#020 ボード・カレンダー・ギャラリーのしくみ
前回は、データベースの表示形式、テーブル・リスト・タイムラインのしくみについて、ご紹介しましたが、まだまだあるんです!データベース。 今回は、ボード・カレンダー・ギャラリーについて、詳しく楽しくやわらかしたいと思います。
筆者は、ギャラリーが大好きすぎて、Notionに一目ぼれしたくちなので、皆さんにも少しでも楽しさを伝えられればと思います。伝われ~
ボードのしくみ
Notion以外でも、Trelloなどのタスク管理ツールなどをお使い方は、なじみのある方もいるんじゃないかと思っています。
アナログの場合だと、ホワイトボードなどにポストイットを貼り貼りするやーつです。
これまでだと、タスク管理はあれで、ドキュメントの管理はそこで、といったように別々のツールを使ってきた方もいるかもしれないですが、Notionではすべてをひとまとめにすることができるのです。ステキ。
前置きはこれくらいにして、実際のボードをみてみましょう。
/boardで追加できます。今回はインラインで作成してみます。
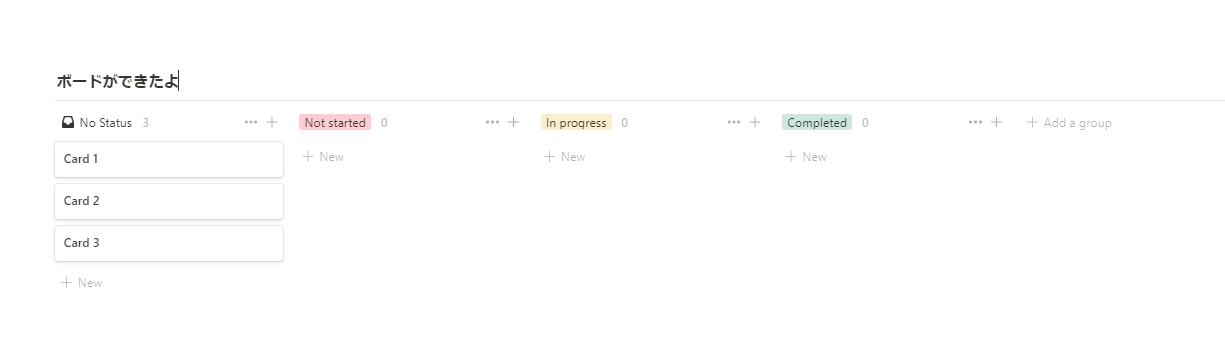
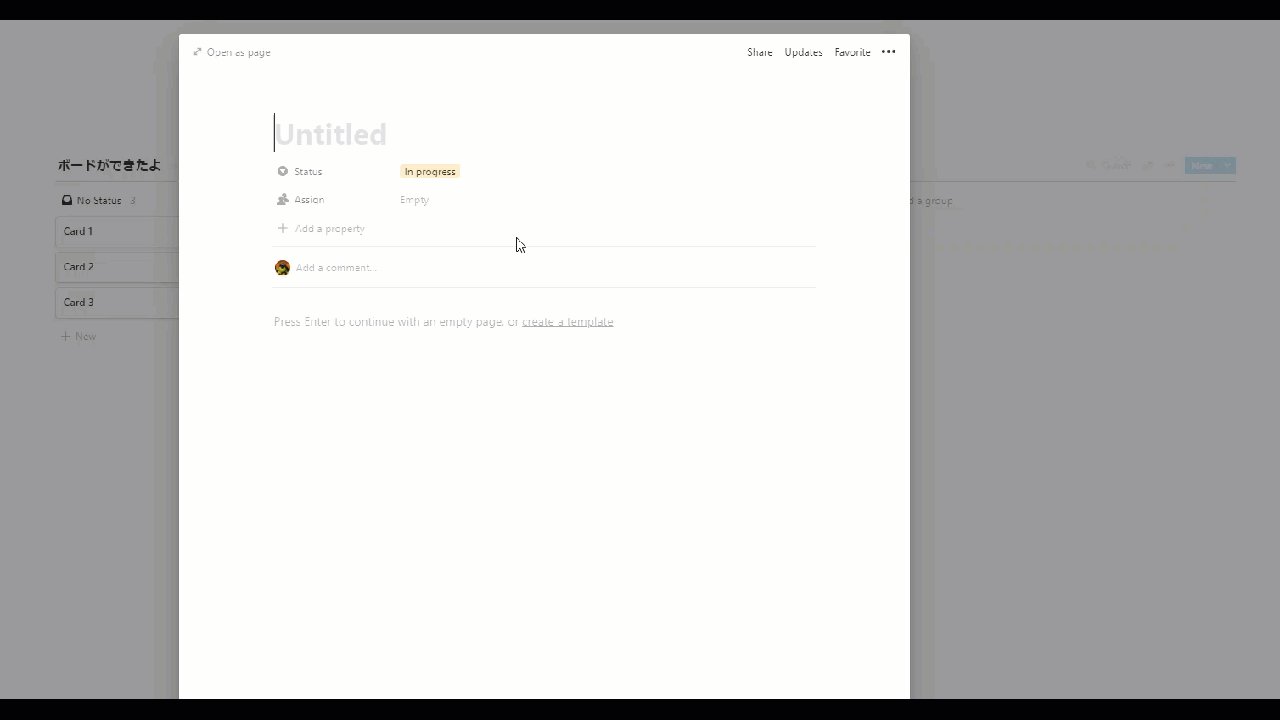
ででん。
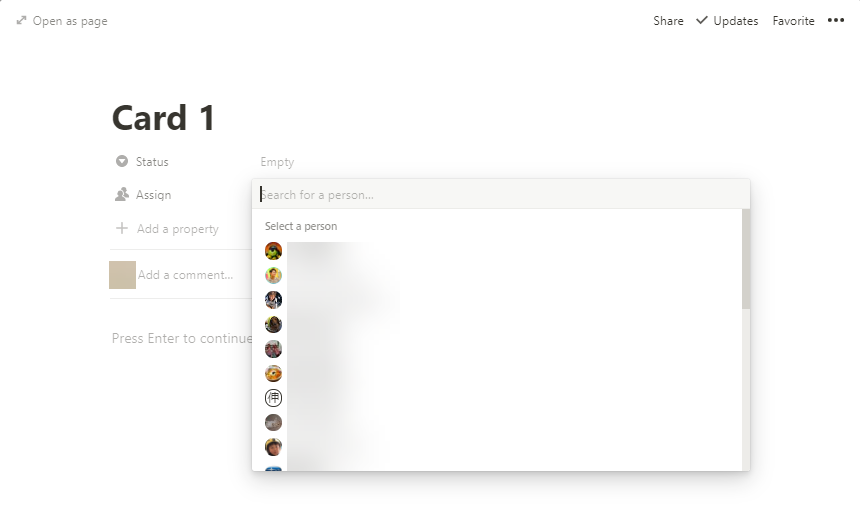
デフォルトでは、タスク管理を想定して、「Status」と「Assign」のプロパティが設定されています。
