#013 ページをデザインしよう
Notionにいろいろコンテンツをもりもりし始めると、どうしても見た目を自分好みにキレイキレイしたくなりますよね。
そんな時に使える小ネタ集を、今回はやわらかしたいと思います。
アイコンを駆使する
Notionでのアイコンの基本的な使い方は、#006 画面構成を理解しよう③画面上部で触れたとおり、超がつくほど簡単です。
じゃあ駆使ってどうするの?というと、目立たせたいいろんなところに、アイコン付けちゃうんですねぇ。
①文章中で使う
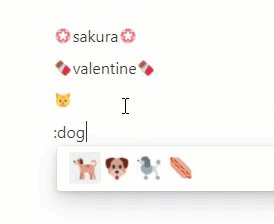
Notionでは、ページ名にアイコンを付けられるだけでなく、絵文字がふつうに文章の中で使えます。
お使いのシステムの絵文字呼び出し機能を使ってもいいですし、Notion上なら「:」半角コロン(?セミコロン?どっち?ぴょろっとしたものがついてないほう)の後に半角英語で何かを打てば、それっぽい絵文字を検索できるのです。
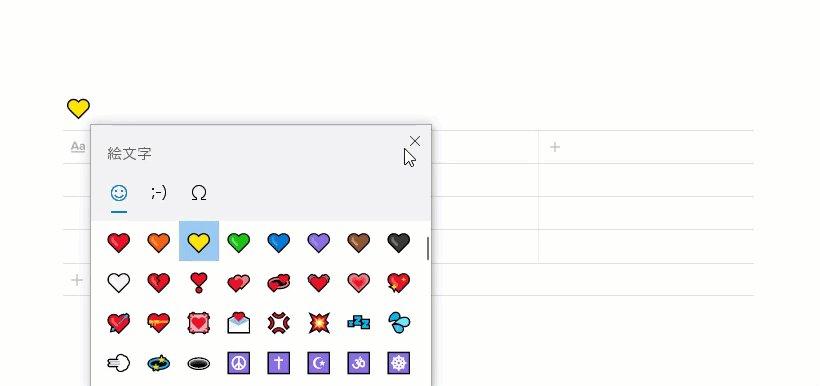
②データベース名につける
文章中と同じように、絵文字をデータベース名につけることもできます。(データベース内のデータにも使えます。)
ただし文中のように「:」から絵文字を選択することはできないため、お使いのシステムの絵文字呼び出しを使うか、ほしい絵文字をどこかからコピペしてきましょう。ちなみに下の例ではWindows 10を使っているので 「Windows マーク」+「.」(ドット)で絵文字を呼び出しています。
③ネットから入手する
既存の絵文字だけだと物足りなかったり、特にモノクロ派の方はちょっとカラフル過ぎて好みじゃないって方もいらっしゃるのではないでしょうか。そんなこだわり派の皆様に、某ノースサンド界隈で人気のアイコン集サイトをいくつかご紹介します。
