#005 画面構成を理解しよう②サイドバー
さて、前回たったひとつのボタンでなんともヘビーな説明になってしまいましたので、先行きが不安になられた方もいらっしゃるのではないでしょうか。ご安心ください、あんなにヘビーなボタンは左上と右上にしかありません(ほんとかな
今回も引き続き、Notionの画面構成について解説していきたいと思います。
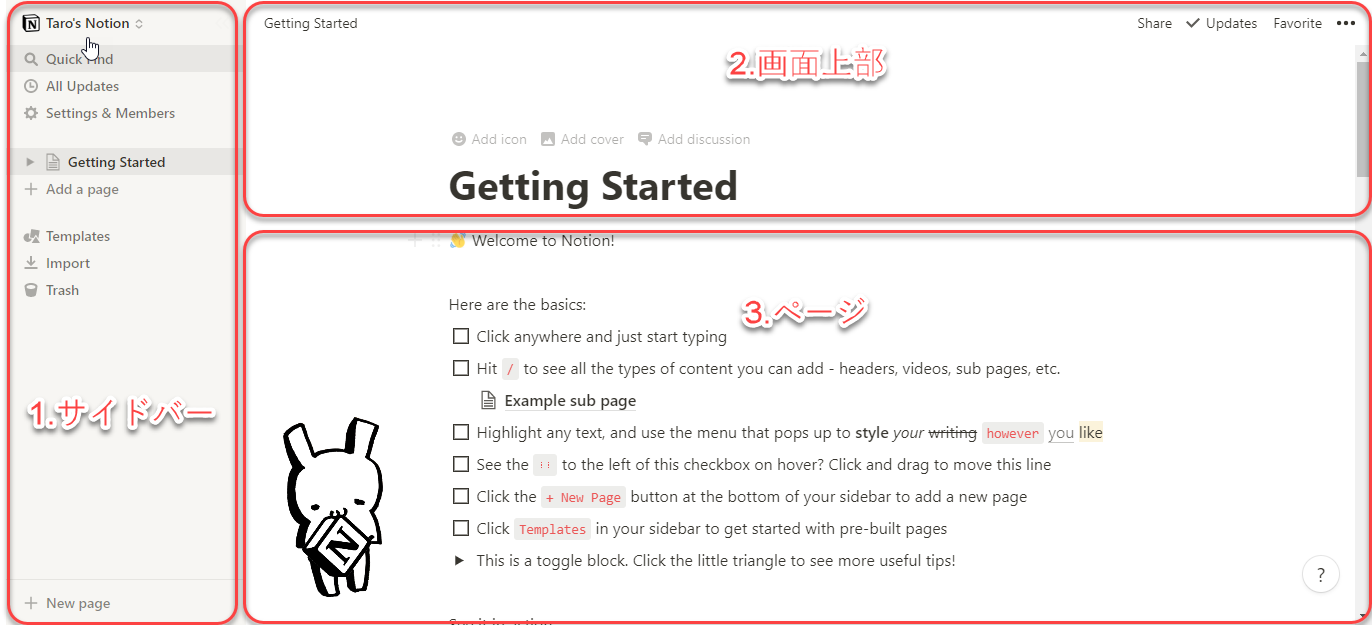
画面構成②サイドバー、さっそく見ていきましょう。
サイドバー上部の固定メニュー
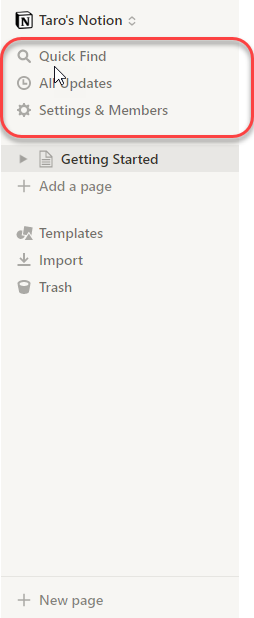
それではまず、サイドバーの上部に常時表示されている3つの項目を見ていきましょう。
Quici Find
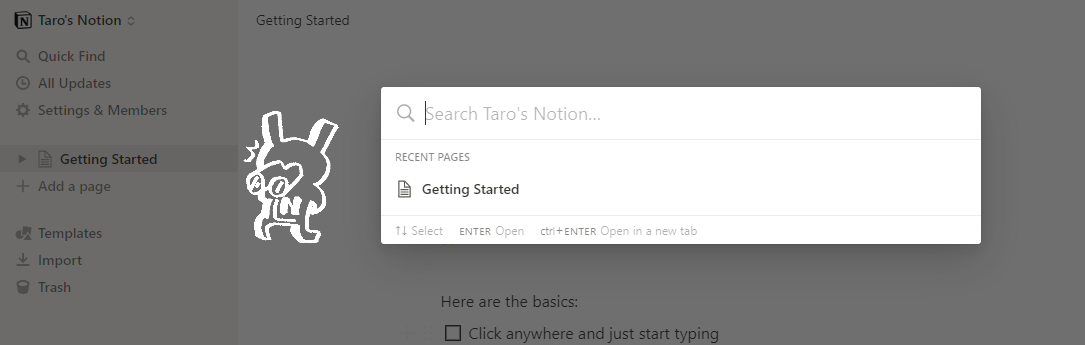
ワークスペース内のコンテンツを検索できる機能です。クリックするとこのように画面全体がグレーになり、中心に検索窓が出てきます。「Search <ワークスペース名>...」となっているところにカーソルを合わせ、検索キーワードを入力して利用します。
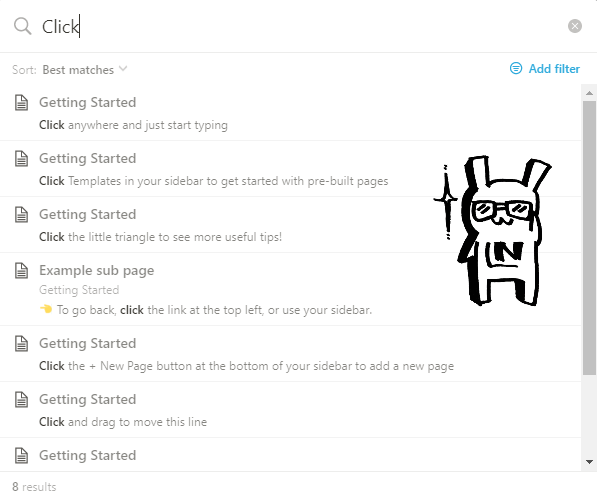
