#019テーブル・リスト・タイムラインのしくみ
前回のやわらかにて、データベース 基本のきということで、何やらデータを貯めて、見せ方を変えることができる!なんだが素敵な無限の可能性を感じていただけたかと思います。
とはいえ、そんな簡単にデータベースを使いこなせたら、やわらかでも早々にご紹介していたのですが。(苦笑)データベース…めちゃくちゃ奥が深い。。。
なんですが、そんな難しい話はさておき、まずはデータベースの魅力を少しでもご紹介できたらなと思っております。
なので、今回は、実際にデータベースを使うときに困ってしまいそうなポイントやわらかしつつ、データベースはこんな使い方がありますよ!っていうのを使用例を交えてやわらかしたいと思います。
Notionデータベースでできること
データベースを使っていくと、、、いろいろお困りのことも出てくるかと思います。そんな痒い所に手が届くのが、やわらかのいいところ(だと筆者は思っております。) こういう時どうするの?にお応えすべく、Notionデータベースを使う際に筆者が実際に困ったお困りごとをご紹介したいと思います。
- 改行したい
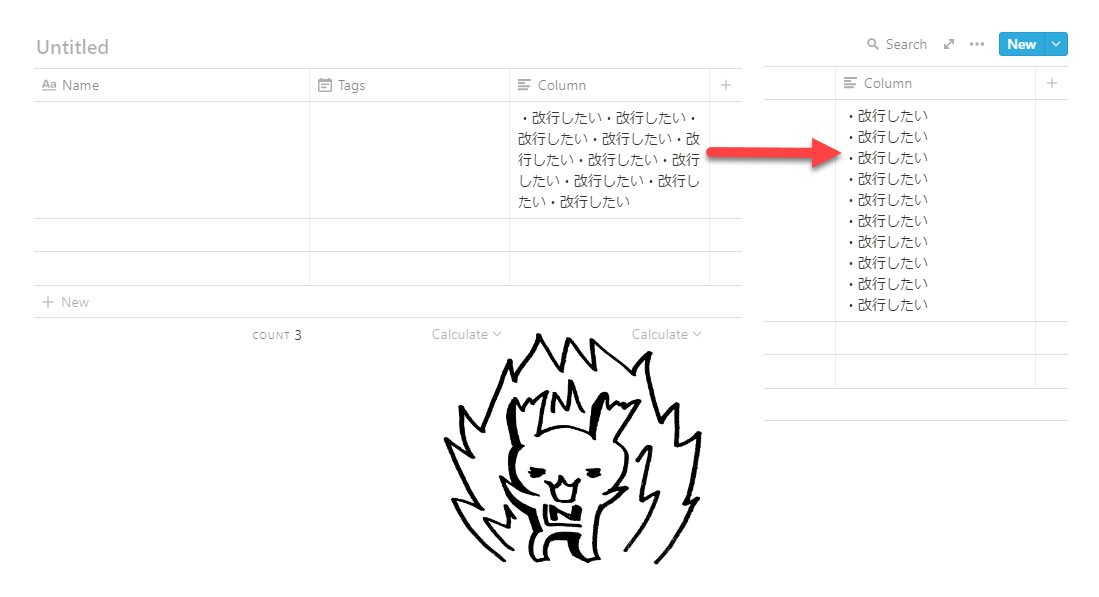
データベースのカラムにText(文字)プロパティを設定して、シンプルに文字情報をたくさん書きたい時ってありますよね。ただ、変なところで改行されてしまってごちゃごちゃして読みにくい。文字の量にあわせて、枠の幅を変えるのはさすがにめんどくさい。。。なんて時ありますよね。Excelみたく、枠の中で改行できたら、いいのにと。
ご安心を!Notionでも改行できます!
