#006 画面構成を理解しよう③画面上部
さて今回は、以下の3つのセクションのうち「2.画面上部」の各項目の解説をしていきたいと思います!
今度こそ、きっと、軽め…?
左上:Breadcrumb
画面上部左上のこの部分を、Breadcrumb(ブレッドクラム|パンくず)と呼びます。聞いたことがある方も多いのではないでしょうか。
Breadcrumbの一番左側にはサイドバーに表示されるトップレベルページの名前が来て、その右、その右…と、子ページの名前がスラッシュで区切られて表示されていく仕組みになっています。これを辿れば、自分が今見ているページがNotion内のどこにあるのかが分かる仕組みです。住所と似てますね。
東京都 / 中央区 / 銀座
Getting Started / Example sub page / …
階層が深くなってくると、途中のページ名が「…」として省略されますが、クリックすれば途中のページ名を確認できます。
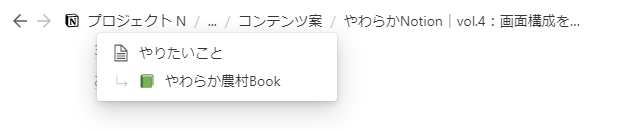
ちなみに筆者は今この記事をまさにNotionで下書きしているのですが、こんな感じです。
はい、Notionを「農村」と呼んでいます(どーん
いつか本も出したいな(欲しがり
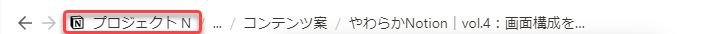
ちなみに、ページ名称も長くなりすぎるとBreadcrumb内では省略表示になってしまいますが、今いるページの名前部分であれば、クリックすればページのフルネームを確認(しかも編集も)できます。クリックして開く欄の左端にあるマークから、ページアイコン(後述)もつけることができます。
Breadcrumbの中の任意のページ名をクリックした場合は、そのページにジャンプします。
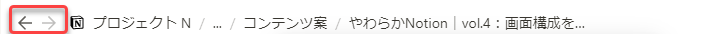
Breadcrumbの一番左端には、左右を向いた矢印が表示されています。これは、ウェブブラウザの戻る・進むボタンと同義ととらえてよいです。 (というかブラウザでNotionをお使いの場合は、そもそもこの矢印ボタンはないですね。)
矢印がグレーの場合は押しても何も起こりません。
ページタイトル付近
ページタイトルの付け方は、既にご存じかと思います。
でもその上に、なにやら3つ、薄グレーのボタンが並んでいますね。しかもこいつら、消えたり出たりします。
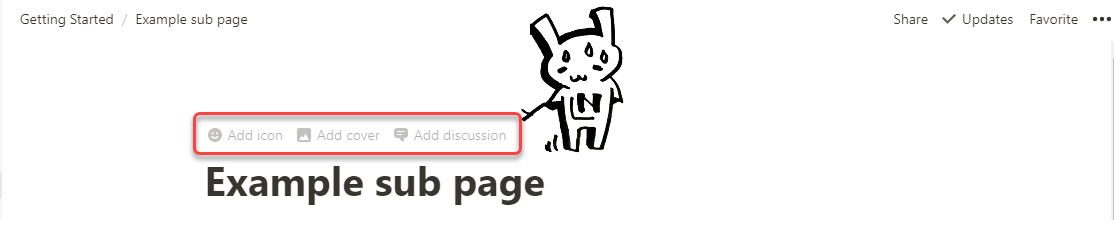
これらのメニューは、下記の赤枠で示したあたりにマウスのポインタを持ってきた時だけ表示されます。
消えてもびっくりしなくて大丈夫です。
それでは、ひとつずつ見ていきましょう。
Add icon
ページにアイコンをつけることができます。