「Assign」は複数人でNotionを利用している場合に、担当者を設定する項目になります。
もちろん、プロパティは変更可能なので、必要な分類を設定してみましょう。
Card 1、2、3には、タスクのタイトルを記載します。このカード1つ1つがテーブルの1行に相当します。もちろん、カード毎にページになっています。
なので、Card 1の部分にタスクのタイトルを記載して、ページの中にタスクの詳細を記載したり…っといった感じで利用することも可能です。
続いて、新しいカードの追加方法です。お察しのよい方なら、もうお気づきかもしれませんが、至るところにある「+」から追加が可能です。
各列の一番下にある「+New」からも追加できます。
いっぱいありますねぇ。各ステータス列の「+」からカードを追加すると、そのステータスでカードが作成されます。
「in progress」の列の「+」でカードを追加すると、すでに「Status」には「in progress」が設定されている状態となります。わざわざ設定する必要がなくなるので、効率的にカードを作成することができます。わーい
デフォルトだと、「Status」でグルーピングされていますが、もちろんこちらも変更可能です。
例えば、タスクの実施頻度の列を追加したとします。
右端の「・・・」から「Group by」を選択すると、どの項目でグルーピングするかを設定できます。 なので、今回新たに追加した実施頻度を選択すると。。。
はい、変更できました~!やったー!