改行したい箇所でShift+Enterです。
ただし、改行ができるのは、Textのプロパティだけです。一見、Titleもできそうに見えますが、残念ながらできません。
実は、改行を有効にするには、テーブル単位に設定が必要なのですが、そこは優しいNotion。はじめから、改行を有効にしてくれています。テーブルを最初から作る場合には、デフォルトでON(青)になっているので、やわらか読者の皆様はご安心を。
もし、万が一Textなのに、なぜか改行できない場合に遭遇したら、下記を確認してみてください。テーブルの設定(右上の「・・・」)から、Wrap cellsがOFF(グレー)だと改行で表示されないです。
- 列がいっぱいで表示が見にくい
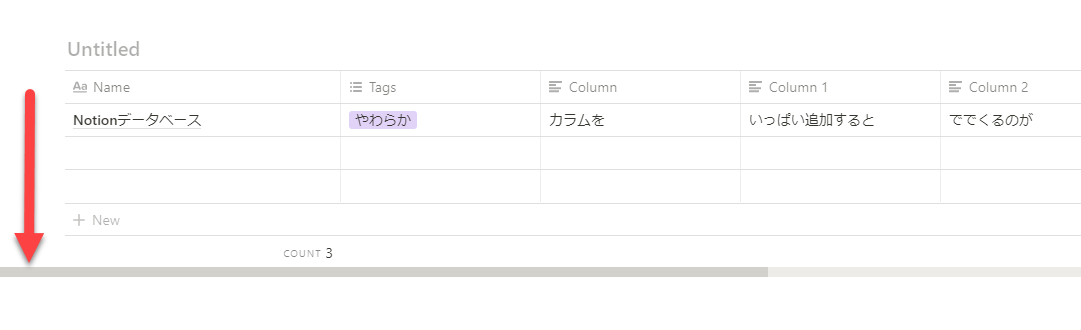
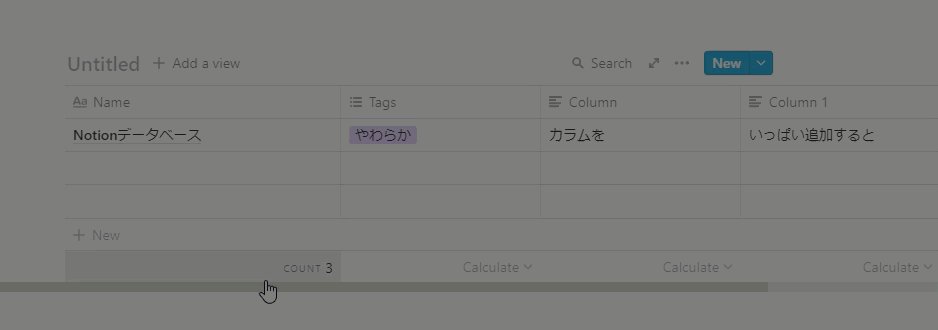
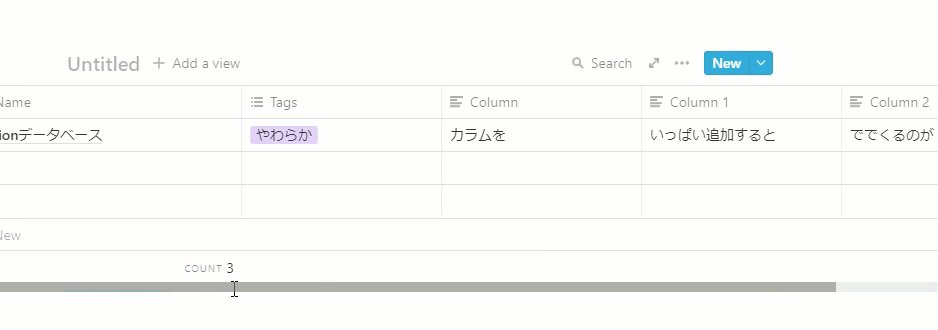
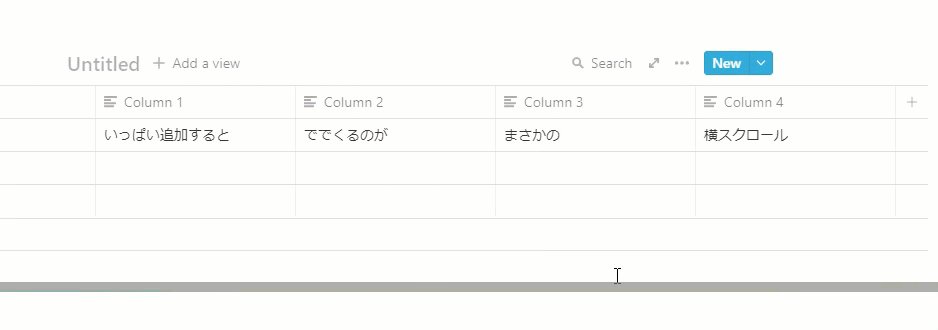