カラフルその2: flaticon(英語)…アイコンというより、シチュエーション別のイラスト集みたいな感じです。
モノクロその1: N.vip(英語)…元祖Notionアイコンこだわり派が作ったと思われるサイトです。ダークモードのプレビューあり。
モノクロその2: Noun Project(英語)…ピクトグラム寄りの雰囲気のアイコン、イラスト集です。写真もあるよ。
ほぼモノクロ: Icônes(英語)...タイプが統一されたアイコンセットを心ゆくまで探せます。おしゃです。
モノクロほんわか: ハンコでアソブ…消しゴムハンコ風イラスト。ここ8年くらい更新されてないので、もう新しいものは出ないかも。
全ノースサンドで大流行: Party Parrot(英語)…激しく動くネオンカラーのオウムちゃんです。筆者、この子たち好き。
文字の書式で遊ぶ
Notionの文字書式は、MS Officeに慣れ親しんだ方はいささか物足りなさを感じるのではないでしょうか。
でもね。ちょっとの工夫で、けっこう違うのです。
①ページ全体のコンテンツ幅と文字サイズ、フォント
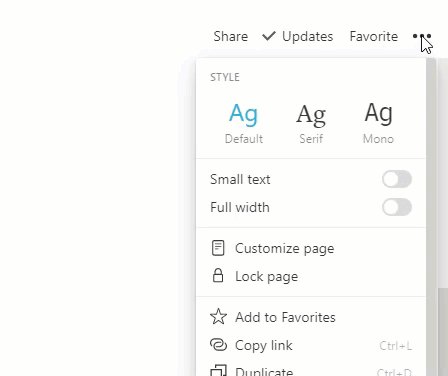
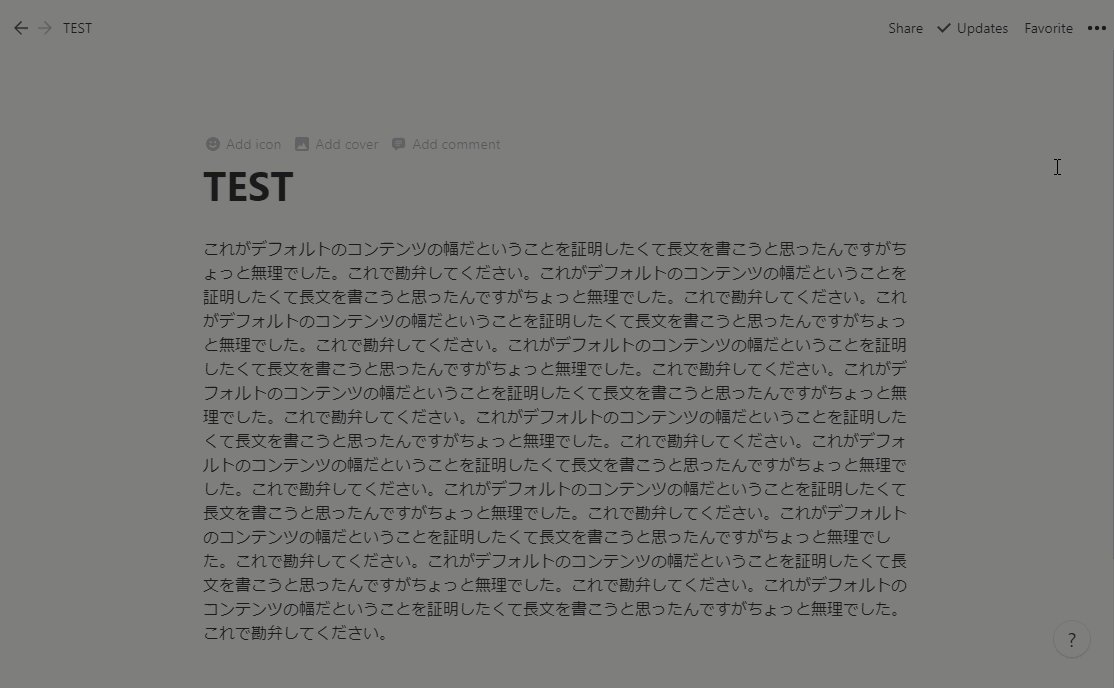
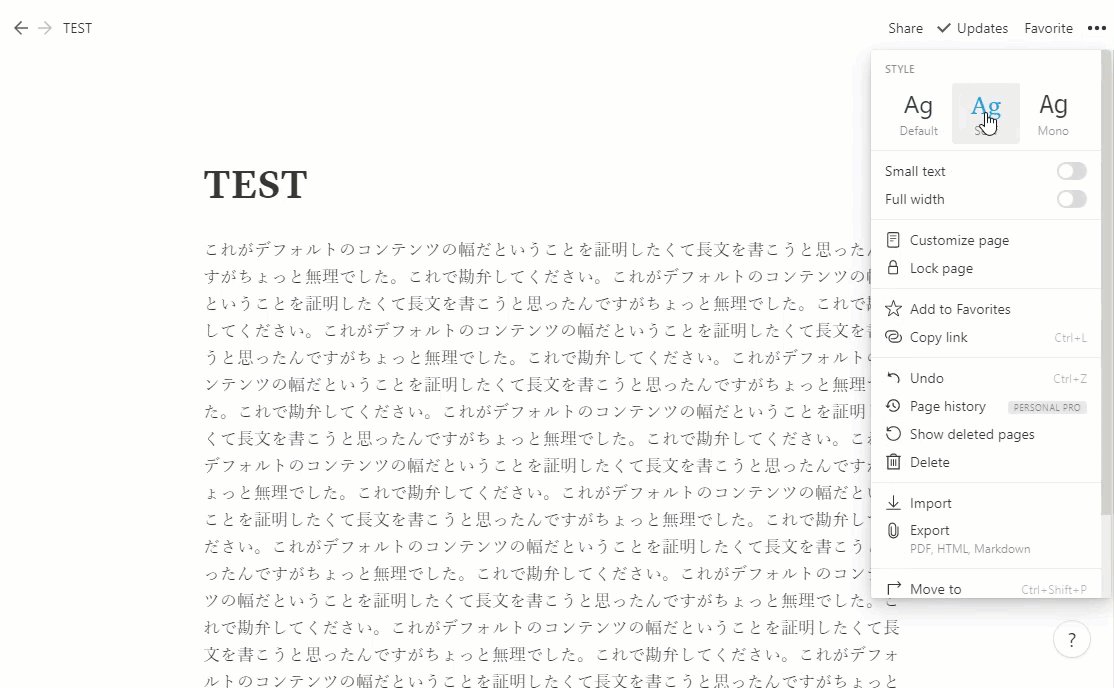
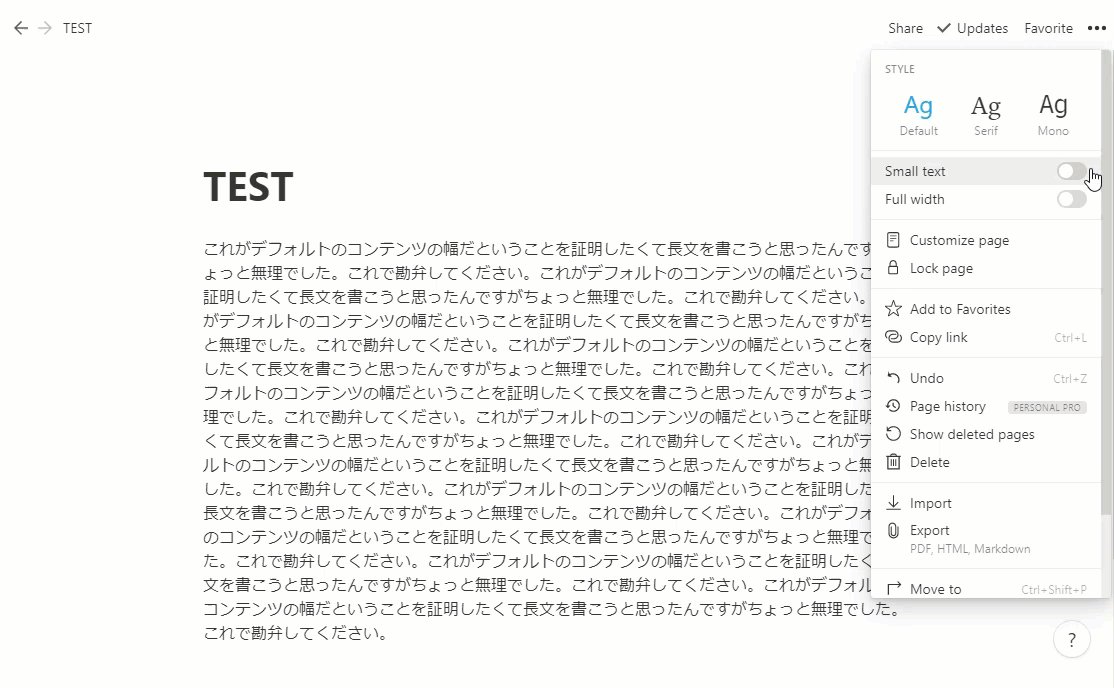
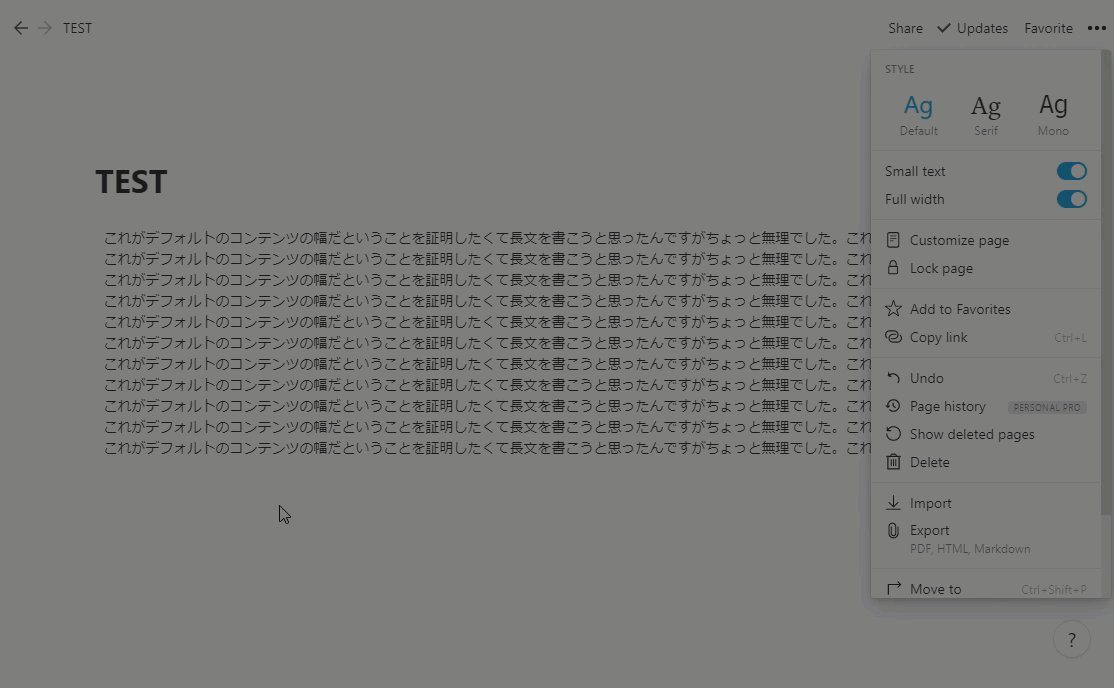