「Assign」にすると、担当者ごとにグルーピングすることができます。
分類の選択肢が多いとですね、また出てくるんです。横スクロール。。。ぐぬぬ。
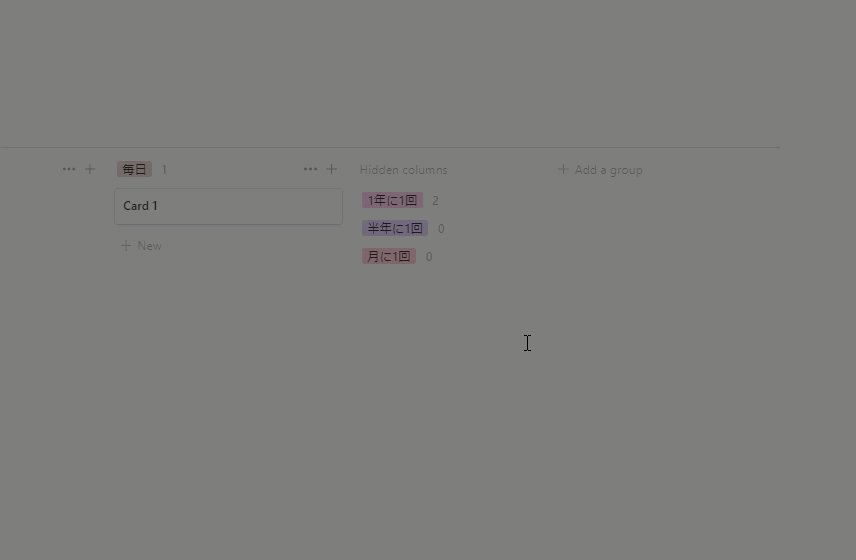
そんな時は、あまり使わない選択肢を非表示にすることもできます。
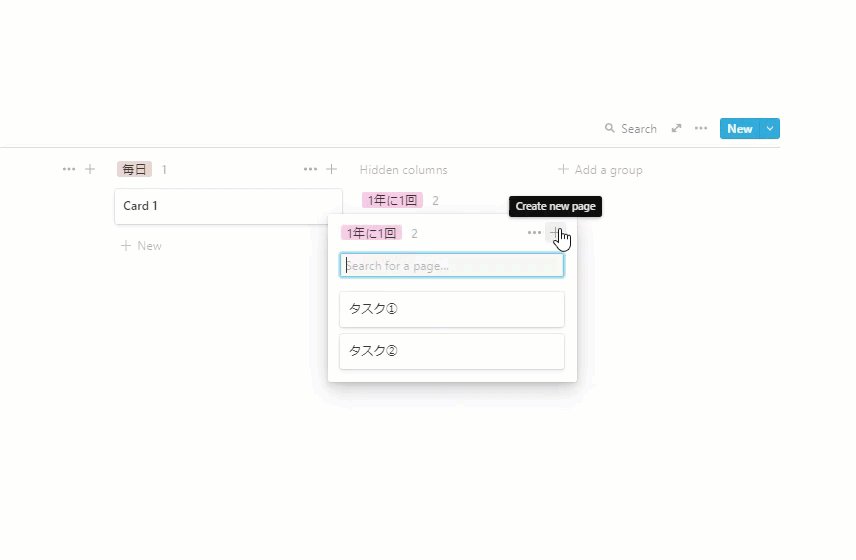
非表示にした選択肢は、右端に省略した形で表示されています。横の数字は、その選択肢に存在するカードの数です。
非表示の項目にしても、対象の選択肢をクリックすると、カードを確認したり、追加することが可能です。
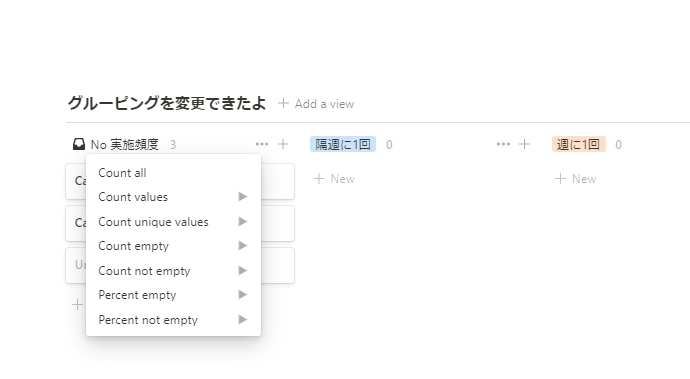
データベースの基本のきでも説明していましたが、集計。ボードでもできるんです。筆者も最近知りました。
列タイトルの横にうっすら表示されている数字をクリックすると、設定の変更が可能です。
- Count all :存在するカードの個数
- Count values :タイトルが設定されているカードの個数
- Count unique values :タイトルが一意なカードの個数
- Count empty :空(タイトルなし)のカードの個数
- Count not empty :空ではないのカードの個数
- Percent empty :空のカードの割合
- Percent not empty :空ではないカードの割合
さらに、カードに表示できる項目も設定でいろいろ変更できちゃいます。
右端の「・・・」から「Properties」です。
Card preview :ボードに表示するカードに何を表示するか
- None :タイトルだけの表示
- Page cover :タイトル+ページカバーを表示
- Page content :タイトル+ページの中身を表示
※タイトルを非表示にすることはできません。