試しに「Click」というキーワードで検索すると、このようにキーワードに合致した検索結果がたくさん表示されます。お目当ての項目を見つけたらクリックするとその箇所にジャンプします。検索を中止するときは、検索窓周辺のグレーになっている部分をクリックすればOKです。
他にも「Sort」や「Add filter」など詳細検索のメニューもあるのですが、少々詳しくなりすぎるため後日改めて記事にしたいと思います。
All Updates
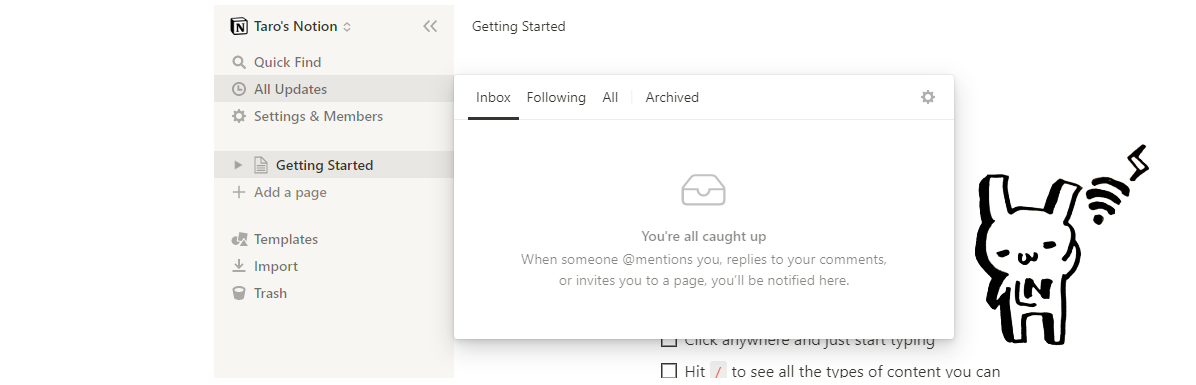
ワークスペース内のコンテンツに対する全ての更新が表示されます。
Inbox:
他のユーザからのメンションやコメントへの返信、日程のリマインド等が表示されます。各項目の右側には「×」ボタンがあり、必要なくなった通知をアーカイブすることができます。
Following:
フォローしているページの更新が表示されます。(ページをフォローする場合、各ページ右上の「Updates」から「Follow this page」をオンに設定します。)
All:
ワークスペース内でアクセス権のあるページのすべての更新内容が表示されます。
Archived:
アーカイブした通知がここに表示されます。
歯車マーク:
次に紹介する「Settings & Members」の通知設定の画面が開きます。