ページ右上の「・・・」をクリックすると、メニュー出ますよね。ここの上部のフォントと、その下の「Small text」「Full width」は、ページ全体の書式を整えるメニューなのです。
なんだこれだけかって思うじゃないですか。もっとフォント100個くらいとかさーっていう。
でも、こうして見ると、けっこう、変わりません?
筆者は断然、Small text & Full width派です。並スペックノートPCなもんで、スクロールせずに見える情報量を最大化したいのです。(Cmd/Ctrl+マイナスで表示倍率を縮められるのも分かってはいるんですが、小さすぎても目が疲れる…)
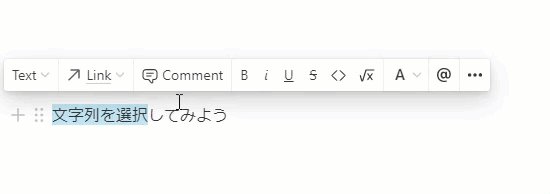
②文字列を加工する
Notionに書きこんだ文字を選択すると、ぽわぁとメニューが浮き上がります。
これを使うと、色つけたり線引いたり、もう少し細かい設定ができるんですねー。詳細は#002 とりあえず触ってみようで触れていますので、ご興味があれば覗いてみてやってくださいな。
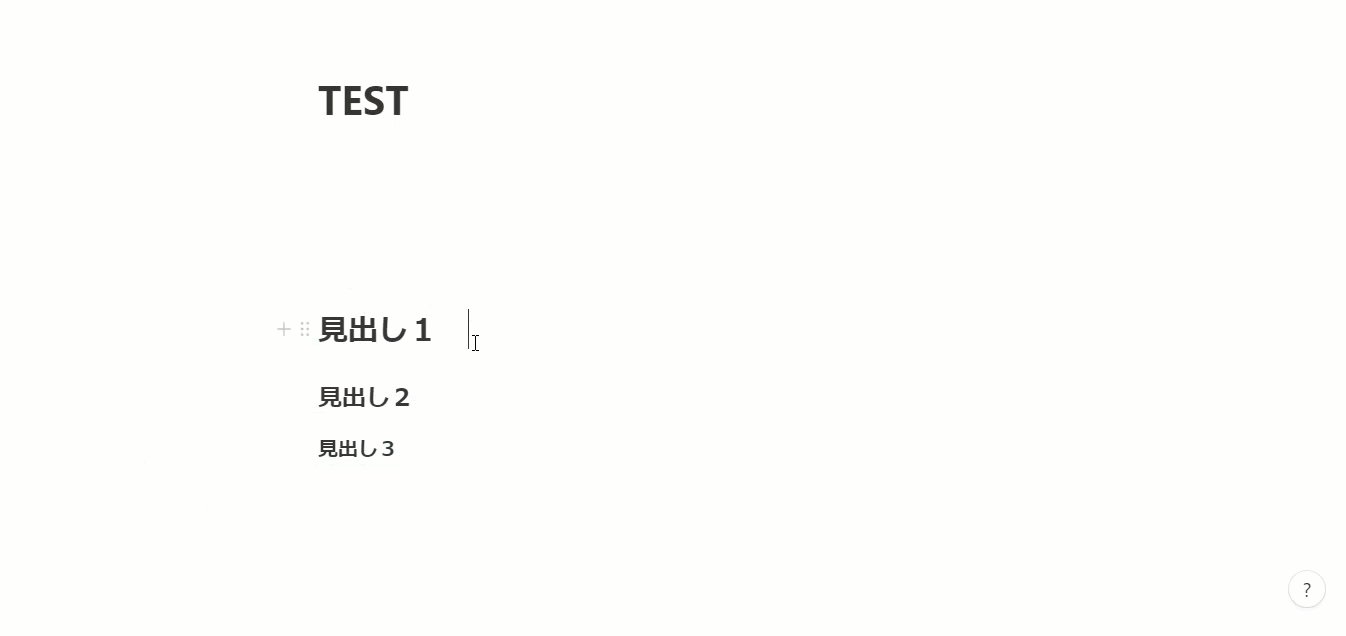
③見出しでサイズを変える
Notionのブロックタイプの1つ(いや3つ?)に、Headingというしろものがあります。いわゆる見出しですね。
大きさは3段階あり、どれを選択しても普通の文字より大きく目立つので、章立てを分かりやすくしたい長文などに向いてます。
パーツを目立たせるワザ
Notionのブロックタイプを活用して、目立つパーツを配置することもできます。
スラッシュコマンドでお好きなものを呼び出して使ってみましょう。
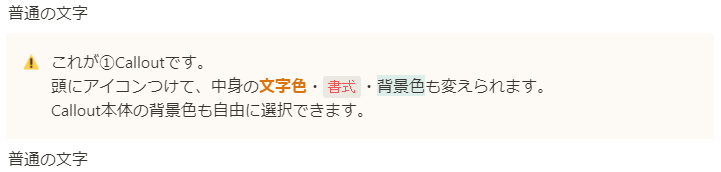
①Callout(コールアウト)
注意書き的な位置づけのやーつーです。背景色なしにすれば、控えめながらうっすら目立ちます。