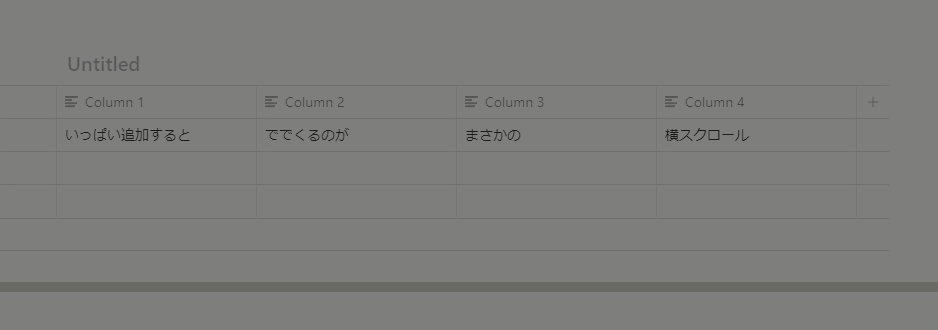
データベースのカラムをたくさん作るとどんどん横方向に伸びて行って、画面から切れてしまう。とある瞬間からデータベースの下に何やらグレーのバー登場します。こいつが、横スクロースです。
マウスのクリックで掴んで、横にすいーっとすると追加したカラムが見れるようになっています。
なんですが、なかなか使いづらいので、筆者はいらいらしてしまいます。(横スクロールに対応したマウスをお使いの方は気にならないと思いますが、筆者のにはそんな立派な機能がついておりません。泣
そんな時には、、、列を非表示にすることができます!
非表示にしたいカラムを選択して、Hideを選択するだけです。あくまで、非表示になっているだけなので、データが消えているわけではありません。ただ見えないだけです。
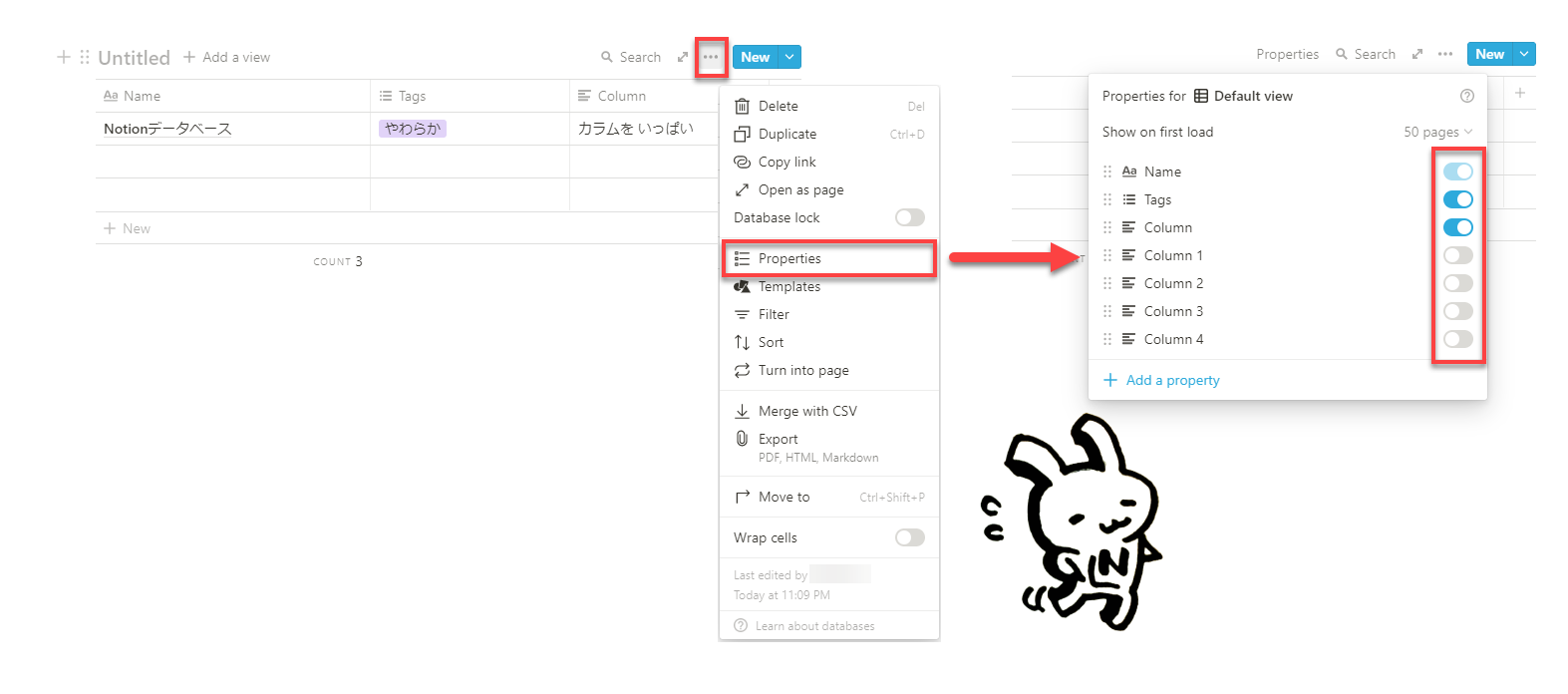
テーブルの設定から、各列の表示/非表示を設定することもできます。ONが青色で表示、OFFがグレーで非表示です。
こちらのほうが便利かもしれないですね。