- Card size :ボードに表示するカードサイズ(Small、Mediam、Largeの3種類から選べます)
以下のように、カードのページにカバーを設定しておくと、ボード上に表示できたりします。楽しさアップ!より頑張れそうです。
ボードのたとえば
これまでの説明でもお話したとおり、ボードでみなさんが1 番利用するのは、タスク管理かなと思います。 また、リストとの区別が難しいですが、参考になる資料やページのストックにボード表示もよいかと思います。分類単位で見せたり。
筆者はほしいものリストをボードで管理しています。
思いついたほしいものをまずは「ほんとに必要?」の分類にカードとして追加して、一晩温めます。時間を置いてそれでもやっぱりほしい!となった場合には、対象のほしいものを「やっぱりほしい」にドラック&ドロップで移動して、購入したら「Getしたー」に移動です。
少しは衝動買いが減らせるかもしれません。笑
カレンダーのしくみ
続いて、カレンダーのご紹介です。こちらは、あまり説明は不要かもしれませんね。
作り方は、「/calendar」です。
どどーん
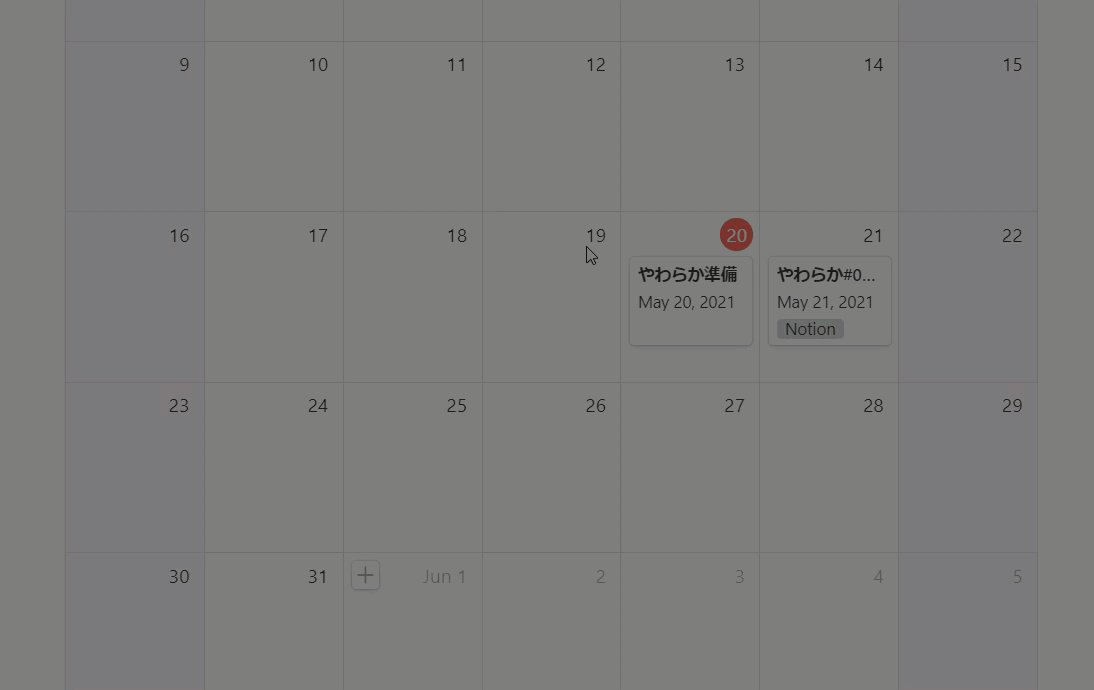
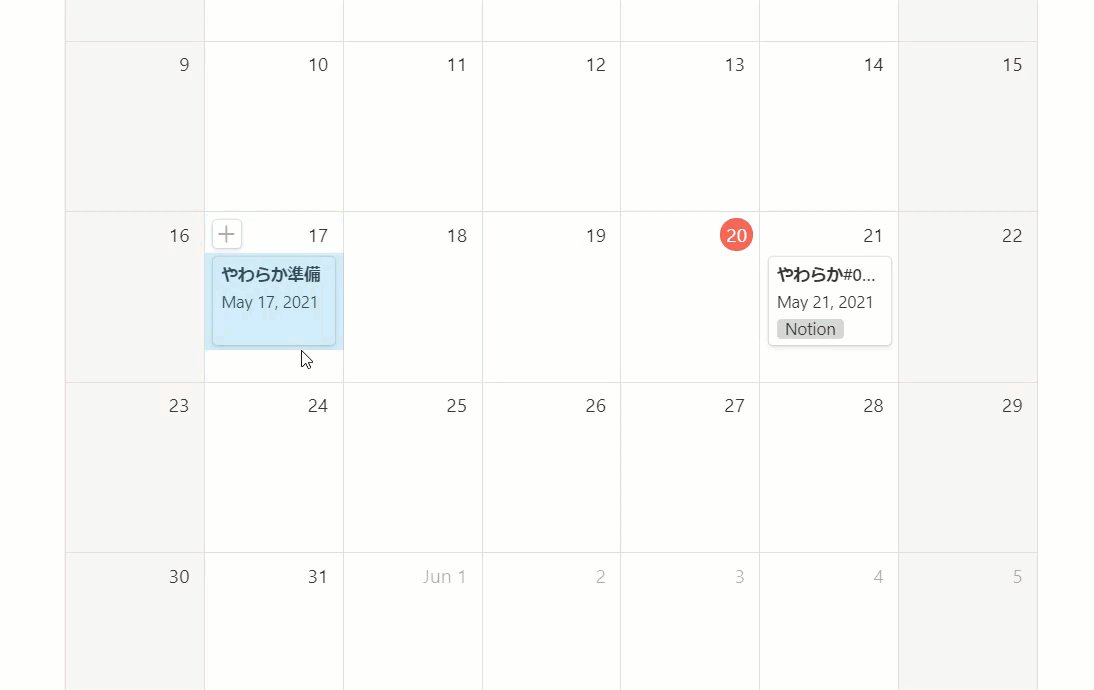
項目追加は、右端の「New」から追加するか、日付にカーソルを近づけると、日付の左すみに「+」が表示されるので、そこから追加が可能です。
見た目は、そのまんまカレンダーですが、これもNotionのデータベースです。新規追加の画面でみると、これまでとなんら変わりがないのがわかるかと思います。
カレンダーなので、日付「Date」のプロパティと分類の「Tag」がデフォルトで設定されていて、「Date」で設定された日付をベースにカレンダーに表示しています。
それにしても1か月分まるっと表示されるので、なかなかのサイズですね。
表示する期間、例えば週間単位で表示できたり。。。。は残念ながら、できません。(今後に期待!