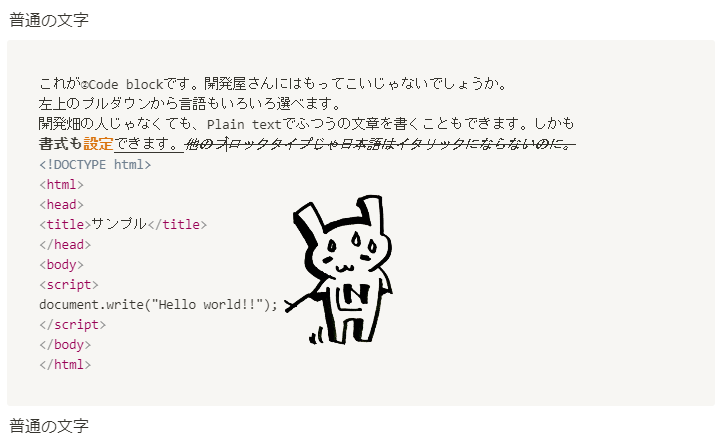
②Codeblock(コードブロック)
筆者個人的にはこれは地味味気ないのであまり使わないのですが、開発畑の方々には重宝されそうなやーつーです。
コードを入れるためのブロックという特性上、中身がかさばりやすいので、目立たせ目的ではない場合はこのブロックごとトグル内に隠したりすると視覚的に邪魔になりません。
③Quote(引用)
いわゆる引用句を書くためのやーつーなんですが、物書きさんでもない限り、引用句なんて日常では使わないですよね。
なので、お好みに合わせて文章の一部を目立たせる目的で使っちゃうのがおススメです。
画像を活用する
①ページカバーをつける
カバー画像をつけると、なんだかおしゃーなウェブページを見ているような雰囲気になります。
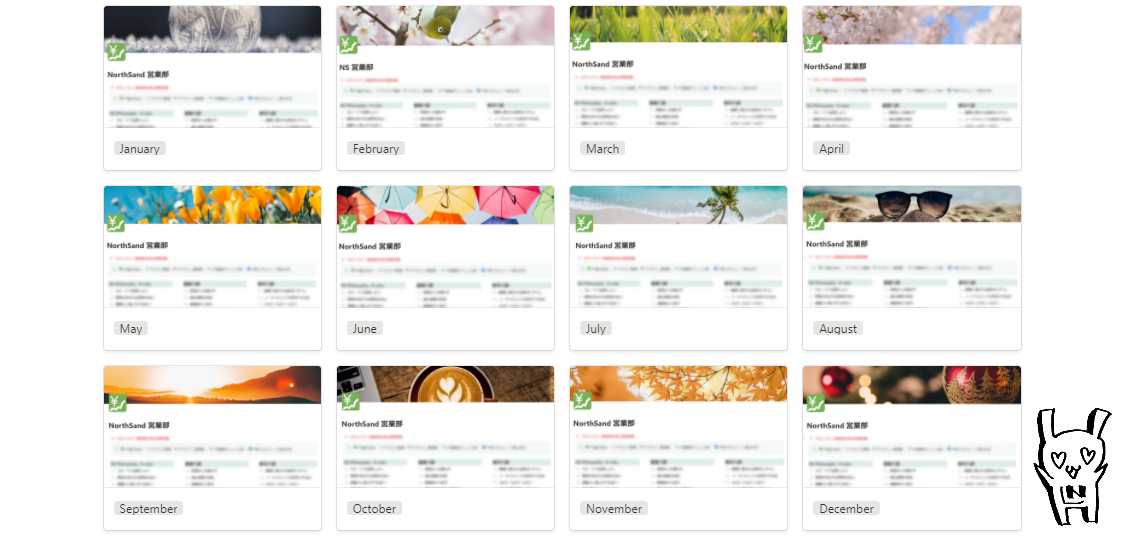
実は筆者、某ノースサンドの営業部で裏方をやっており、部のページのカバー画像を独断と偏見でいじり倒しております(どーん
季節ごとにそれっぽい画像をつけると、忙殺されてる企業戦士たちもちょっとは季節感を感じてくれるかしら(という名目で
ためしに1年分、集めてみました。年間通しで見ると、かわいいですね~やっぱ(自画自賛
②区切り線的に使う
Notionには立派な区切り線(Divider)が備わってるんですが、すごーーーく薄くて細いグレーの線なので、あまり存在感はありません。
そんな時に画像を挟み込むと、特に長文なページで区画整理の視認性が格段にアップするのでお勧めです。 何を隠そう、この記事のドラフトも画像で区切ってます。
③画像配置の小ワザ