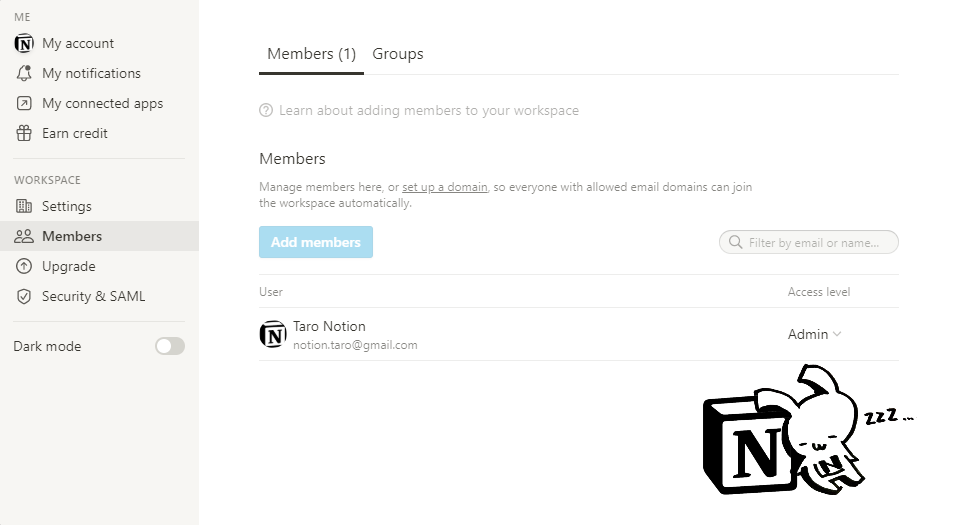
Settings & Members
設定メニューが開きます。これまたメニューがたくさんあるため、初期設定については「#003初期設定」を参照ください。
サイドバー中心部の構成
ここにNotionのコンテンツ本体が集約されています。
今はまだ「Getting Started」しかありませんが、ご自身の作成したページはすべてこの辺りに表示されることになります。
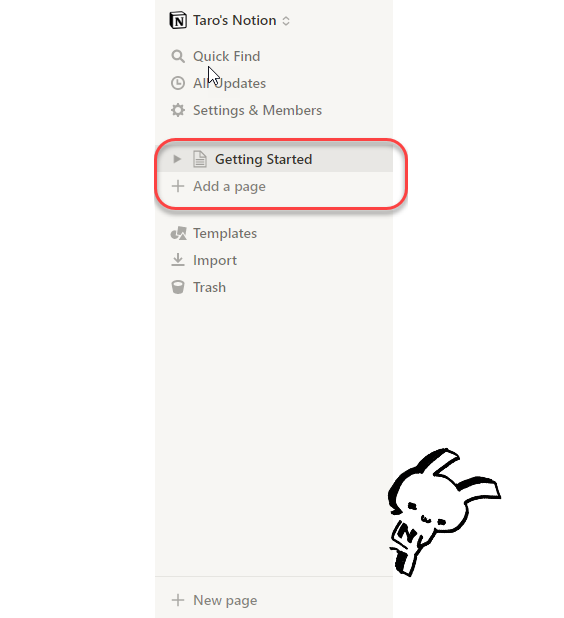
トップレベルページ
サイドバーに対して何の操作もしなくても表示されているページ名を総称して「トップレベルページ」と呼ぶことがあります。ページ名左側にある三角のマークをクリックすると、そのページの配下にあるページ(「子ページ」と呼びます)が下図のように階層構造になって表示され、三角のマークが下向きに変わります。もう一度三角のマークをクリックすると、元の状態に戻ります。
配下にページが存在しない場合、「No pages inside」というグレーの文字が出ます。
このように、サイドバーからはトップレベルページの配下にある子ページに直接アクセスすることも可能ですが、階層構造が深くなってしまうとサイドバー内では見づらくなりますので、ページ構成は使いやすさを重視して決めましょう。
