#016 インターネットの記事を保存しよう
後から見たい記事やよく使うページはブックマーク。これ鉄則。従来の。
でもNotionをご利用の方には、これだけじゃない選択肢があります。
ブックマークは、保存しかできません。
でもNotionに保存すれば、その後の活用が捗るのです。
そもそもNotionにおける「リンク」とは
保存したブックマークって、皆さんどうされてるでしょうか?
よく使うページのブックマークはさておき、後で読もうと思って保存した記事は、筆者必ずと言っていいほど忘却の彼方です。たいてい、もう不要になった頃に大量に発見されて軽く自己嫌悪に陥ります。
でも数年前にブックマーク的な保存先を「忘却の彼方」→「Notionの此方」に変更してからは、情報の賞味期限が切れる前に、ちゃんと活用までこぎつけることができるようになりました。
ではまずは基本から。
NotionにWebのリンク(URL)を保存するには、以下のような方法があります。
①URLのまま貼る
従来の感覚で言うと、URLをブラウザ以外に貼り付ける時は、URLそのまま or ハイパーリンクでしたよね。Notionでも同様の方法が取れます。
URLをコピペすると、3つの選択肢が現れますが、そのうち「Dismiss」を選ぶとURLのまま貼り付けることができます。
②ブックマークにする
上記の選択肢の2つ目「Create bookmark」を選択すると、少しリッチなコンテンツのブロックができあがります。
アイコンや画像、ウェブページのプレビューが併せて表示されるため、後から見ても内容を思い出しやすいのがメリット。多少場所をとってもいいようなページであれば、この形式がおすすめです。
③埋め込みにする
そもそもいちいちリンク先に飛ぶのがめんどくさいなぁ。という方には、Notion上でWebサイトの閲覧までできる埋め込み=Embedがおすすめです。 貼り付けてから少々くるくる読み込みの時間が長いのですが、こんなかんじでサイズ変更もできる窓が爆誕するので便利です。
④文字にリンクとして設定
と、ここまでがURLをNotionに貼り付けたときのメニューでしたが、他にもリンクを設定する方法があります。いわゆる従来のハイパーリンクにあたる方法です。
Notionぽさは特にないですが、なんといっても文字の書式を自由に変更できるのが、自由度高くて嫌いじゃない。(筆者談
- URLをブラウザ上でコピーするところまでは同じ
- Notionでリンクを設定したい文字列を選択
- Ctrl/Cmd + V、または浮かび上がるメニューからLinkをクリックして設定
⑤Web Clipperを使う