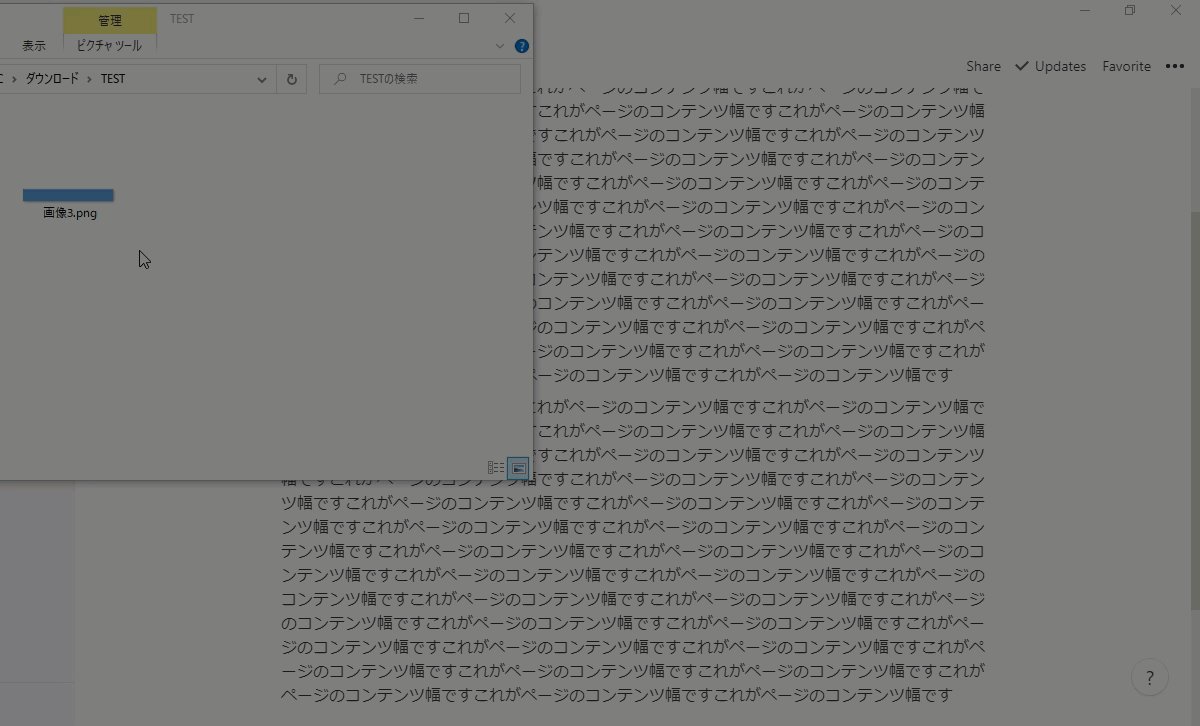
画像をNotion上に貼り付けると、サイズ変更用の黒い線が画像の上下左右に出ますよね?
Notionのページ上にコンテンツを配置できる幅は決まっているので、その感覚できれいに収めようと思うじゃないですか。
でも、画像だけは、その幅を超越する能力を持っているのです(ばばーん
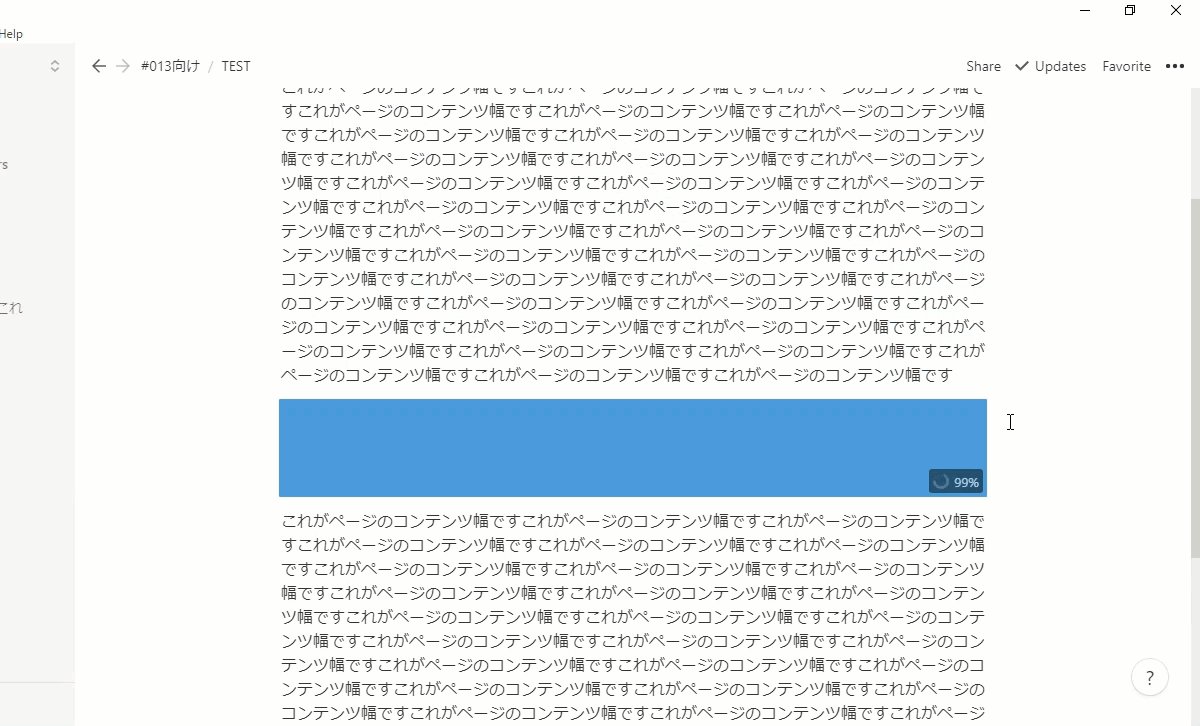
分かりやすいように青い四角を配置してみましょう。
どぇん。とんでもなく拡大できました。
ここまで極端じゃなくとも、お好きな幅まで広げれば十分だとは思いますが、例えばフッターにおしゃーな画像をコンテンツ幅いっぱいに広げて配置することもできるので、なにやらおしゃーな海と空とか、おしゃーな線(?)とか、配置するとおしゃーです。
ブロックの配置テク
もうご存じの方も多いと思いますが、Notionのコンテンツブロックは横に並べて表示させることができます。
画像でも動画でもDBでも、なんでも、横並びにできます。
まず入門編。
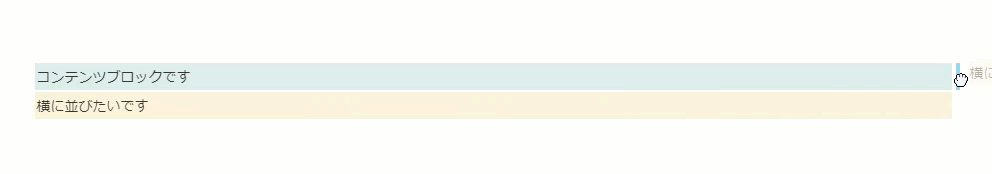
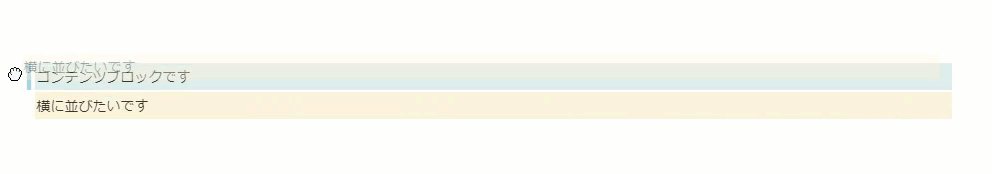
コンテンツブロックは通常、ポインタを乗っけると左端に出る「⋮⋮」をぐいっとつかんでドラッグアンドドロップで移動させることができます。横並びに配置するときも同様。ただし横並びの場合は、ほんとーーーーーーーうのほんとーーーーーーーうに端っこまで行かないと、ドロップできるよ~の線(青線)が出ないところにご注目。筆者はこれに気づく前に発狂しかけました。
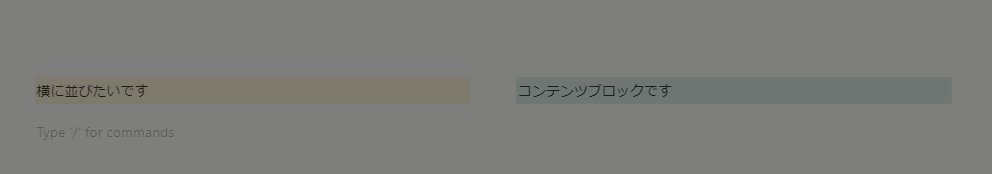