「+ Add a page」ボタン
読んで字のごとく、新しいページを作成するためのボタンです。
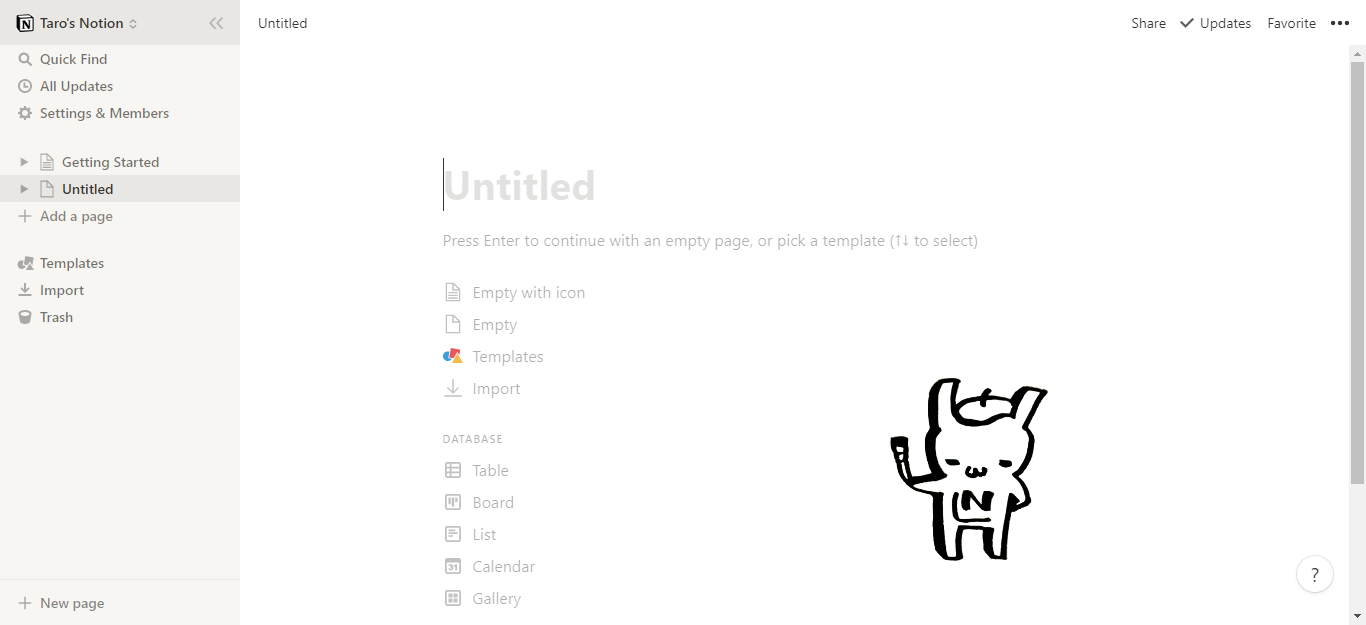
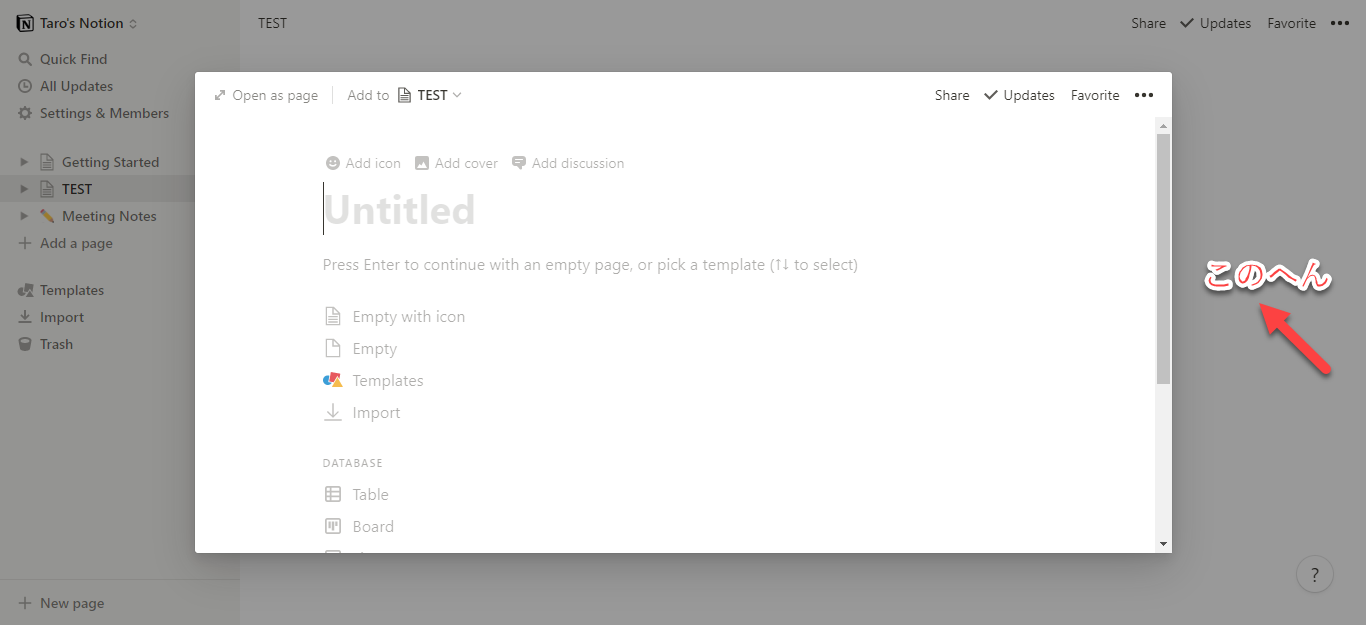
クリックすると「+ Add a page」ボタンのすぐ上に「Untitled」というトップレベルページが新しく作成され、ウィンドウの右側の部分にそのページが表示されます。なにやらいろいろ薄グレーで書かれていますが、「どんなコンテンツを作るか」を選択できる初期メニューになります。
ページの作り方についてはまた後日詳しく説明することにします。
サイドバー下部の固定メニュー
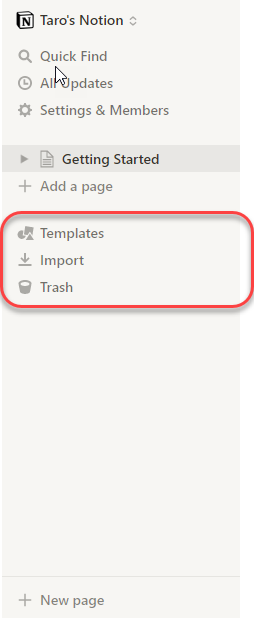
トップレベルページの数に関わらず、そのすぐ下には以下の3つのメニューが常時表示されています。
Templates
Notion公式謹製のテンプレートの数々が閲覧・転用できるメニューです(ただし全て英語です。日本語テンプレートは👇をどうぞ。)
▶ 日本語テンプレート | Npedia
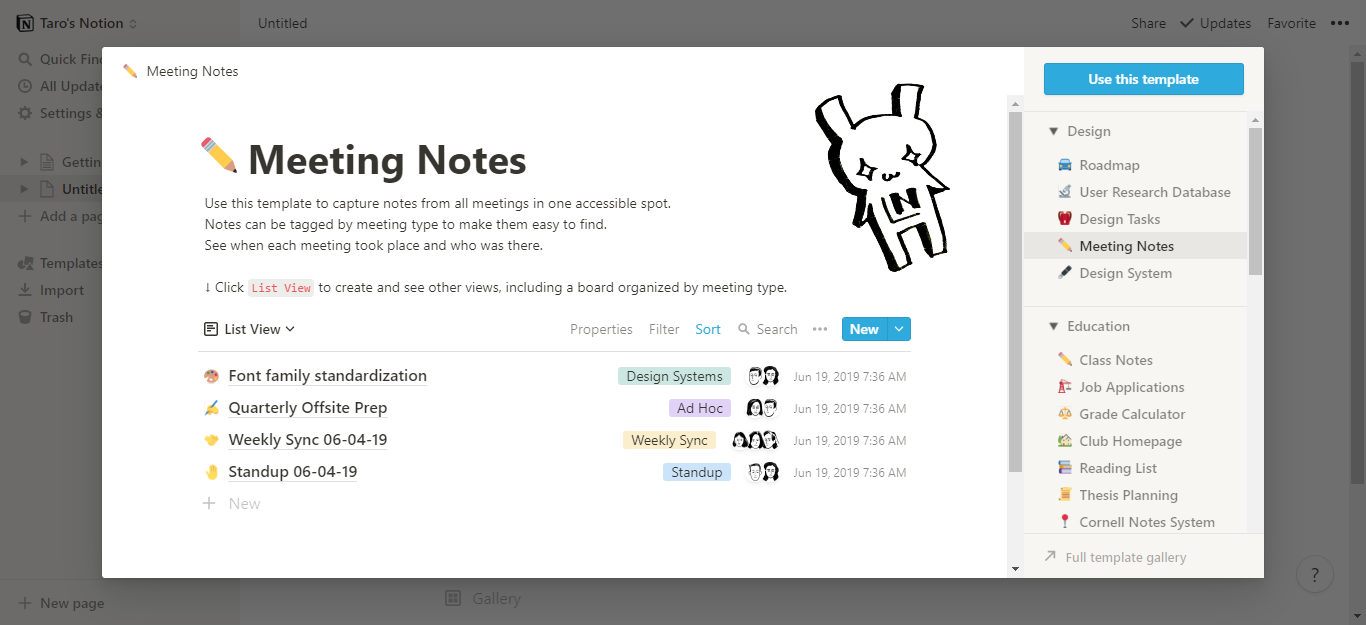