これが今回のメイントピック、Web Clipper。PCのブラウザと、iOS/Androidで使えます。
何がいいのかは、以下参照↓。ここではPCのブラウザで利用する前提で解説します。(モバイルもだいたい同じですよ~
Notion Web Clipperとは
簡潔に言うと、ChromeやFirefoxなどのブラウザの拡張機能として仕込んでおくと、ブックマークと大差ない負荷でNotion上にページを保存できるやつです。Web Clipperを使う時、Notion自体は開いていてもいなくてもOKです。
設定方法や使い方は「わかるNotion」で詳しく触れられていますので、こちらの記事をご参照ください。
ちなみに市場にはNotion社純正のWeb Clipper以外にもいくつか出回っているのですが、この記事では純正に限って説明をしていきます。
Web Clipperは手に入れた前提で、ひとまずNotion Web Clipper の動きを簡単に押さえておきましょう。
- ブラウザでWeb Clipperを開き、保存先のワークスペースとページ(Add to)を指定して「Save」
- 保存先のNotionページに行くと、Webで見ていたページの名前が付いた子ページがひとつできている
- そのページを開いてみると、最上部にURL、その下にWebページのコンテンツをコピーしたものが入っている
上記の例ではGoogleなのでページにコピーされてるコンテンツが何もありませんが、ふつうのWebページなら、文章や画像がコピーされています。 若干の体裁の崩れは否めないものの、文字だけなら何の問題もなく読めますし、元のウェブページへのURLもついているので何なら開けばいいのです。
とまあ、できることはこれだけっちゃこれだけなんですが、これだけってわけでもないのがNotion。
Web Clipを活用する方法
Notionに保存したWeb Clipをどうするかと言いますと、如何様にでも好きにすればよいのです(どーん
だってNotionですもの(どどーん
とはいえ、やわらかNotionですから、筆者が実際に試してみた方法を少し紹介します。
①貯める
これが一番簡単な方法です。 貯めといて、後で読んで、捨てるか保管するか決める。
Notion Web Clipperを使うと、指定したページの最下部にコンテンツが追加されるため、筆者はこんな感じのページ構成にしています。
②整理する
Reading Listにどんどん貯まっていくWeb Clipを、暇ができたときに読み、「あ~これ今度絶対買おう」みたいなやつだけKeepセクションに移動させ、「要らんな」ってなったら削除しています。