あと、複数行の塊を横並びにしたい場合でも、一度に移動させられる先は「1つのブロックの」右か左だけです。
なので、横並びにするときは1回、変な感じになります。で、残った行を選択して、目的地に連れて行かなければならんのです。
ちなみに、複数行(複数ブロック)を一度に選択するには、(1)対象群の端のブロックをクリック→(2)クリック離す→(3)対象群の反対の端をShift + クリック、です。青っぽくなったら運べます。
おっけー?では配置テクのご紹介。
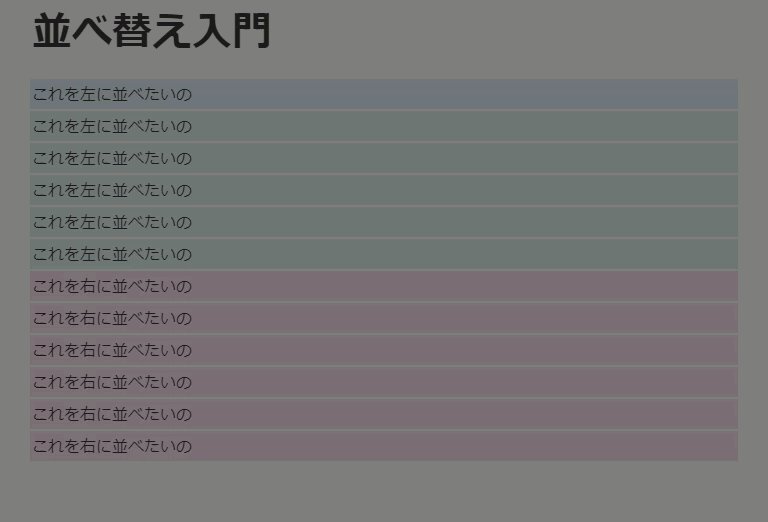
①並べるコンテンツの縦幅に注意
参考まで(?)、某筆者が暗躍する営業部のページ構成はこんなかんじ。
上段のモットー系も、下段の管理系も、横に並んでいる子たちの縦の長さをだいたい揃えています。
これが揃っていないと、スクロールした時にちょっと気持ち悪い感じです。
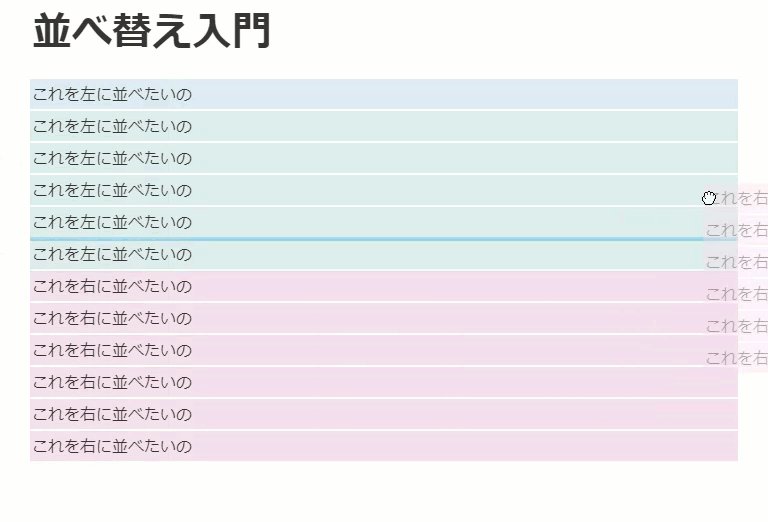
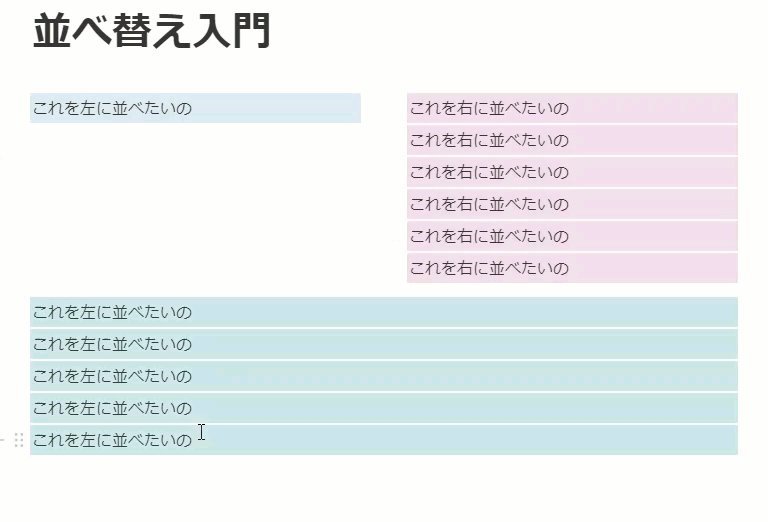
②あえて縦幅の差を生かす
対照的に、あえて縦幅の違うコンテンツを横に並べて段をDividerで区切ることで、左側を見出し、右側をコンテンツ、といったような見せ方をすることもできます。
会社のMission / Vision / Valueとかが映えそうな構成ですね。
③DBだって小ワザで横並び出来る
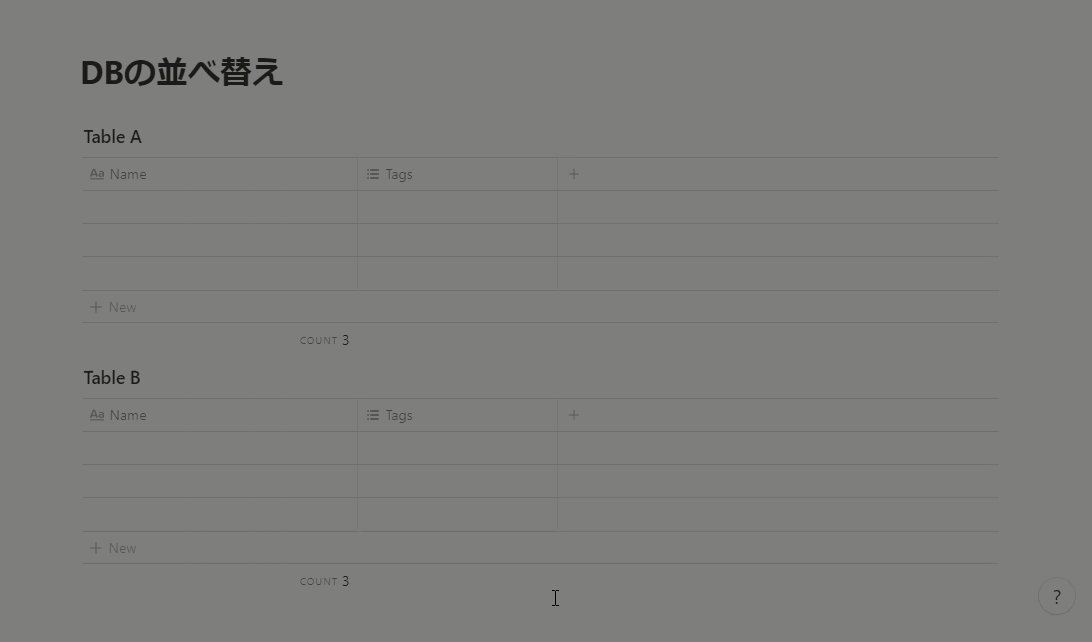
じゃーデータベースも同じように移動できるよね★
と思うじゃないですか。あるじゃないですかぁ~小さめの表を横に並べたいことぉ~(泣
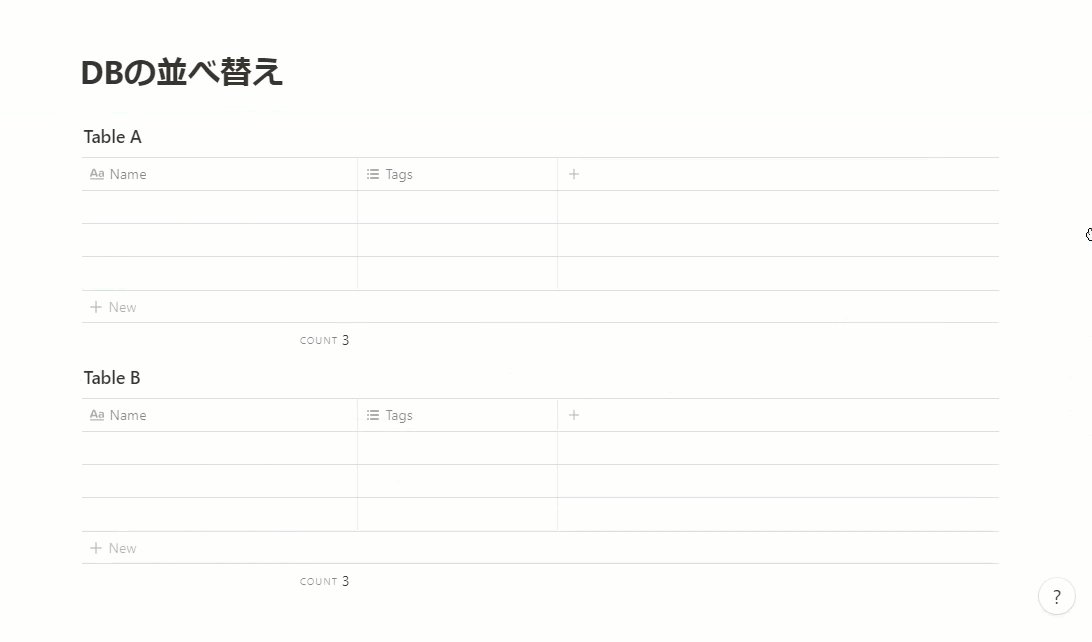