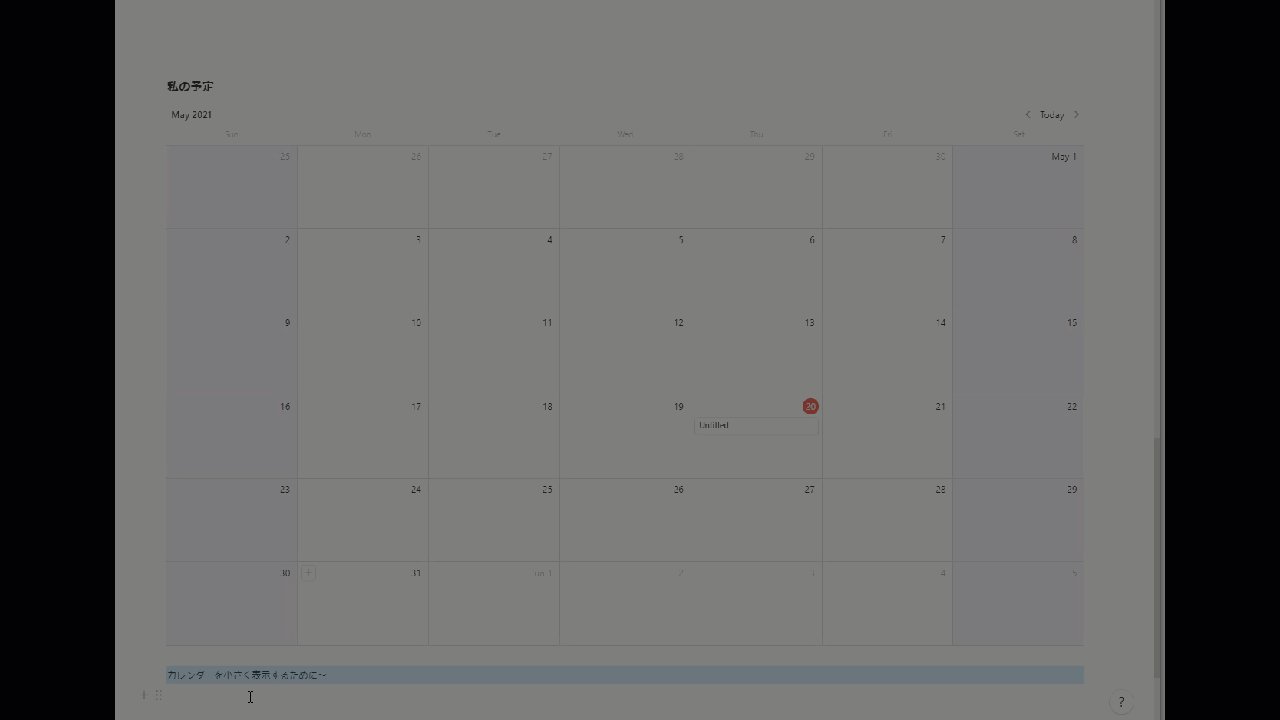
どうしても小さく表示したい場合としては、以下の方法があります。
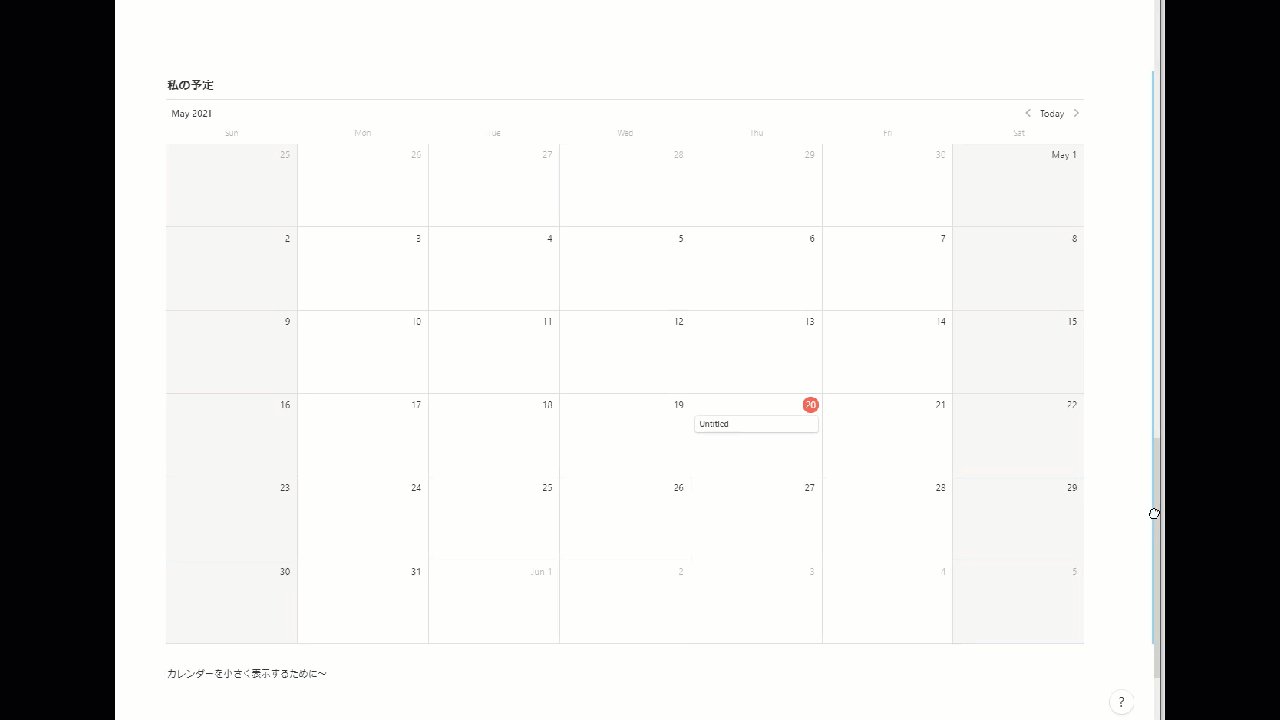
テキストなどのブロックをドラックでカレンダーの右端ぎりぎりに持っていくと、水色のバーが右端にうっすら表示されるので、そこでドロップすると。。。カレンダーのサイズを小さくすることができます。
幅を無理やり狭くしているので、中のデータのタイトルは途切れた表示になります。 なので、予定がいっぱい入ったカレンダーの場合はあまりお勧めはしないです。
また、先ほどのボード同様にカレンダーに何を表示するかは設定変更が可能です。