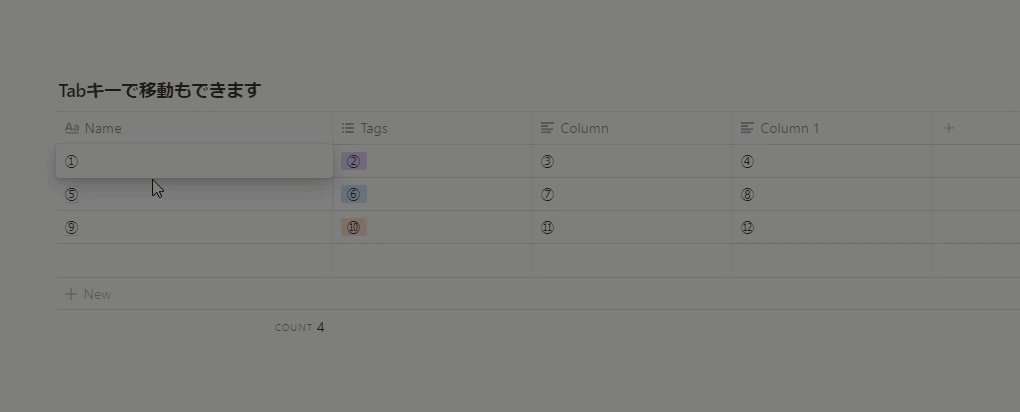
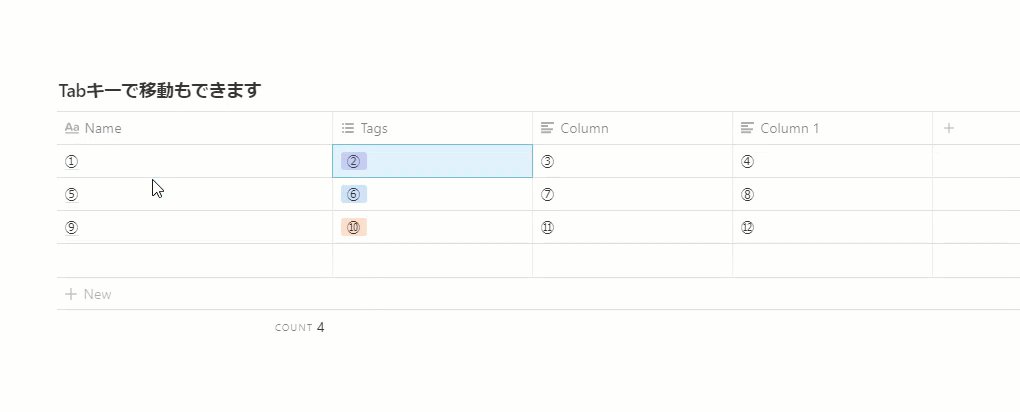
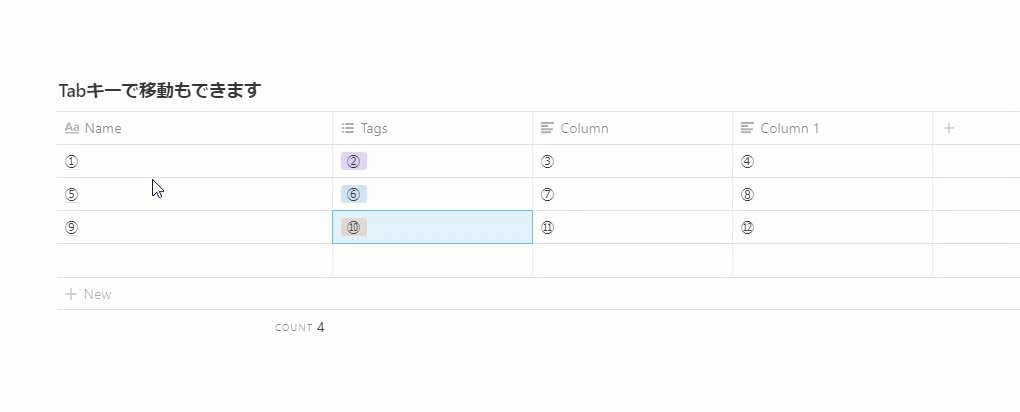
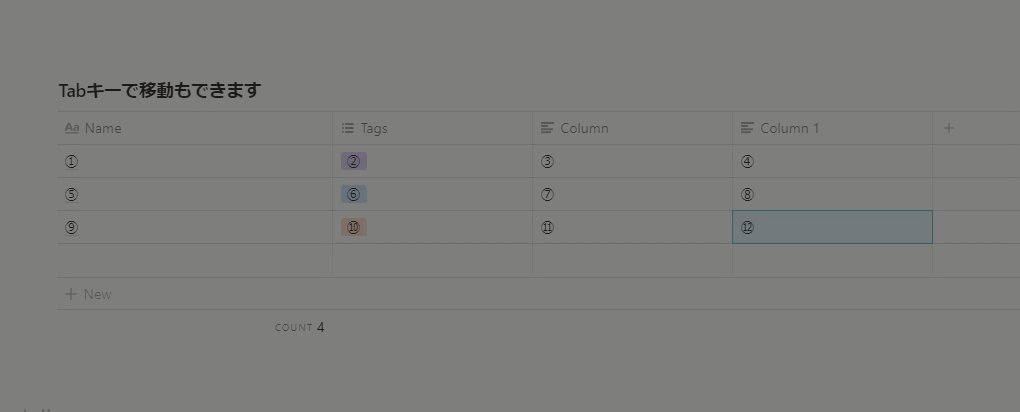
ちなみに非表示にもできなくて、ただ意地でも横スクロールは嫌だ!(マウスを使いたくない)の方は、セルの選択が青色の場合だと、Tabキーで横移動が可能です。十字キーでも可能です。
- 行を開くと上段に項目がいっぱいある・・・
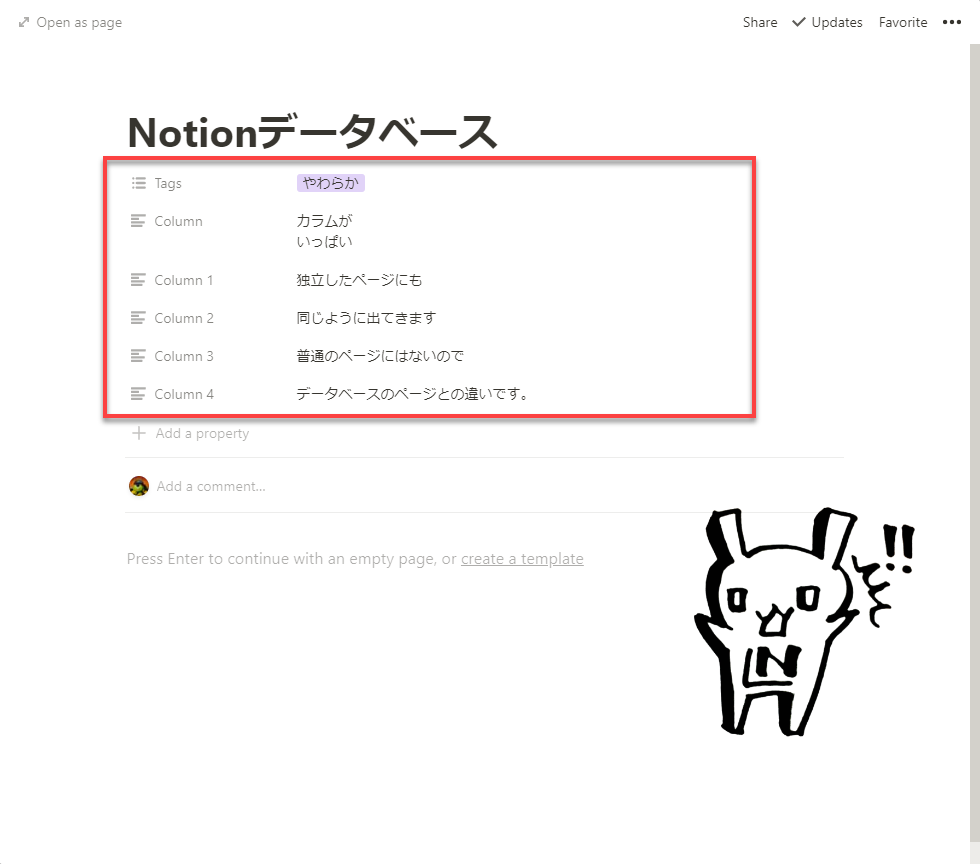
データベースのNameをクリックして、ページが出てきた時に上段にいろいろ表示されるかと思います。お気づきの方もいるかもしれませんが、これは、データベースのプロパティです。
先ほどと同様にこちらも表示/非表示を設定できるので、ご安心ください。
以下の2つの方法で、表示/非表示を設定できます。
- 列単位に個別で設定する
- テーブル単位で設定する
