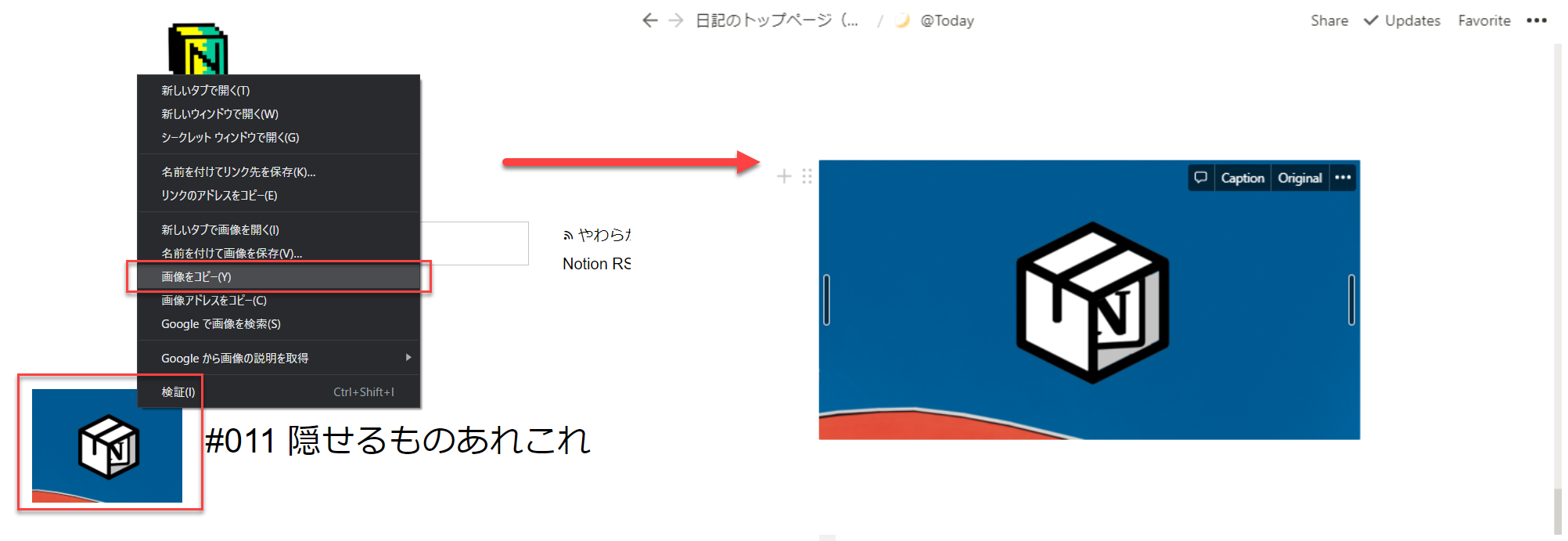
こちらも簡単ですよ~貼り付けたい画像をコピーして、お好きなNotionページに貼り付ける!
以上です。
簡単ですね~
あれ、でもこれ。画像ファイルの場合はどうするんだ?
画像ファイルをコピーしても、、、貼り付かない。(´・ω・`) しょぼーん。
そんなときは「+」または「/(スラッシュ)」から「Image」を選択しましょう。「Upload」から「Choose an image」を選択すると、フォルダが出てくるので、あとは画像ファイルを選択するだけです。
他のも、簡単に説明するとこんなかんじです。
- Upload これは単純に画像ファイルのコピーをNotionに貼り付けます。
- Embed link Webサイト上の画像リンクを貼り付ける方法です。なので、元のWebサイトが変更されるとこちらの画像も変わってしまいます。
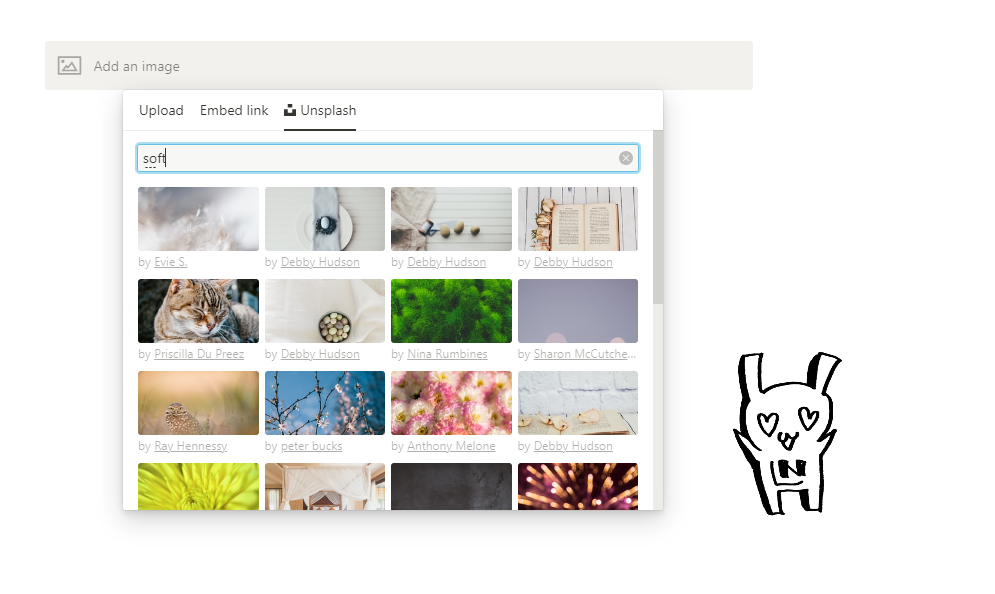
- Unsplash 無料の画像サイト「Unsplash」からおしゃれな画像を選択することができます。
Unsplashは検索でお好みの画像を選択します。おしゃー無料ってしゅごい。。。
日記を作る手順6:PDFファイルを貼り付ける
こちらも簡単。ファイルを選択して、ドラック&ドロップでファイルを持ってくるだけです。
すい~っと。
でも、筆者がおすすめしたいのが、こちら!