サイドバーにたくさんページ名が並んだ時には、アイコンがあったほうが視認性が高くて見やすいので活用推奨です。
ちなみに筆者の環境はこんな感じ。アイコンがなかったら迷子です。
では早速、「Add icon」ボタンをクリックしてみましょう。
ドゥンッ
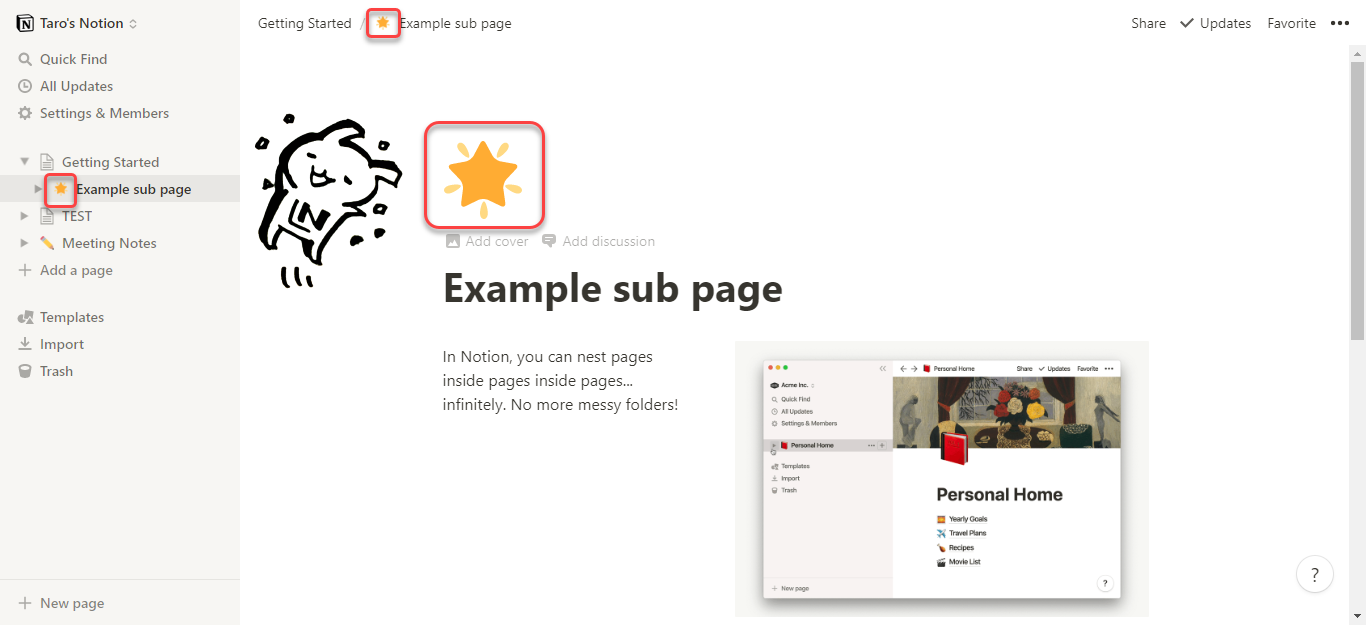
- サイドバーのページ名の左
- Breadcrumbのページ名の左
- ページ本体のタイトル上部
この3か所にアイコンが出ました。いいですね~画面がにぎやかですね~。
ちなみにこのアイコン、ランダムにNotion先生がつけてくれるのですが、自由に変更可能です。以下のいずれかの箇所をクリックすれば、アイコン選択画面が出てきます。
こんなやつね。
- Emoji:絵文字の検索ができます。スクロールしてもOK。でもいっぱいあるので検索推奨。(検索は英語メイン)
- Upload an image:お好きな画像をアップロードできます。モノクロ好きにはうれしい限り。
- Link:インターネット上に存在する画像のURLをコピーしてきて、ここで表示させることができます。
- Random:Notion先生がランダムに絵文字を提案してくれます。
- Remove:ページからアイコンを削除できます。
Add cover
ページにカバー画像をつけることができます。
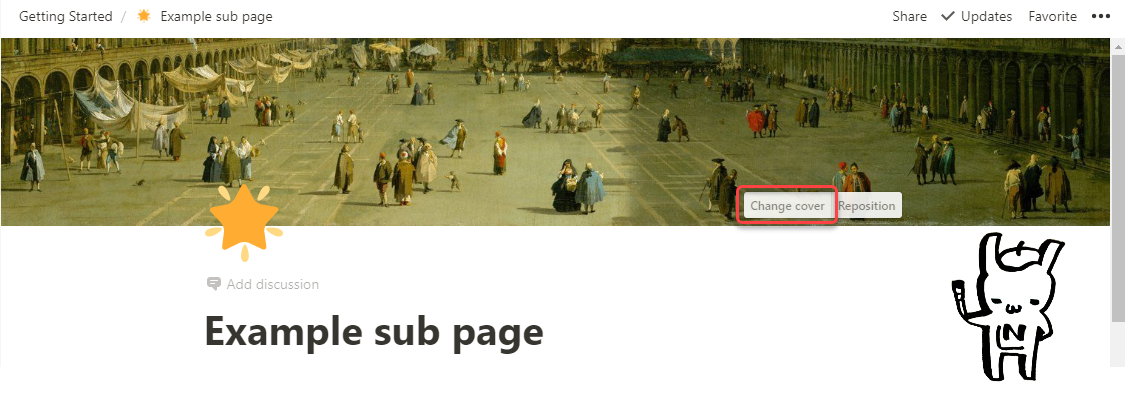
こちらもアイコンと同様、1回クリックするとランダムな画像が表示されます。あるとないとでは、雰囲気がガラッと変わって面白いですよ。
1回クリックしただけだと、正直筆者の趣味にあわなi…クラシカルな画像が表示されることが多いので、ここでもやはり画像を変更することが多いです。カバー画像を変更するには、画像部分右下にある「Change cover」というボタンをクリックします。(その右の「Reposition」は、画像設定後に画像の表示部分をずらすために使います。)
「Change cover」をクリックするとこんなメニュー画面がポップアップします。
- Gallery: 一覧からお好きな画像を選択できます(が、あまり選択肢は豊富ではありません。)
- Upload: お手持ちのお好きな画像をアップロードできます。案外、横1000pxくらいの高解像度じゃないとぼわぁっとなります。
Link: インターネット上に存在する画像のURLをコピーしてきて、ここで表示させることができます。
Unsplash: という名称の無料のストックフォトサービスから、お好きな画像を検索・反映できる魔法のボタンです。高画質の画像が豊富にあるため、筆者は圧倒的にこれが好きです。
- Remove: ページからカバー画像を削除します。
絵文字とカバー画像をリンクさせて、こんなページも作れます。