右側のサイドバーに、ジャンル別のテンプレートがたくさん掲載されていますので、目的に合ったテンプレートを見つけて右上の「Use this template」ボタンをクリックしましょう。
そうするとご自身のワークスペースに先ほどのテンプレートをシンプルにしたものがコピーされますので、お好きなように編集して使うことができます。
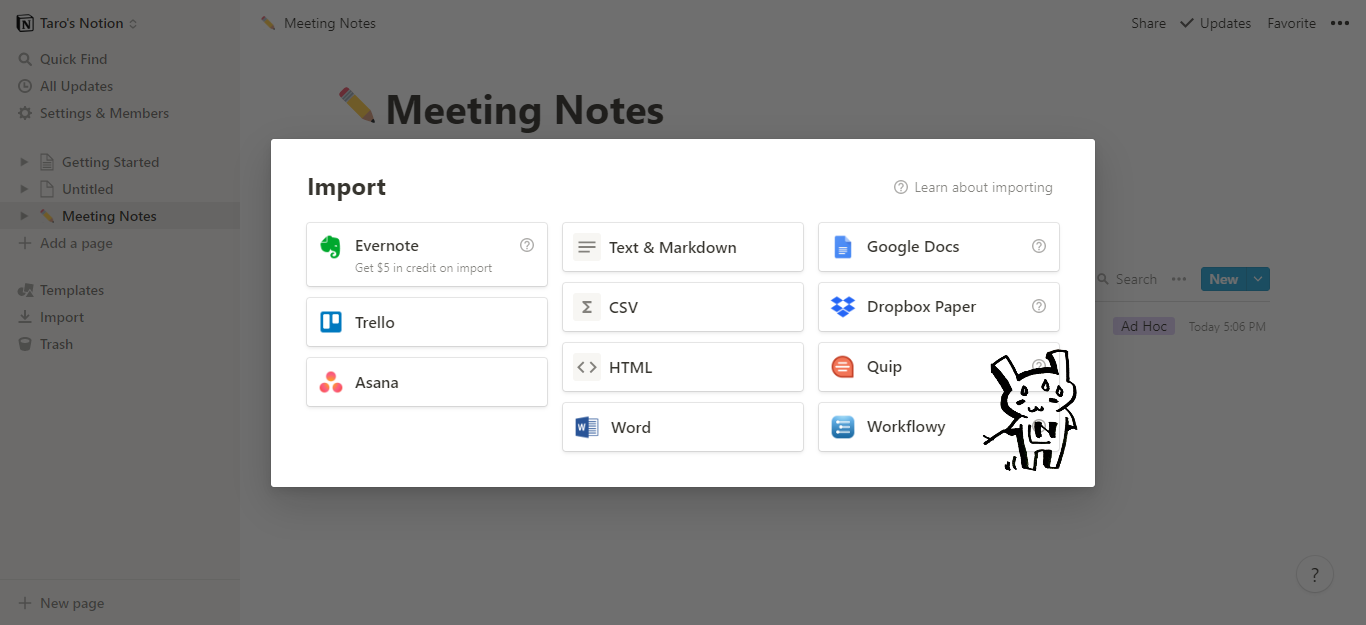
Import
色々なツールからコンテンツをNotionにインポートするためのメニューです。いわゆる普通のドキュメントファイルや、EvernoteやTrello等のNotionのライバルともいうべき他のツールからデータをインポートすることができます。
詳細はまた別途記事にしたいと思います。
Trash
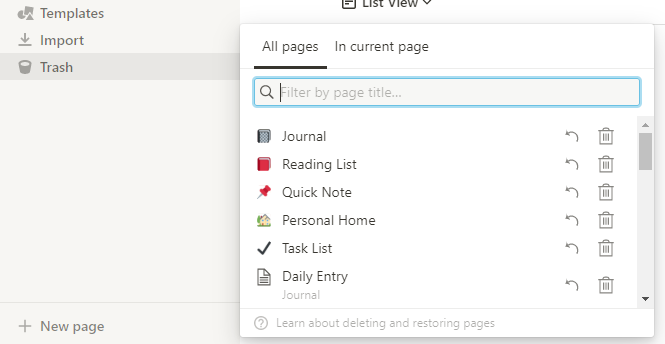
ワークスペースから削除されたコンテンツを管理するためのメニューです。
「All pages」にはワークスペース内すべてのページから削除されたコンテンツが、「In current page」にはその時表示しているページから削除されたコンテンツのみが確認できます。
各項目の右側には、矢印とゴミ箱のマークがあり、矢印をクリックするとコンテンツの復元、ごみ箱をクリックすると完全削除が可能です。