これはすこぶるシンプルな例ですが、任意のページに移動させたり、データベースに入れてタグ付けしたりすれば、いっちょまえに管理もできちゃいます。
③管理する
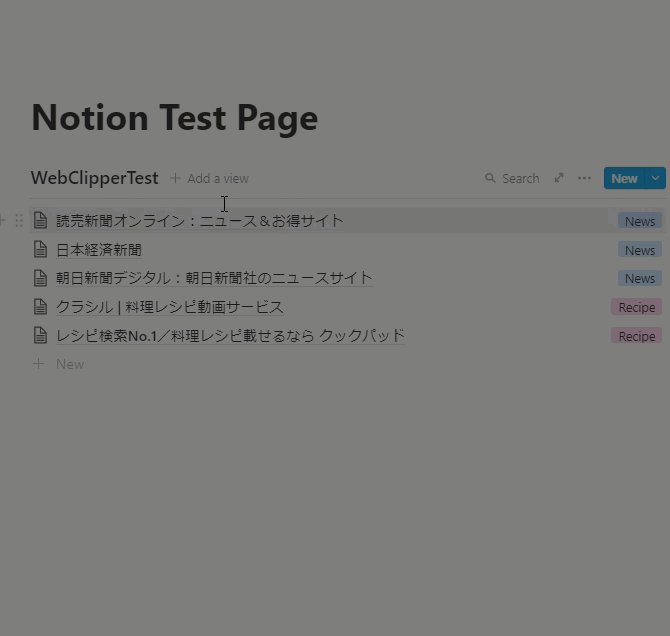
後で使いたい情報を整理するには、やっぱりデータベースが最強です。
ページ最下部に追加されたWeb Clipを、こんな感じで保管用データベースにドラッグアンドドロップで追加すれば、タグ付けや絞り込みも自由にできちゃいます。 貯めたWeb Clipで取捨選択に生き残った子たちにふさわしい、手厚い管理(?
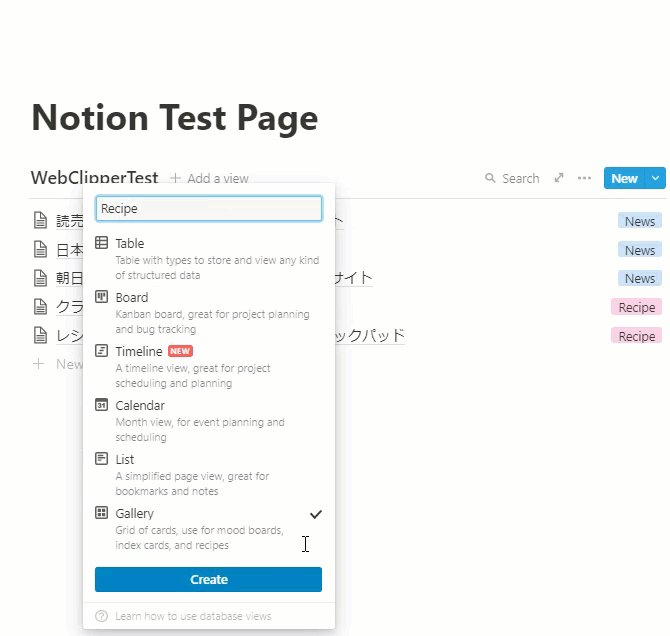
しかもデータベースだから、いろんなビュー(見た目)に整理できるところも魅力ですよね。こだわり始めると止まらないのでご注意。
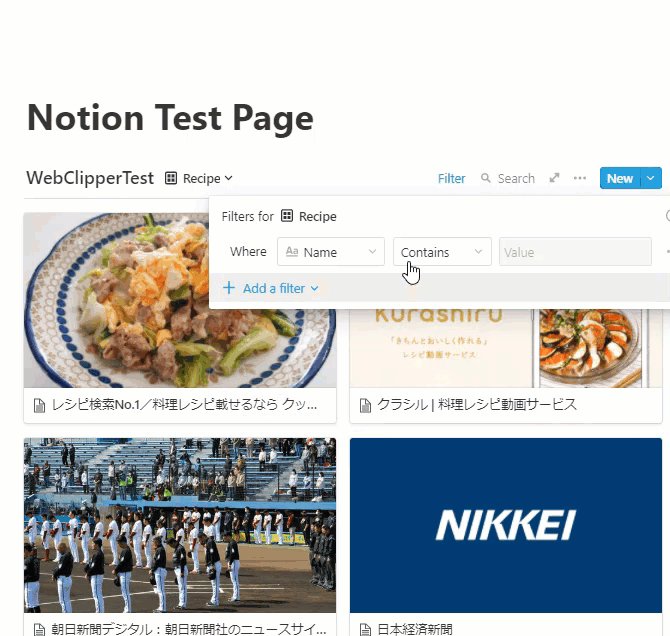
ちなみにWeb Clipperの「Add to」の右側のプルダウンを押すと、検索欄に「Search for databases or pages...」と書かれていますね。 ページ直下だけでなく、データベースを直で保存先に指定することもできるってことであります。(じゃあ今までの解説って…
保存先として指定したいデータベースがまだない場合は、「+ New links database」をクリックすればその場で新しいフルページデータベースを作成することもできます。 この方法で作成した新規データベースは、NotionサイドバーのPrivateセクションに配置されますので、チームでNotionを使用していても誰に迷惑をかけることもなく安心して使用できます。
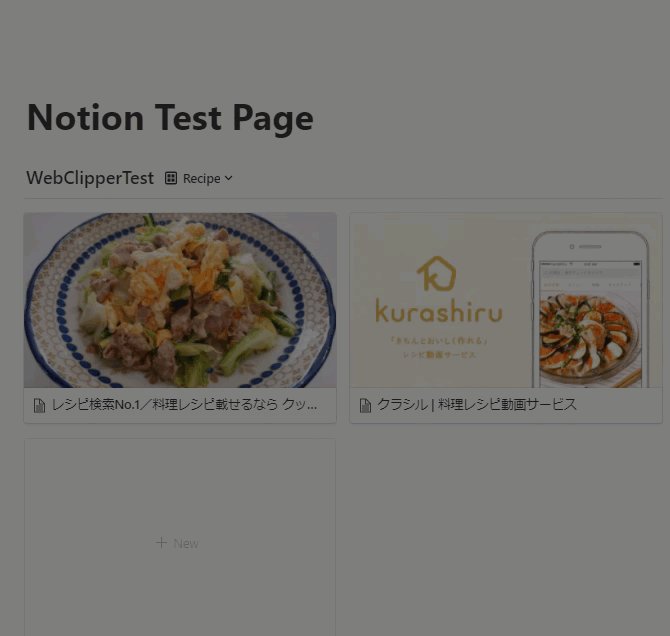
試しにテストページに作ったデータベースにWeb Clipを追加してみると、タイトルだけが入った新しいアイテムがデータベースに入りました!
こんな感じで貯めておけば、いちいちページ下部からデータベースにドラッグアンドドロップする手間も要りません。 タグが付いていないアイテムだけのビューを用意しておけば、後からタグ付けしたい場合にも便利です。
最近の記事でちょこちょこ触れているデータベースについても、そろそろ、そのうち、やわらかしようかなーと思っております。
沼の深さがこれまでの比じゃないので、やわらかのし甲斐がありそうです。
おわりに
Web Clipper、なんとなーく食わず嫌いだった方、使いあぐねていた方。
活用の兆しが少し見えたなら幸いです。
次回は、どうしましょうね。データベース編を始める前に、闇深い右上の「・・・」についてでも、やわらかしましょうか。
ではまた。