右端の「・・・」から「Properties」です。デフォルトは灰色のOFFなので、クリックするとON/OFFが切り替えができます。
デフォルトだとDateの項目は1つだけですが、複数ある場合には「Calendar by」でどの日付をベースにカレンダーに表示するのかを変更できます。
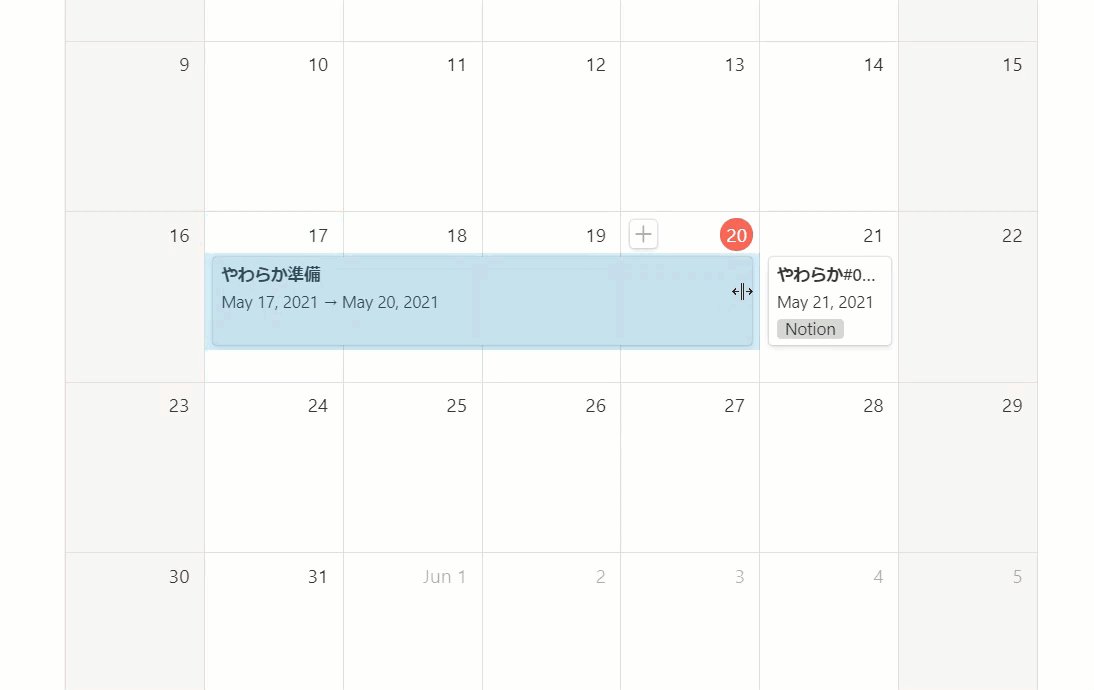
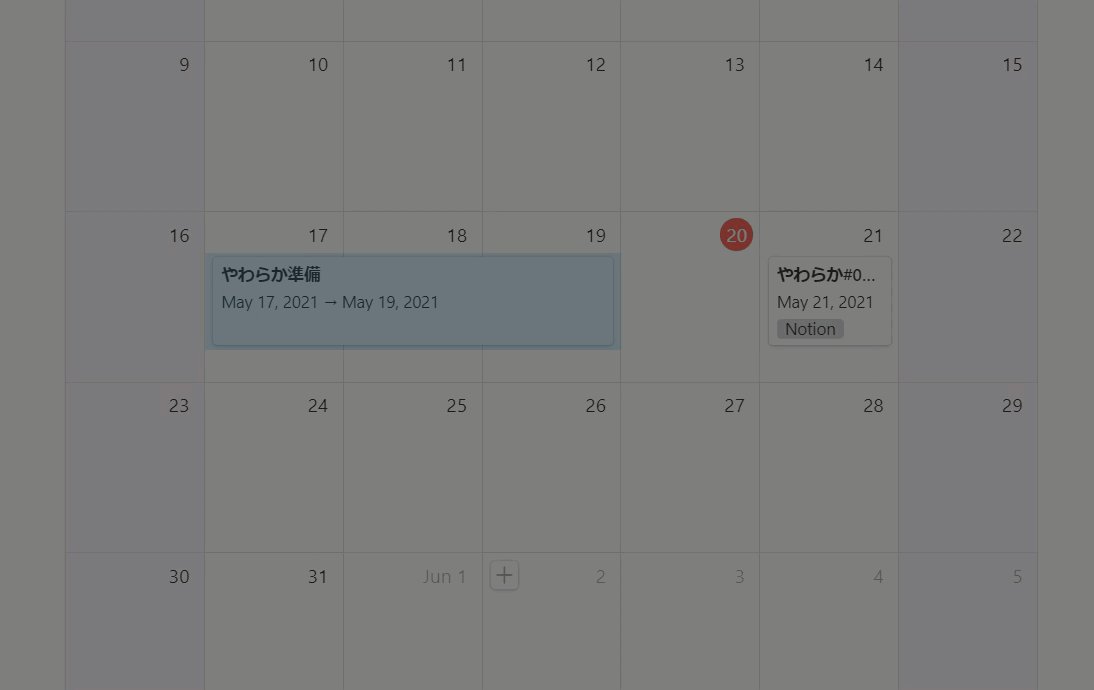
カレンダーのいいところは、ドラック&ドロップで日付の変更が可能なところでしょうか。左右の端をひっぱると複数日に跨った予定を設定することも可能です。
プライベートや仕事の予定を月単位で見たいときには、カレンダーが最適です!
ギャラリーのたとえば
最後にギャラリーのご紹介です。冒頭で申し上げたとおり、筆者がNotion楽しい!ってなったのが、このギャラリーの表示形式なのです。
見た目はボードの表示と似ているかもしれないですが、大きな違いはカードのサイズが統一されていることです。
ボードは、よーく見ると、タイトルをすべて表示するため、長いタイトルの場合には、微妙にサイズが違っています。
では早速。ギャラリーの作成方法は、「/gallery」です。
どどん!
え、これの何がいいの?って皆さんなりますよね。私もこれでは良さが伝えられないので、ギャラリーについては、先に使用例をご紹介したいと思います!!