サイドバー最下部の「+ New page」ボタン
このボタンは、先ほど紹介したサイドバー中心部の「+ Add a page」ボタンと同じく、新しいページを作成するためのメニューです。
両者の違いは、「+ New page」ボタンの場合は新しいページをどこに作成するかを選択できることです。
「+ Add a page」ボタンの場合、クリックと同時に新しいページが作成され、右側のページ本体部分に新しい空白ページが開きましたよね。
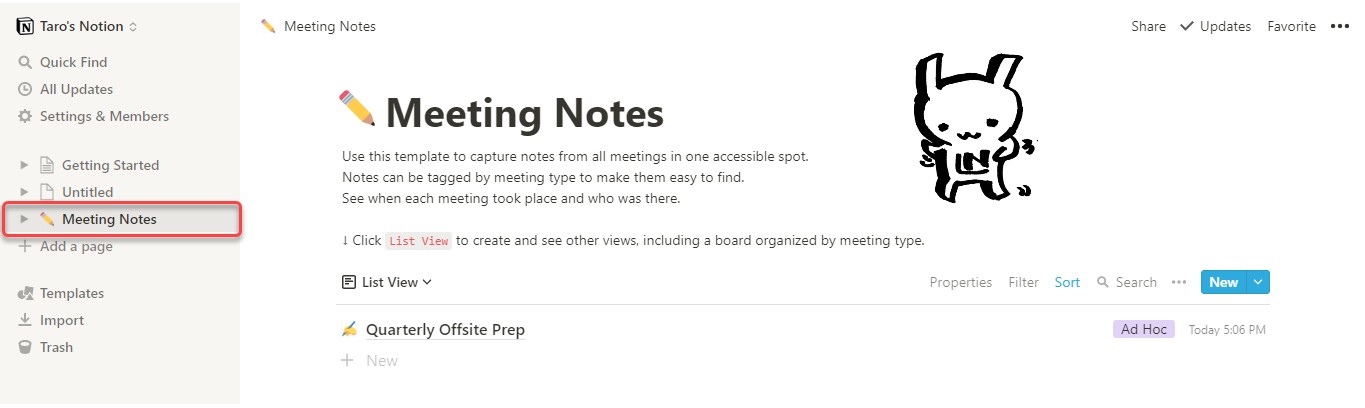
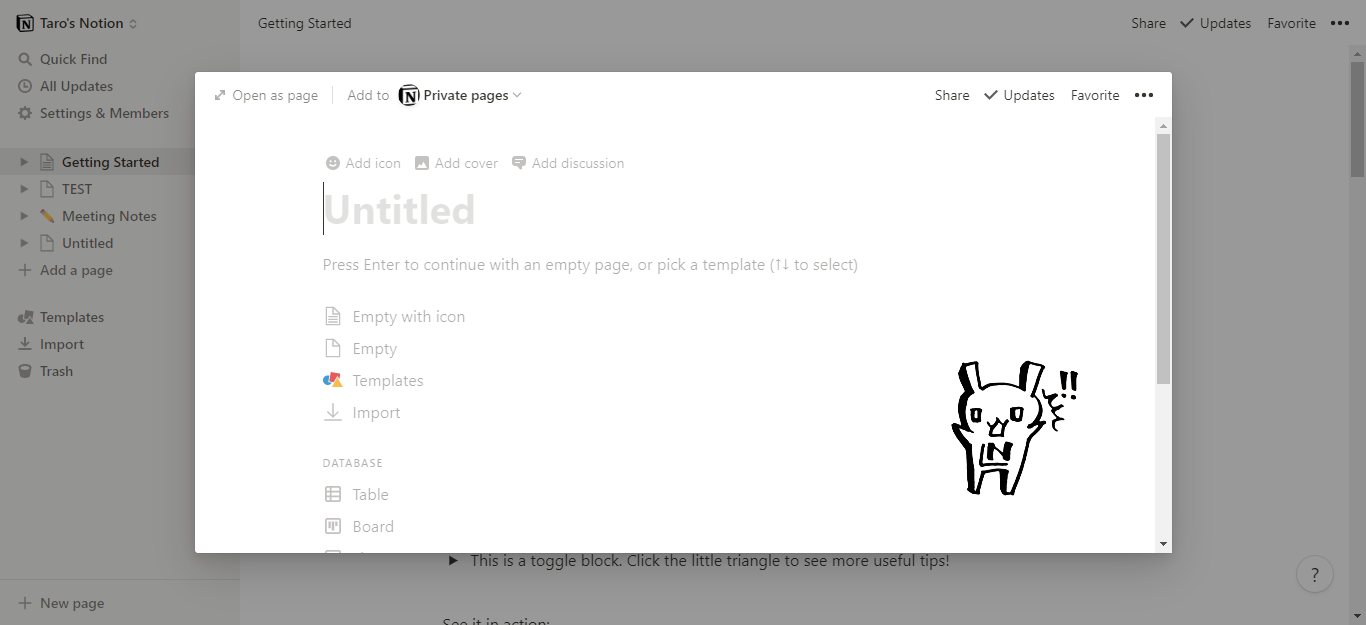
では、「+ New page」ボタンを押してみましょう。
ドゥンッ
はい、なんか違う風になりました。
でも実はこれ、やってること自体は一緒なんです。新規ページ作成。
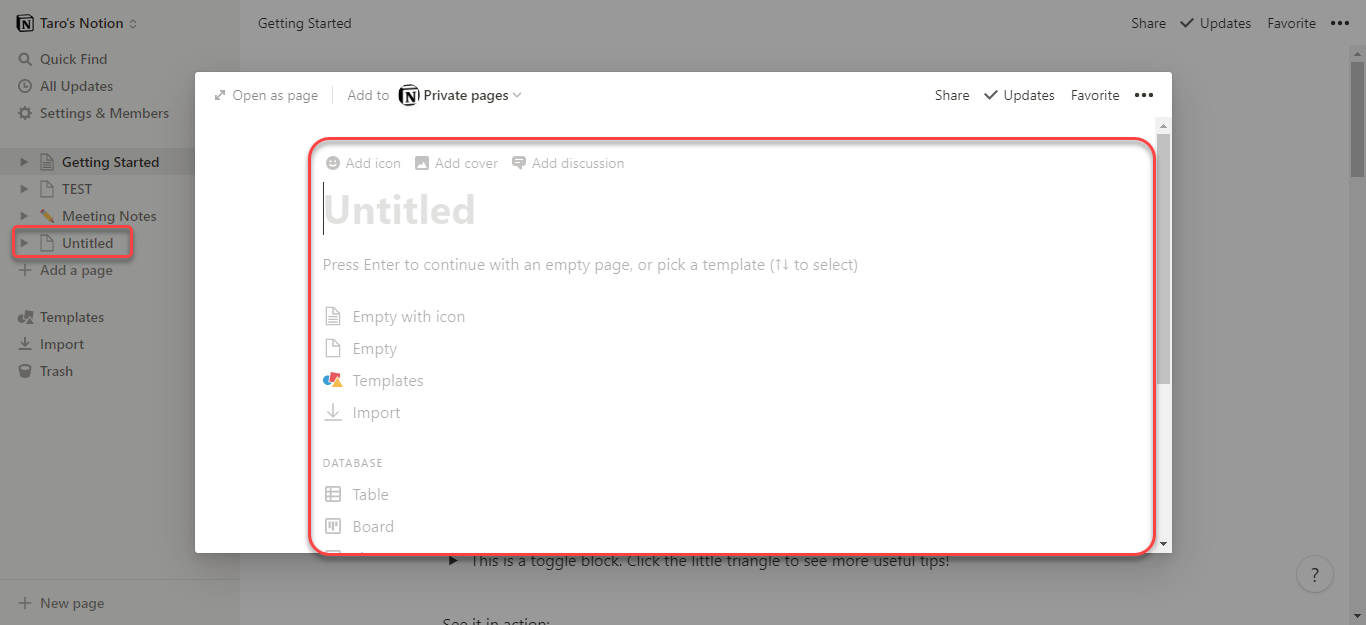
サイドバー中央部に「Untitled」というページが作成され、新しく開いた画面のタイトルも「Untitled」となっていますね。
では「+ Add a page」ボタンと何が違うのかというと、ここです。(上部に注目。)「Add to」という項目があるのです。
この欄では、Notion内の既存のページの名前を選択して、そのページへの追加項目として新しいページを作る、ということができます。