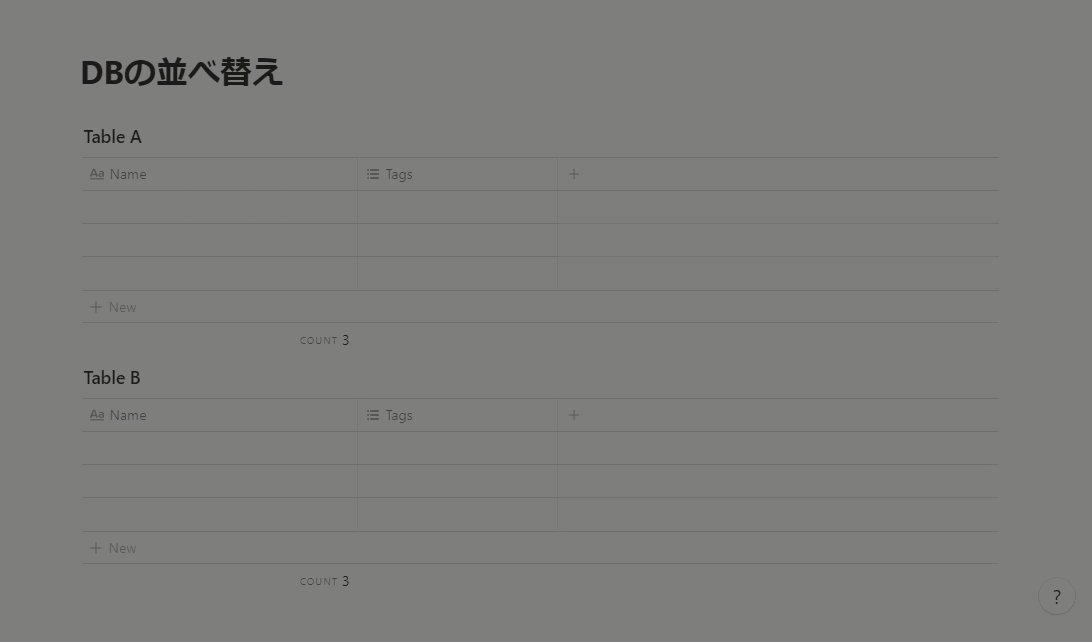
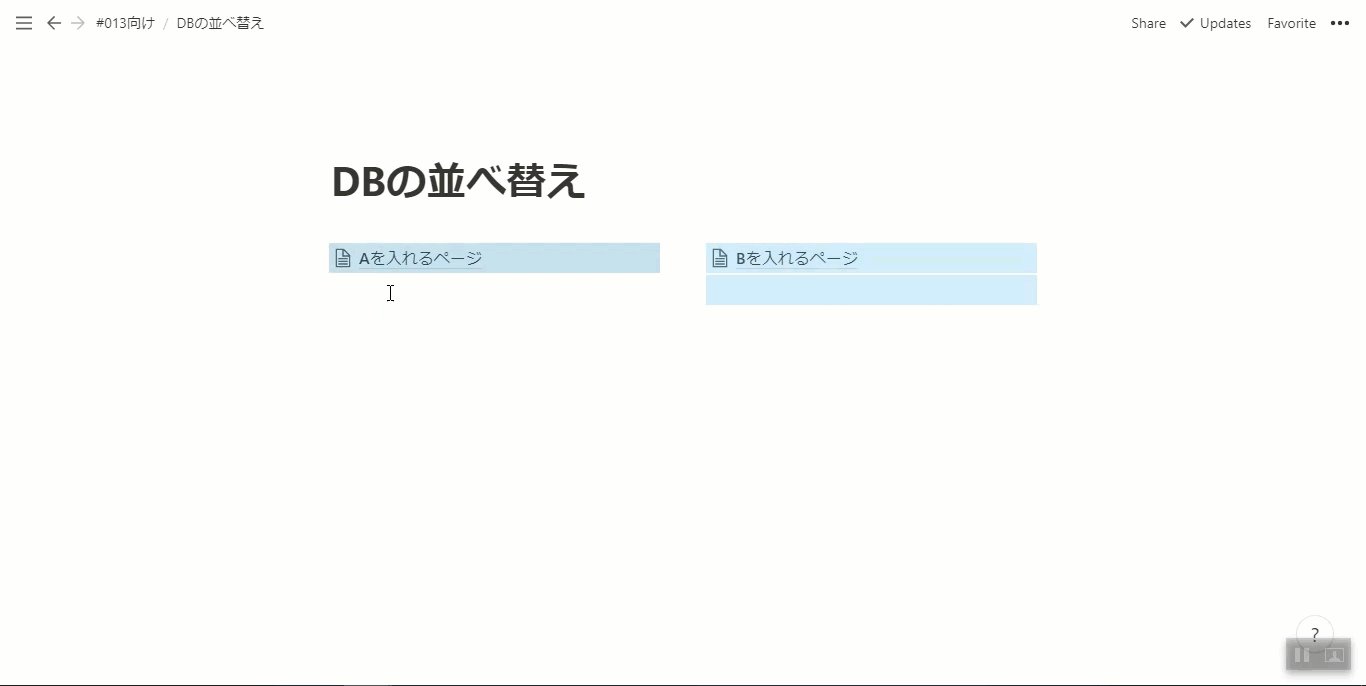
そのままドラッグしてっても、横に配置するための青の縦線は出てくれません。くぅ。。。
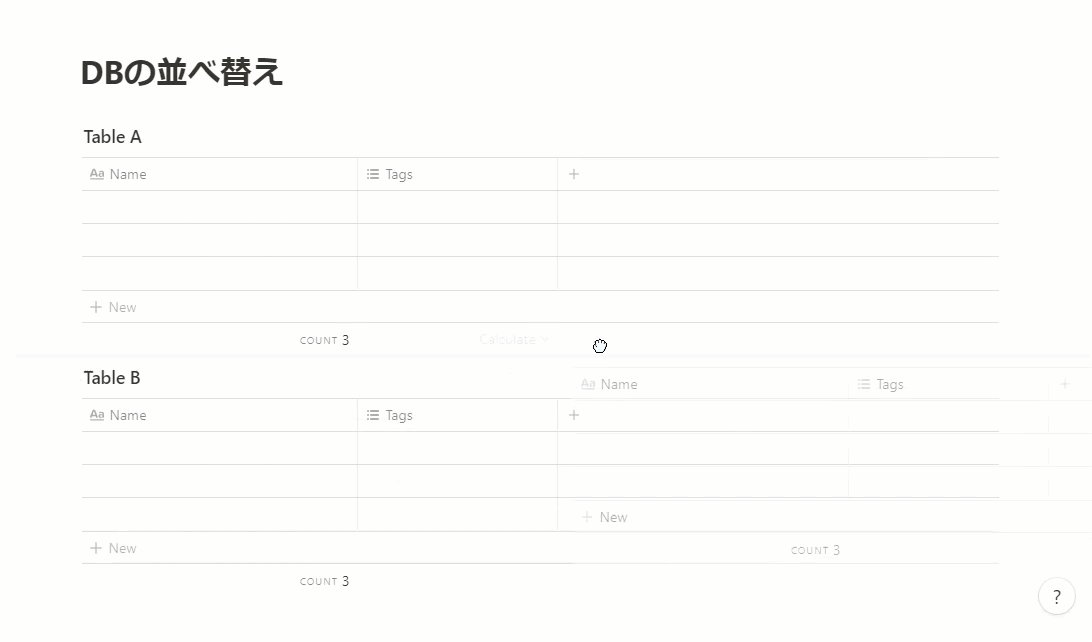
案ずることなかれ。以下の方法で並べ替えられます。
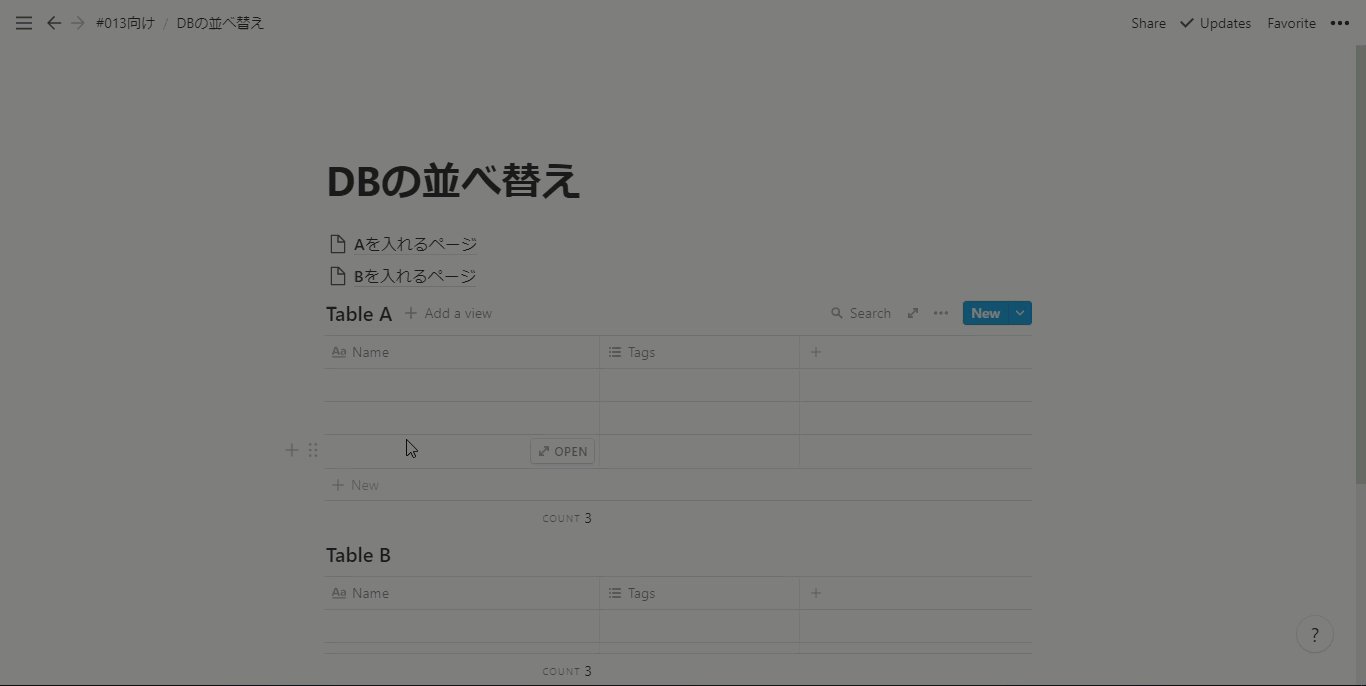
- 並べたいデータベースをそれぞれ格納するページを作る
- ページにデータベースを1つずつ入れる
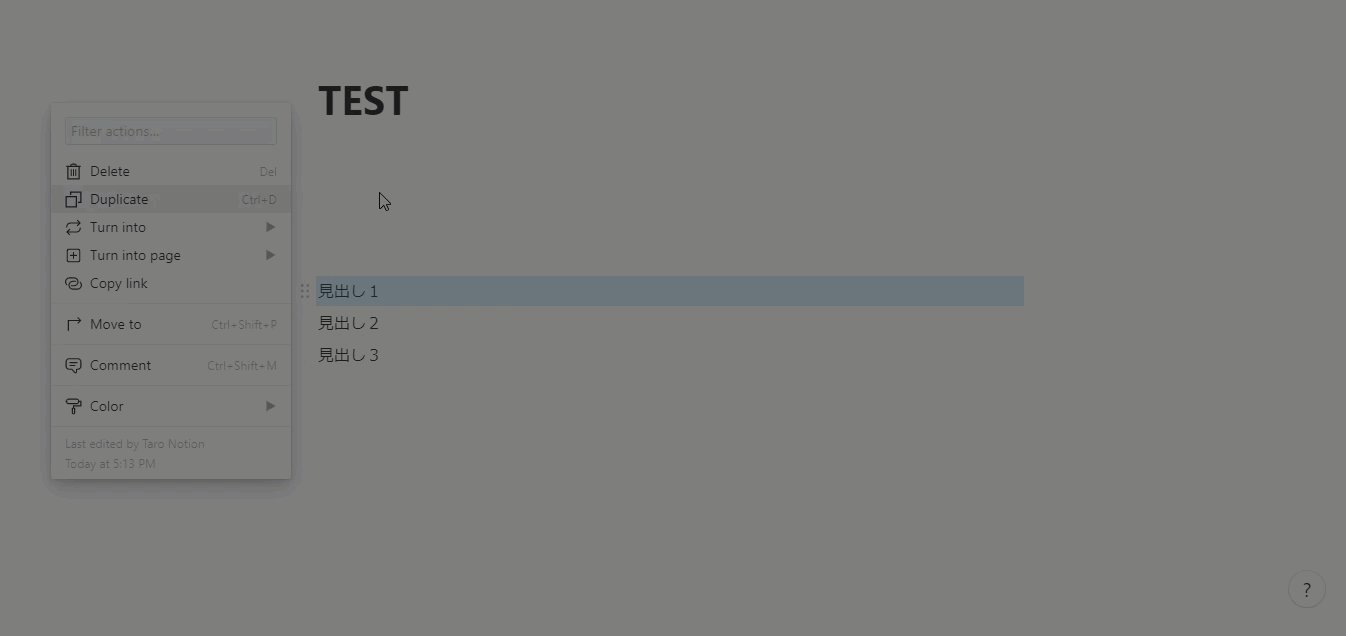
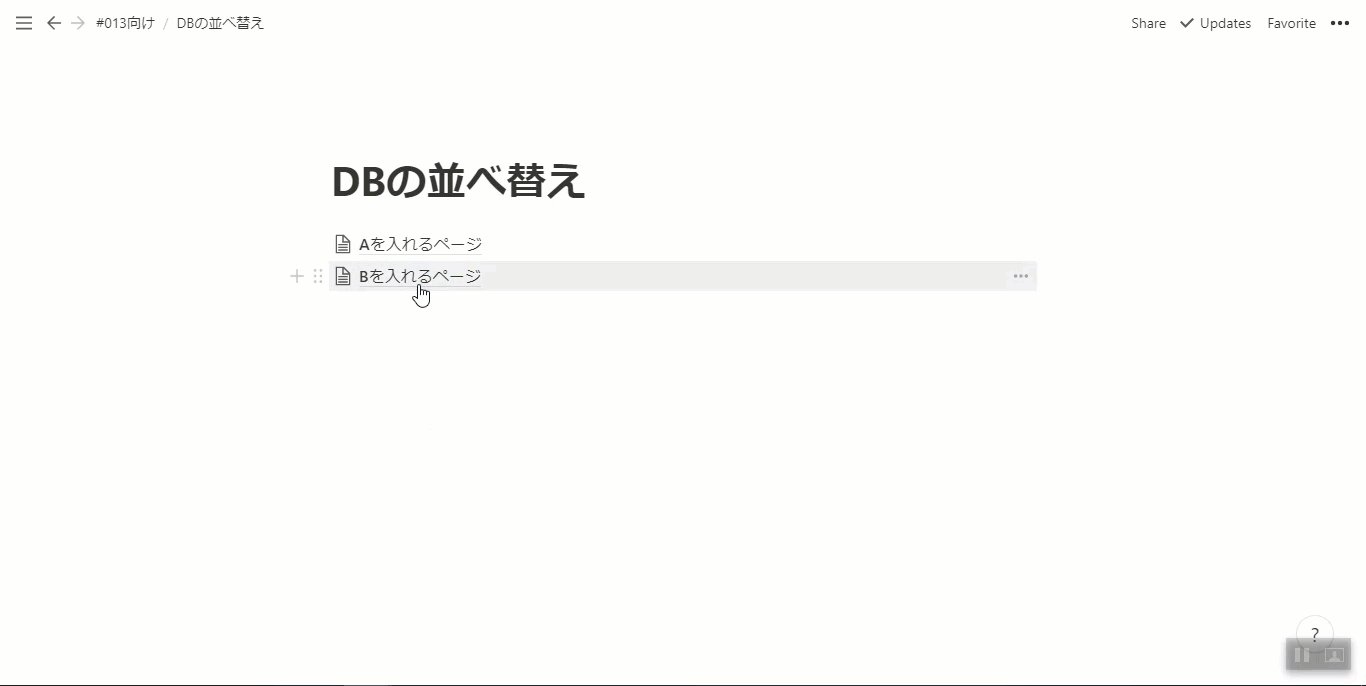
- ページを目的の順に並べ替える
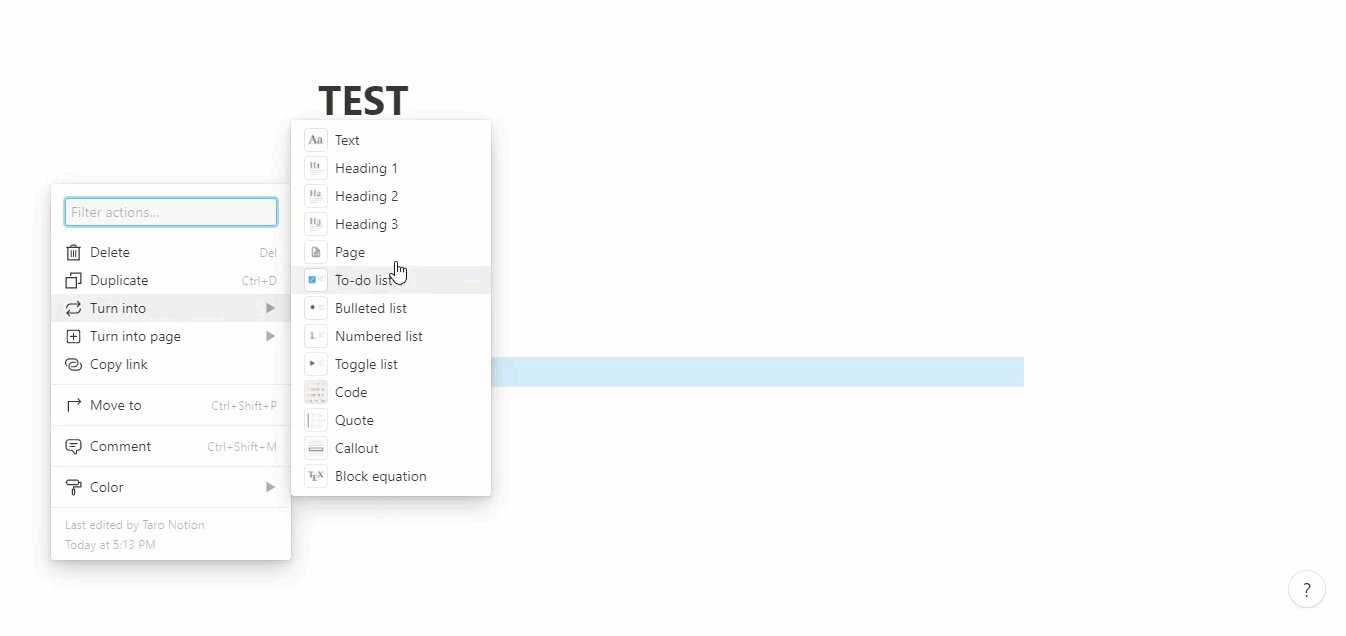
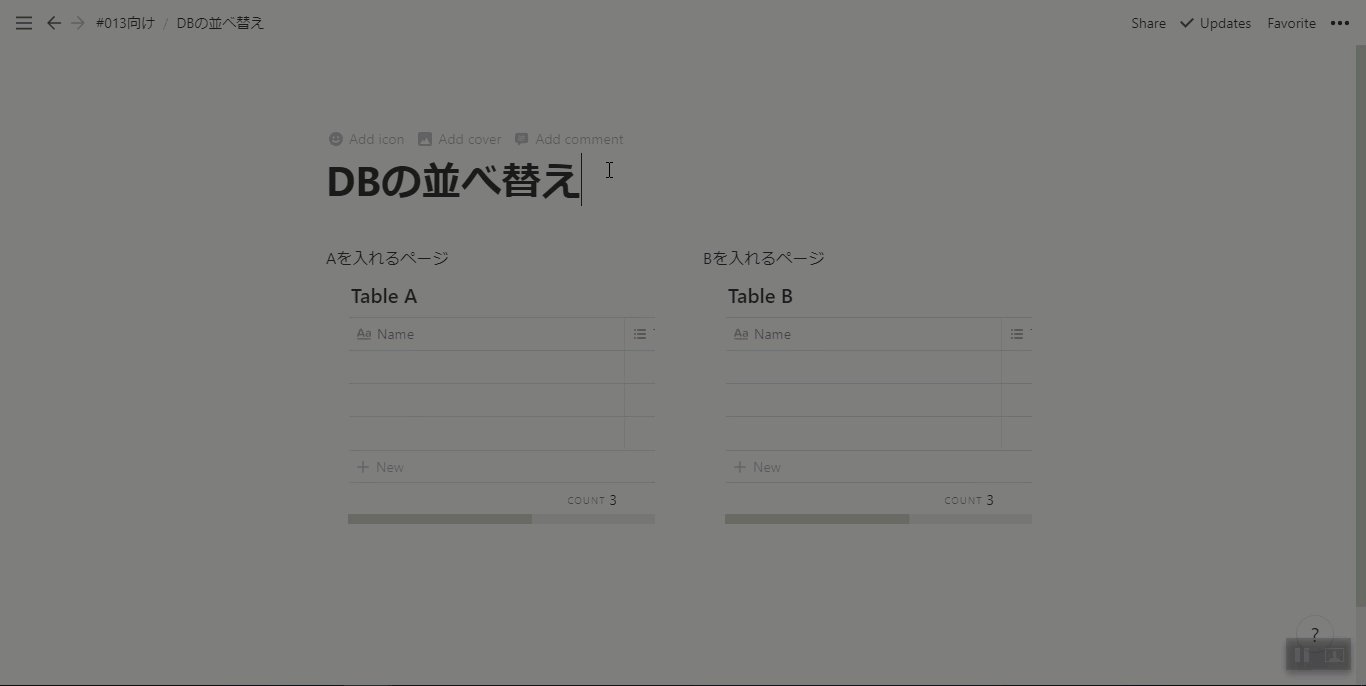
- ページを選択して、左側の「⋮⋮」メニューから「Turn into」→「Text」する
- ドゥンッ
- あとはよしなに旧ページ名を削除したりとかです
もう、もはや無敵。
おすすめレイアウト集
参考まで、某ヘイシャーのNotionテンプレストアでお出ししている中から、ページデザインのネタになりそうな画面のスクショをご紹介します。
①会議管理ボード
左端に会議関連の各種管理メニューへのページリンク、右側に議事をすべて格納するデータベースが並んでいます。会議タグでサッと検索できるので、会議ごとにいちいちページ遷移を繰り返さなくてもいいすんぽーです。