まず、リーディングリストですね。Notionのテンプレートにも用意されていますが、これから読みたい・読んでいる・読んだ本をストックします。
筆者のギャラリーがこちら。
読んだ本だけでなく、映画や写真、ネタ画像倉庫など、画像をベースに整理するものには、ギャラリーがおすすめです。
弊社も社内のイベントの写真をまとめています。見ているだけでもう楽しい。
(一つ一つのページがフルサイズのギャラリーになっています。思い出がいっぱい
そのほかにも、弊社は資料を作ることが多いため、参考になる資料やサイトをナレッジとして、ギャラリーに貯めています。
一目でほしい情報が見つけられるかも。
社内グッズのページあったりもします。
あれ?ボードでも画像ベースに表示できるよ?何が違うの?って思われた方もいるかもしれないですね。
グルーピングされた状態で表示、またその分類を頻繁に変更する場合には、ボードがよいかと思います。
ギャラリーは分類して表示することはできないので、貯めて貯めて→探す・眺める場合に最適かと思います。
ギャラリーのしくみ
使用例をご紹介したギャラリー、一体どうやって画像を表示しているかをやわらかしたいと思います。
「/Gallery」で作成したものをよくみると。。。
デフォルトで何やら表示されているものが、、、開いてみましょう。
アイテムのページコンテンツが表示されていることがわかります。
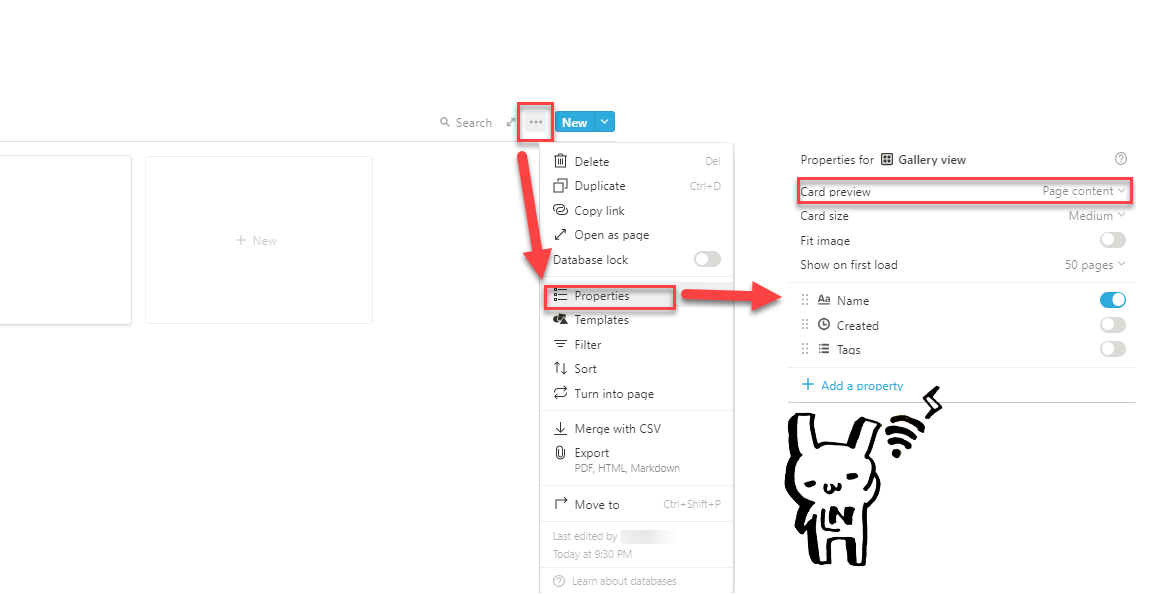
毎度おなじみですが、右端の「・・・」の「properties」から「Card preview」でも表示する箇所を確認することができます。もちろん、ここから変更が可能です。
デフォルトでは「Page content」が設定されているため、アイテムのページ内容がギャラリーに表示されていました。
また、データベースの項目に「File&media」を追加し、その項目をギャラリーに表示するように設定することも可能です。
プロパティの各項目では以下が設定できます。
- Card preview :None(なし)、Page cover(カバー画像)、Page content(ページの内容)から選択できます。「File&media」の項目があると、その項目も選択肢に表示されます。
- Card size :カードサイズを設定します。Small、Mediam、Largeから選択可能です。
- Fit image :画像を表示する場合に、カードのサイズにあわせて画像をフィットさせてくれる機能です。
- Show on the first load :ギャラリーを表示した際に、はじめに表示するアイテムの数を指定します。(アイテム数が膨大になるとギャラリーの表示に時間がかかる場合があり、その場合にこの数字を少なくするとサクサク動きます。)
- 各プロパティ :画像の下に表示される項目を指定できます。データベースの表示形式で唯一「Name」列を非表示にできます。
このプロパティさえ押さえておけば、ギャラリーで大概のことはできるようになります。もちろん、先ほどご紹介したギャラリーのたとえばを実現することが可能です。
おわりに
これで、2回にわたりご紹介してきたデータベースの表示形式は以上になります。
元をたどれば、すべてテーブル形式のデータベースなのですが、ここまで多彩に表現できるのは、Notionの魅力の一つだと思います。
何か1つでもやってみたい!と思ってもらえるものが見つかって、Notionを触る人が増えることを願っています。
次回は、Notion DBをExcelで例えると…について細かすぎる解説をしたいと思います!
ではまた。