「embed」です。(どーん
Webクリップや画像でもちょくちょく出てきていましたが、そろそろ正体がつかめそうでしょうか。
物は試しにやってみましょう!
「+」または「/(スラッシュ)」から「Embed」または「pdf」です。
- Upload PDFなどのファイルを小さな画面で表示しちゃいます。画面のサイズももちろん変更可です。(上下左右と隅っこにある縁みたいなのをクリックしてひっぱるとサイズが変更できます)
- Embed link これは先ほどのWebクリップでもご紹介した外部ページをおしゃれに持ってくる方法です。
すると、こんなかんじになります。おしゃー。。。
いちいちファイルを開く必要がないので、楽ちんです。
だた、Officeのファイルは対応していないので、「Embed」で表示したい場合は、PDF型式のファイルにする必要があります。
でもその手間を惜しんでも何度も閲覧するファイルなら、是非とも使っていただきたい機能です。
ちょっと応用編:テンプレートの奥義
最後に少しだけ、応用編です。
でもここまで読んでくださったみなさまなら、きっと大丈夫。もちろん、やわらかーく説明します。
テンプレートって新しいページを作成する際に、Notionさんが用意してくれているいろんなページのデザインみたいなやーつでしたが、
な、な、なんと自分オリジナルのテンプレートを作成することもできちゃいます!
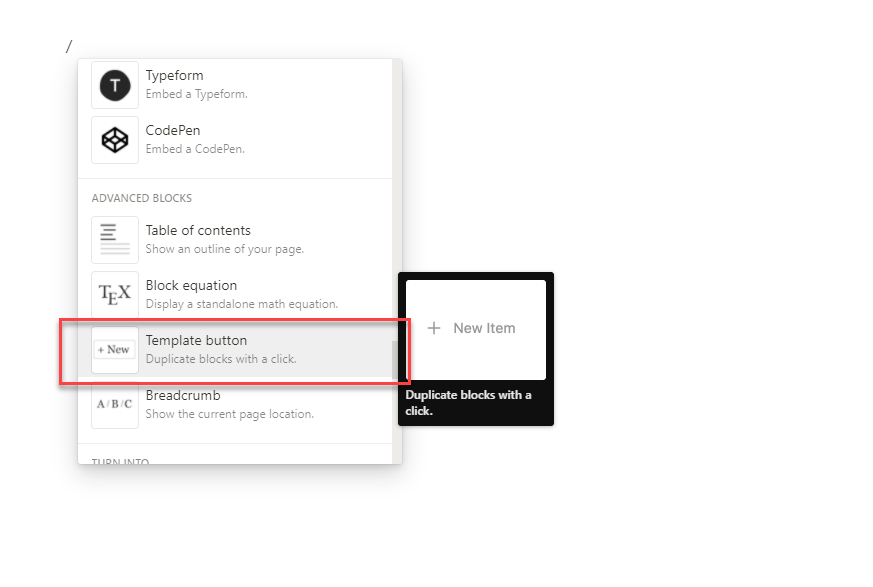
「+」または「/(スラッシュ)」から「Template button」です。
なんか、青いエリアが登場しましたねぇ。
①はボタンの名前です。
②はテンプレートとして、登録したい作業を設定します。今回は新しい日記ページを作成してみましょう。
「/(スラッシュ)」と「page」で新しいページを用意して、
よく書く見出しなんかを設定しておきます。で、ぱんくずリストからもとのページに戻るとー
なんだか、うっすら先ほど作ったボタンがいますねぇ。
ではでは、ボタンを押してみましょう。ぼちっとー!
うおおおおおおおおおおお!
新しいページがさくっと作られちゃいました!
めちゃ便利。繰り返しする作業なんかをこのテンプレートボタンを駆使すると超らくちんにボタン1つにできてしまうのです。
もう、Notion感動すぎます。
ちょっと慣れてきたかなぁって方は是非是非テンプレートボタン活用してみてください。
おわりに
一口に日記といっても、できることがこんなにあるとは…さすがNotionですね。
触れば、触るほど、多機能すぎて圧倒されちゃうんですが、そこはまず落ち着いて、よく使うのもから少しずつNotionを使っていくのがよいかなと筆者は思っております。
次回は、ページをなんだかおしゃに仕上げる方法について細かすぎる解説をしたいと思います!
ではまた。