ただし、ページの場合は、少しだけ細かい設定をすることができます。
- Always show 常に表示
- Hide when empty データが空の場合は非表示
- Always hide 常に非表示
Notionのデータベースでできないこと
Notionデータベースは、なんでもできて非常に便利なんですが、それでもやはりできないことはあるのです。できないことを把握した上で、使いこなしていきましょう。
- タイトル列のプロパティは変えられない
これは、筆者も残念でならないのですが、Notionデータベースのタイトル列はプロパティの変更も非表示にすることもできません。がっつり固定です。
数字などでタイトルを項目の番号にしたい場合でも、手で一つ一つ打つ必要があります。
- セルの結合はできない
某Excelを使いこなしていると、ついつい使いたくなってしまうのですが、1行1行が独立したデータとなっているので、行や列、セル単位での結合もできません。
- ページなしのデータベースは作れない
単純な表として使いたいだけなのに、、、タイトルでEnter押すといちいちページが開かれてめんどくさい、、、などなど使いこなされた方だと、もはや1行をページとしなくてもよいのですが、、、という場合も出てきたりします。(筆者もそう思っています。)
ただ、こちらも残念なことにページをOFFにする機能はないので、諦めましょう。
テーブルの例えば
テーブルのいいところは、構造化っていうんですかね。1つのデータに対して、いろんなプロパティを設定できることでしょうか。
人の名前に対して、性別や、年齢、誕生日、といったふうにいろんな情報を関連づけするといったかんじですね。
なので、1データに対して、多くのプロパティを設定した上で、常に表示しておきたい場合には、テーブル形式がおすすめです。
- タスク管理
タスクの内容、期限、優先度、担当者、進捗状況などなど1行=1タスクに対し、様々なプロパティを設定します。それを常に更新する場合には、テーブル形式が最適です。
Npaidaの日本語テンプレートにもあるので、活用いただければ筆者もうれしいです。
- 趣味のリスト(音楽、本、映画などなど)
もちろん、趣味にも大活躍。趣味の場合だと、テーブルを更新するだけでもうきっと楽しいはず!