ちなみに下記の例では「Private pages」となっていますが、このままページを閉じると今サイドバーで「Untitled」というトップレベルページが表示されている箇所に新しいページが作成されます。
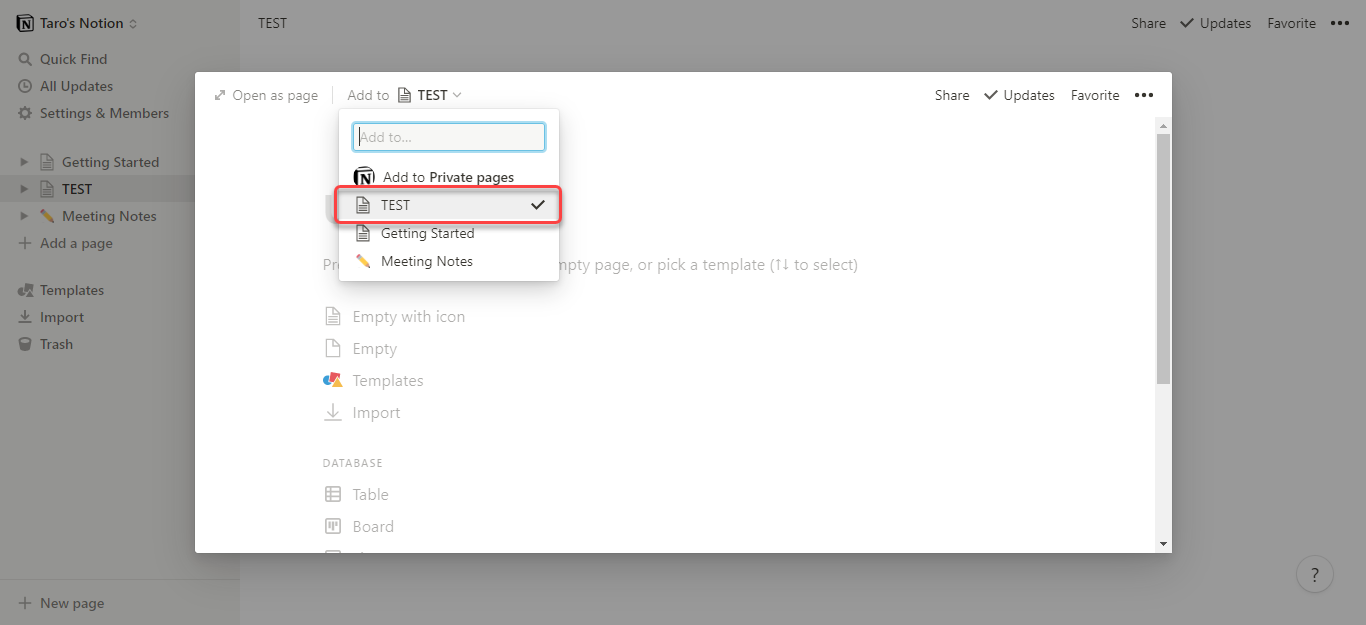
では試しに、「TEST」というページ内に「aaaaa」という名前の子ページを作成してみることにしましょう。
前提として、すでにTESTページが作成された状態からはじめます。
1.「Add to」の右横のプルダウンから「TEST」を選択
2.その下の薄グレーの「Untitled」となっている箇所(タイトル欄)をクリックし、「aaaaa」と入力(というか好きなタイトルつけましょう)
3.入力が終わったら、画面のグレーになっている箇所をどこでもいいのでクリックする
4.画面中央に表示されていた新規ページの枠が消える(閉じる)
これで新しいページができたはずです。サイドバーから「TEST」ページをクリックして開き、確認してみましょう。
先ほど作成した「aaaaa」というページができているのが分かります。
という具合に、新しいページをNotion内のどの部分に作成できるかを指定できるのが「+ New page」ボタンです。