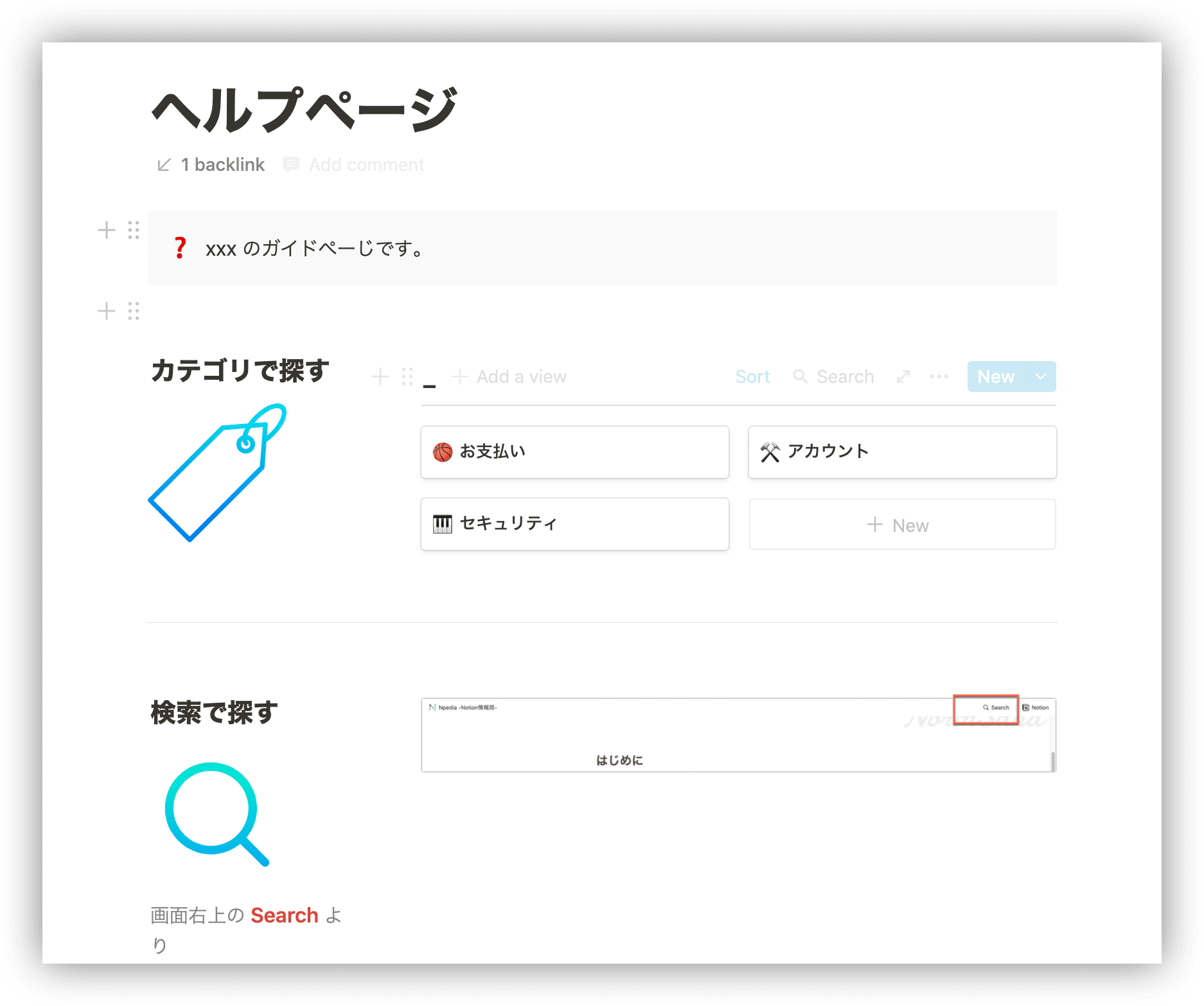
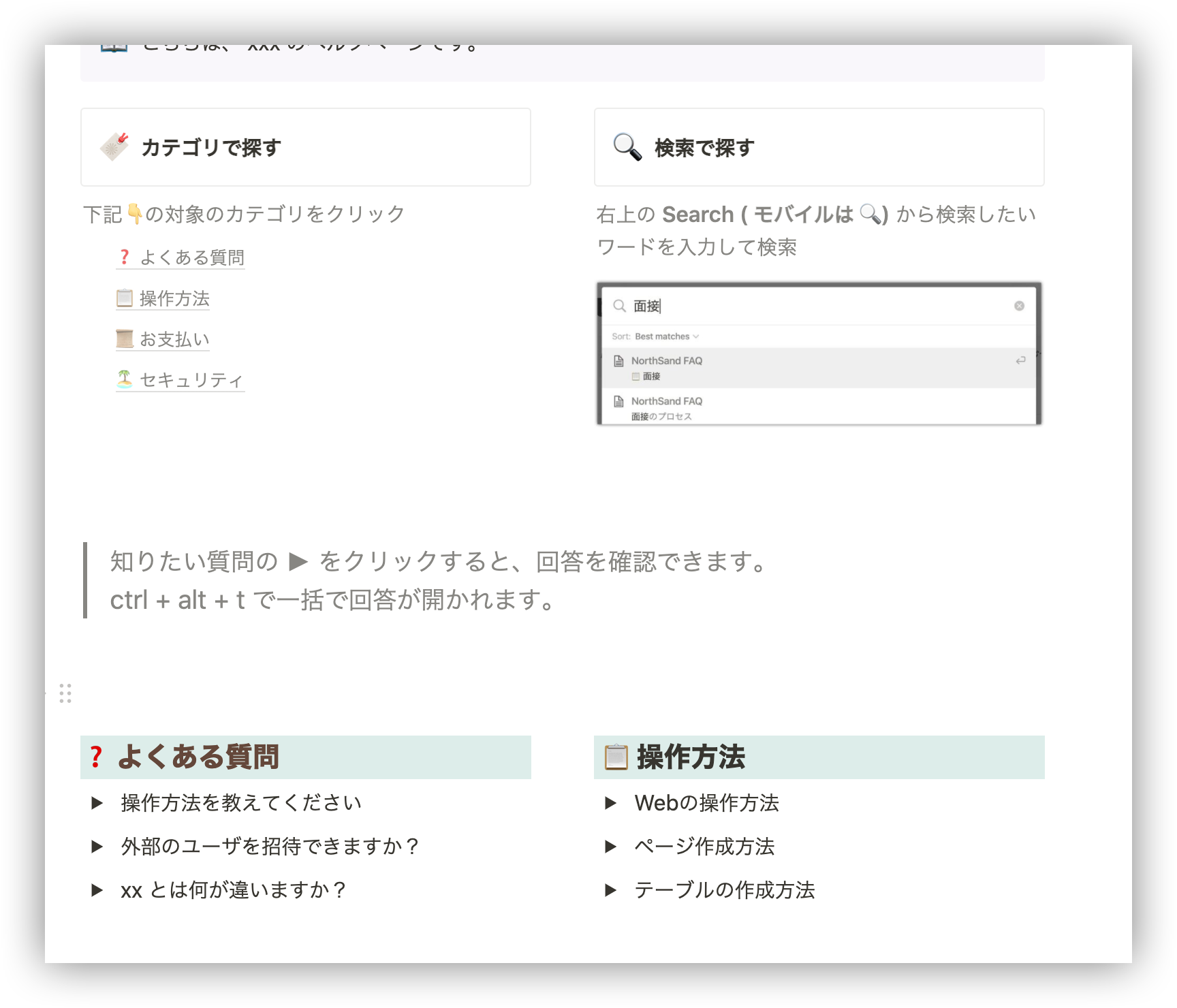
②ヘルプページ
(モバイルでご覧の場合: 左右→上下)
- 左:視認性の高いアイコンを左側に置き、右側で必要な情報を閲覧できる仕組みです。初見の人にもやさしい、視認性の高い作りになっています。
- 右:ヘルプと似たような感じですが、製品マニュアル的なものにより近い仕組みです。情報量は増えますが、こちらもパッと見でほしい情報にたどり着ける程度の視認性の高さをキープしています。
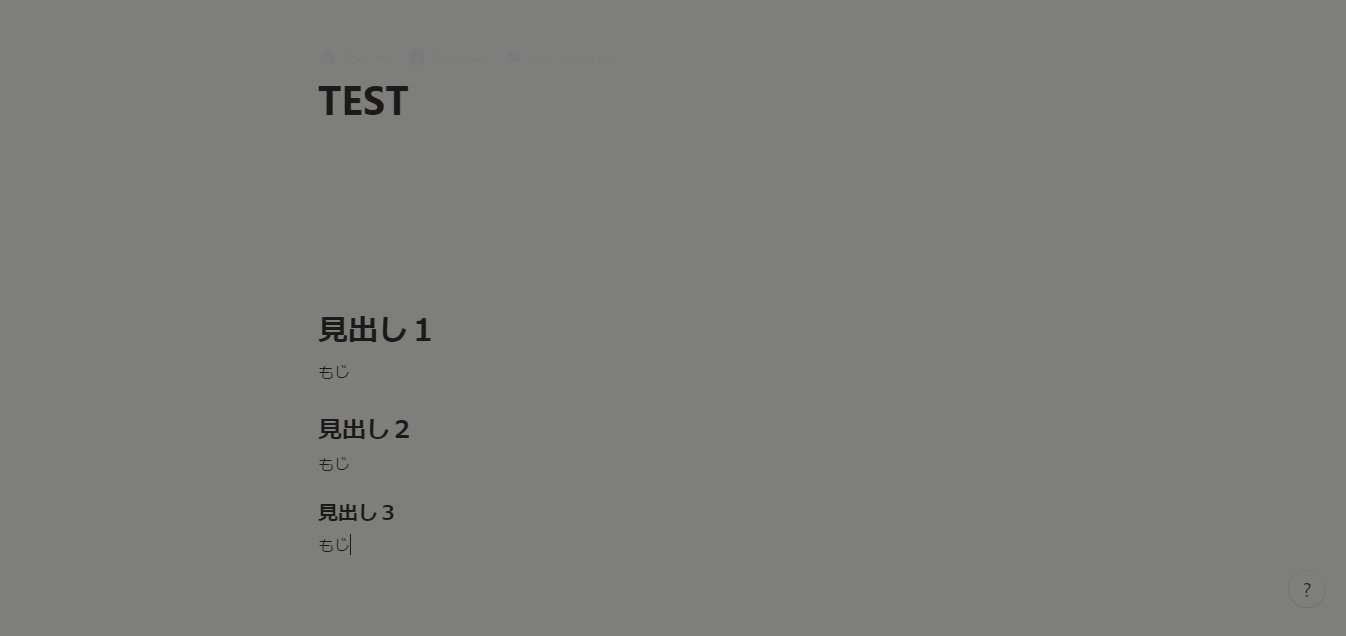
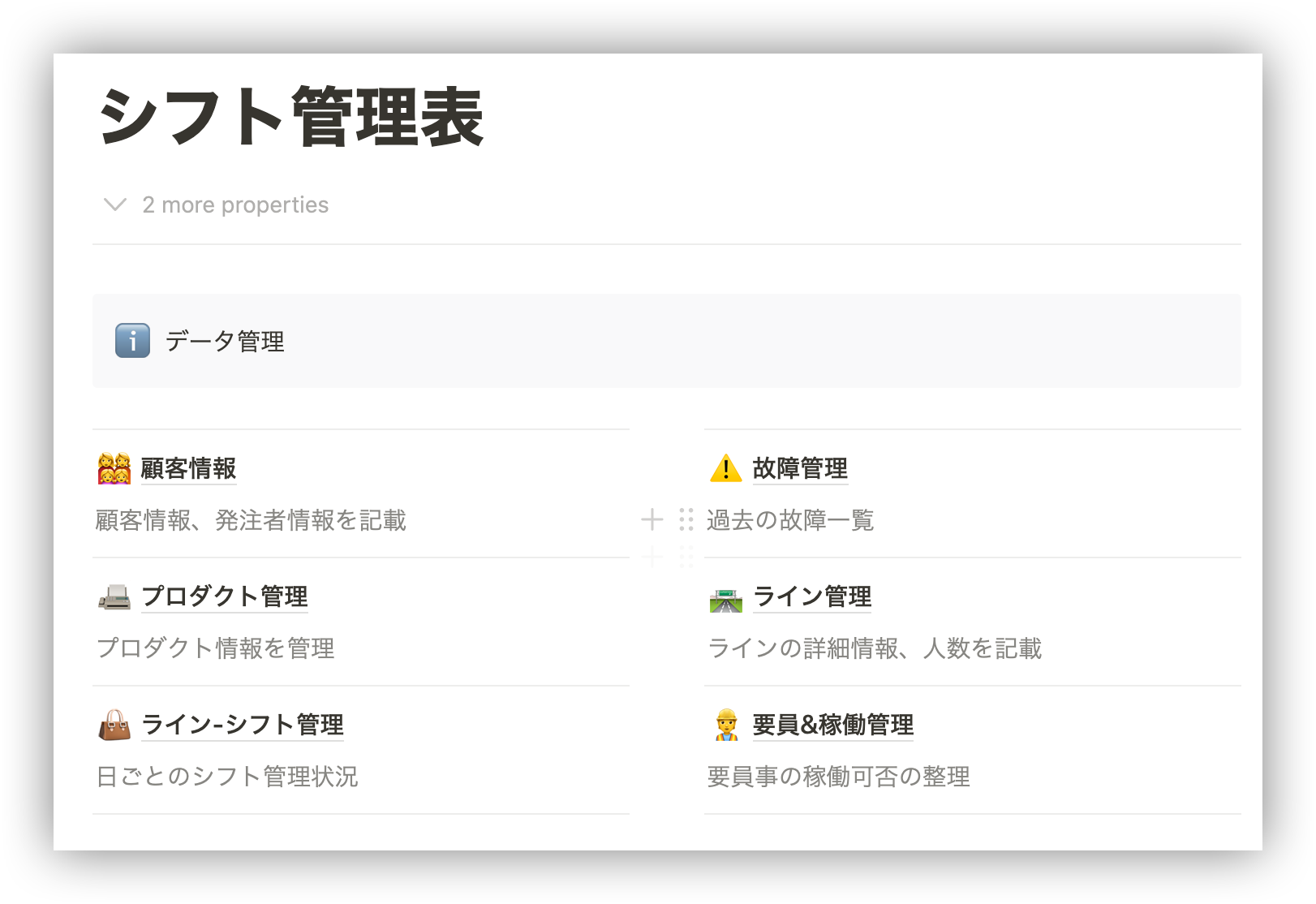
③シフト管理表
情報をページごとにまとめ、各ページ名の下に薄グレーで説明を添えたスタイルです。
情報量が多い場合、スクロールしなくて済む範囲に必要な情報への導線を配置すると、使う方はとても楽になります。
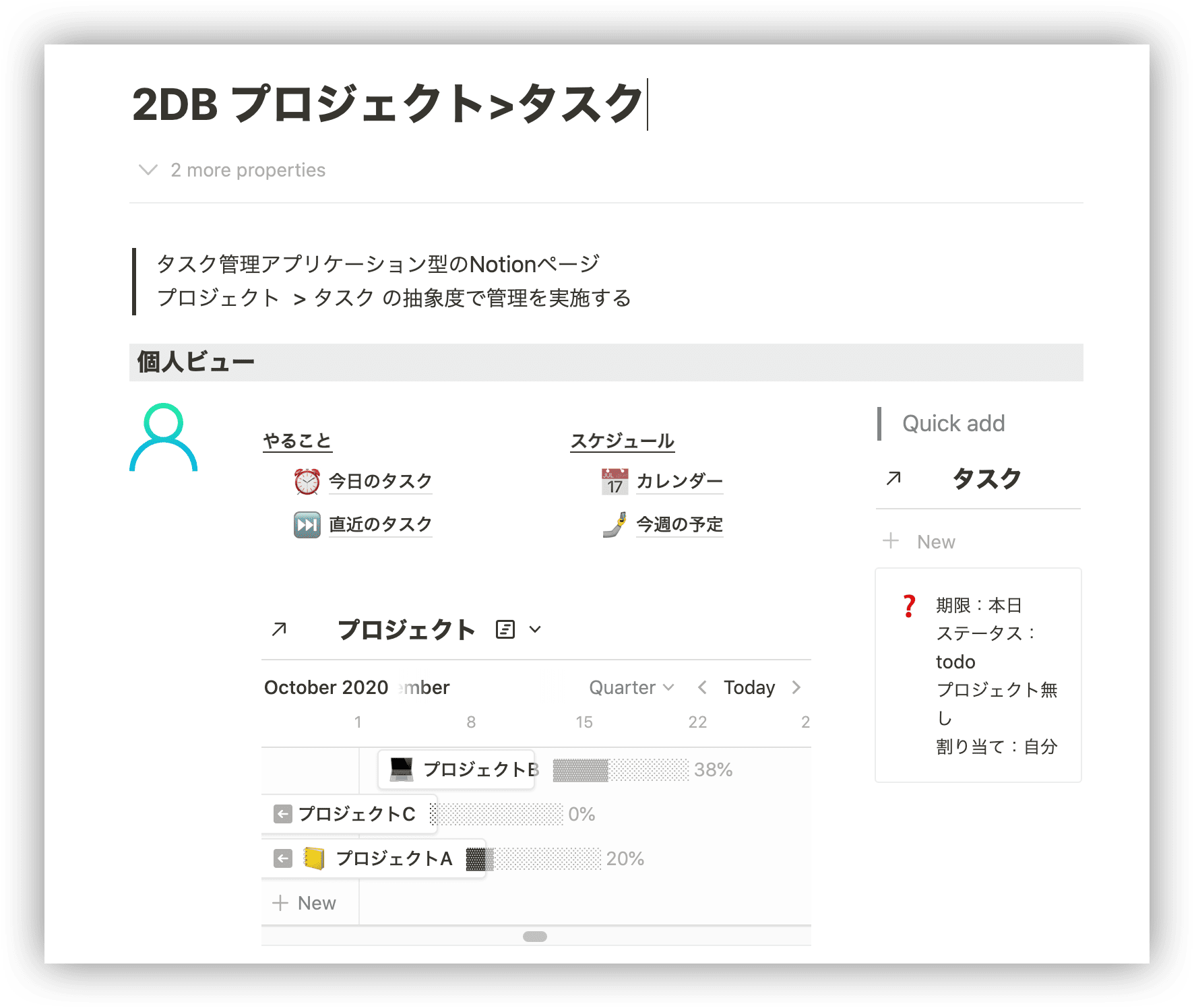
④自分専用プロジェクトダッシュボード
チームでNotionをプロジェクトに使っている場合、データベースが乱立していたり、自分に関係ない情報が多かったりして、目的の情報にたどり着くのに時間がかかってしまいがちです。そんな場合、必要なものだけをリンクとして寄せ集めたダッシュボード作ると、すこぶる捗ります。
おわりに
デザイン欲、満たされそうな気配じゃないですか?
毎日つかうNotionだから、味気ないページより、見た目が好みなほうがいいですよね。
次回は、せっかく作ったコンテンツが「どっか行った!!!!」事件に対応する方法についてやわらかしたいと思います。
ではまた。