弊社には、本社近辺のランチリストやカラオケ(今はいけないですが)リストなるものが公開されていたりします。
リストの例えば
テーブルほど分類する項目もないなー
列がいっぱいあるのも見づらくていやだなーって方には、リストがおすすめです!
ちなみに、リストは表示を限定しているだけで、プロパティを追加できないわけではないです。なので、プロパティをたくさん表示させることも可能です。ただし、見にくくなってしまうので、ほどほどがおすすめです。
- Webクリッパー
Notion純正のWebクリッパーで読みたい・保存しておきたいネットの記事をまとめるのには、リストが断然おすすめです。タイトルとURLを分類するためのプロパティが1つあれば、あとは貯めるだけ。
- 誕生日リスト
こちらもシンプルに誰の誕生日がいつなのかがわかればいいので、名前と日付だけ。Dateのプロパティにはリマインダー機能もあるので、これで家族や友人の誕生日もばっちり祝えます!
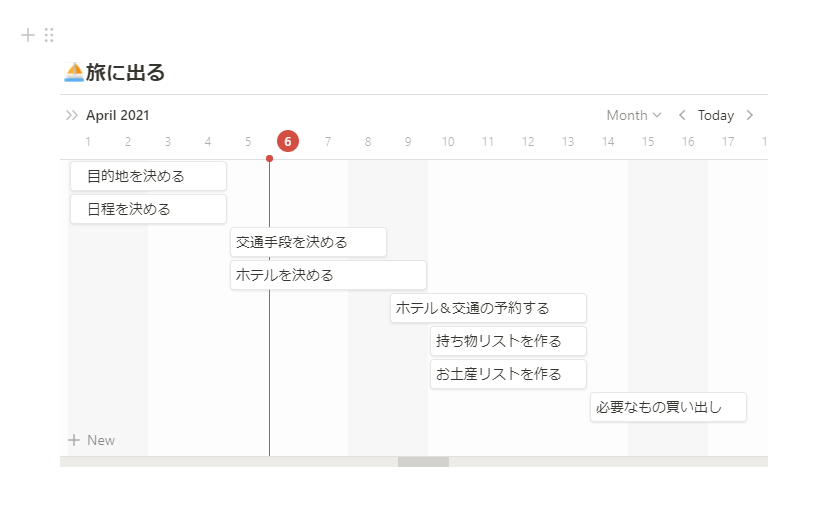
タイムラインの例えば
タイムラインは、やはりスケジュールが視覚的に目で見てわかるところがよいですよね。カレンダーでもよいのですが、タイムラインのほうが前後関係のあるタスク(Aが終わったらBを開始する、Aが始まったらBも開始するなど)を視覚化しやすいです。
カレンダーより全体感というか、作業の流れみたいなのもつかみやすいので、本当に追加されてうれしい機能だと思っています。(実は最近追加されたんですよ!
- 旅行の準備
スケジュールが決まっているものといえば、旅行でしょうか。ついついぎりぎりまで準備してしまう。。。なんて方にはおすすめかもしれません。
- 引っ越しのやることリスト
こちらも期限があって、手続きも多くて大変な引っ越し作業。(筆者も苦手です。笑
事前にタイムラインで整理しておけば、漏れなく確実に引っ越しの準備を進めることができますね。
おわりに
同じ1つのデータベースとは思えないくらい、表示形式を変えるだけで、多用に表現の幅が広がります。
ただ、データを格納して、整理するだけって少し味気ない感じがしてしまいますが、Notionのデータベースだと、用途に合わせて表示形式を変えることでこんなにも楽しい!!
この気持ちが伝わるとよいのですが。。。
ひとまず、何か作ってみたいデータベースが1つでも見つかればいいなと思います。
テーブルに限らずですが、管理する列が増えてしまうと、入力するのがつらくなってしまうので、まずはできるだけまずはシンプルにはじめてみることがおすすめです。
次回は、今回紹介できなかったそのほかの表示形式についてやわらかしたいと思います!
ではまた。