ちなみに、一度「Add to」で指定したページは、次に「+ New page」ボタンをクリックした時に既に「Add to」に指定された状態となっていますので、いつもメモを決まった場所に保管したい場合等に便利です。
サイドバーの表示・非表示
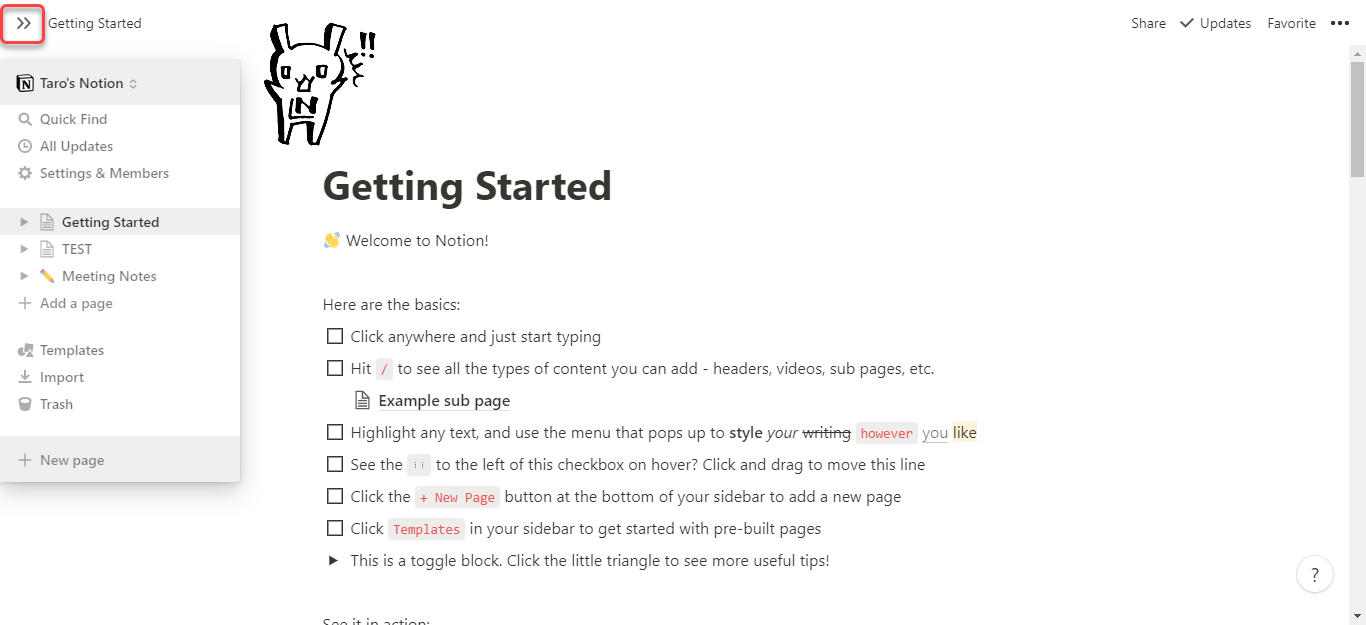
ところで、サイドバー付近をマウスでうろうろすると、こんな「<<」マークが表示されることに気づいたでしょうか。
ポインターを寄せると「Close sidebar」とありますね。そうです、これをクリックすると、サイドバーを非表示にして画面を広く使うことができます。
サイドバーを非表示にしている時は、画面の左端にポインターを持っていけばサイドバーがぬゅっと出てきます。
サイドバーを常時表示に戻したい場合は、左上の「>>」マークをクリックすれば元に戻ります。
お好みに応じて使い分けてください。
おわりに
サイドバーの画面構成、いかがでしたでしょうか?
これまたけっこうボリューミーになってしまいましたが、サイドバーはNotionに関するありとあらゆるメニューが詰まった場所ですので、ぜひ押さえておきたいポイントばかりです。
次回は、ページ本体の上、画面上部の各項目について細かすぎる解説をしたいと思います!
ではまた。