ネットサーフィンしてるみたいで楽しいので、筆者はアイコンとカバー画像は必ず設定するようにしています。
無機質な白黒の画面より、気分が上がる的な。
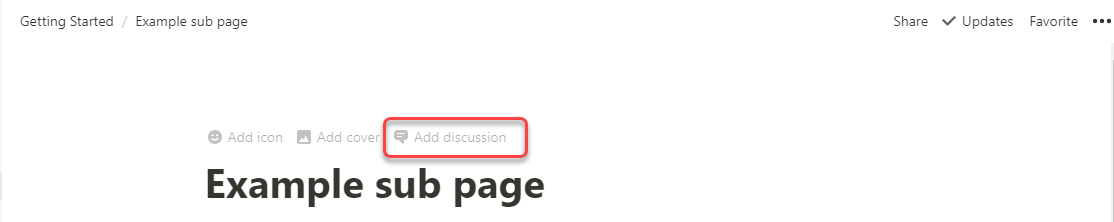
Add discussion
ページにについてのコメントをつけることができます。押してみましょう。
ドゥンッ
はい、なんか出ましたね。これが、「Discussion」と呼ばれている欄です。
何がDiscussionなのかというと、これは複数人で使用する場合にここでチャットができるんですね~便利です。一人利用の時でも、ちょっとそのページについて覚えておきたいことをメモっておいて後で消したりするにも便利な欄です。
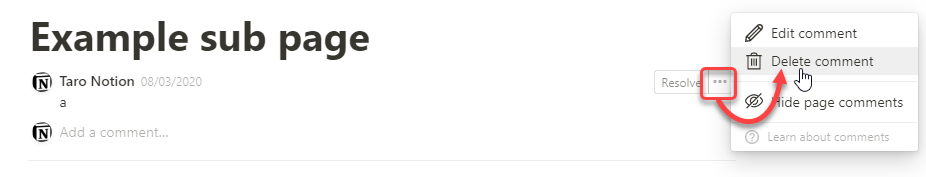
ちなみにDiscussionは削除ボタンがなかったのでけっこう困ってたんですが、先日追加されて筆者はうれしい限りです。Discussion欄右上の「・・・」のマークから「Delete comment」をクリックすれば消えてくれます。一時的に隠しておいて後でまた見たい時は、Deteleではなく「Hide page comments」を使いましょう。 「・・・」の左の「Resolve」ボタンを押せば、不要になったコメントを消すこともできます。
右上の各種メニュー
ここには4つしかボタンがないのですが、ひとつひとつが奥行の深いボタンになっています。
今回は軽ぅく触れるにとどめ、今後また詳しく解説しますね。
Share:
他の人にNotionのコンテンツを共有する際に使用します。全世界に公開する「Share to the web」ボタンもここにあるため、慣れないうちは慎重にさわりましょう。
Updates:
このページに対して行われた編集の履歴が表示されます。任意の時点までの巻き戻し(ロールバック)もできます。
Favorite:
ページをお気に入りに登録することができます。このボタンはオン(チェックあり)とオフ(チェックなし)しかありません。オンにすると、サイドバー中央部が「FAVORITES」と「PRIVATE」に分かれ、お気に入りにしたページが「FAVORITES」セクションに表示されるようになります。FAVORITESセクションは常にサイドバーの上部にあるため、よくアクセスするページはお気に入りしておくのがおススメです。
「・・・」:
ページに対して実行できる様々なメニューが入っているボタンです。中身については後日詳しく触れたいと思います。
おわりに
こんなにもりもりにするつもりはなかったんです。ほんとです。。。 でも、Notionの奥はとても深いのです。これでも語りつくせないのです。
次回はついに画面構成編の最終回、ページ本体について細かすぎる解説をしたいと思います!
ではまた。