4-2. ページを造る
ページ自体を作り出すまでの部分は以前の章 作る でご説明させていただきました今回はページを作る、ではなくてページを造る方法をご説明させていただきます。
冒頭の章でもご説明させていただきましたが、Notionは独自の概念によってよりUIに富んだページを造り上げることが出来ます。
この要素にオリジナリティを持たせつつも、自身のワークスタイルに適用するポイントがとても創造性が高く、他サービスとの差別化要素となっている部分です。
ページ構築の基本概念・ブロックとデータベース
Notionの基本概念
Notionでの基本的な概念は ページとブロックです。
ページは一つのメモのファイルと捉えて問題ないでしょう。ブロックはページを構成する要素です。Notionはすべて、このページとブロックで構成されています。
このページ自体はブロックになり得ることもできるので、それによって構造化を表現することが出来ます。
ブロックとは、言うなれば <div> と表現した方がわかりやすい方もいらっしゃると思います。 動作としてはとても近しい物があります。
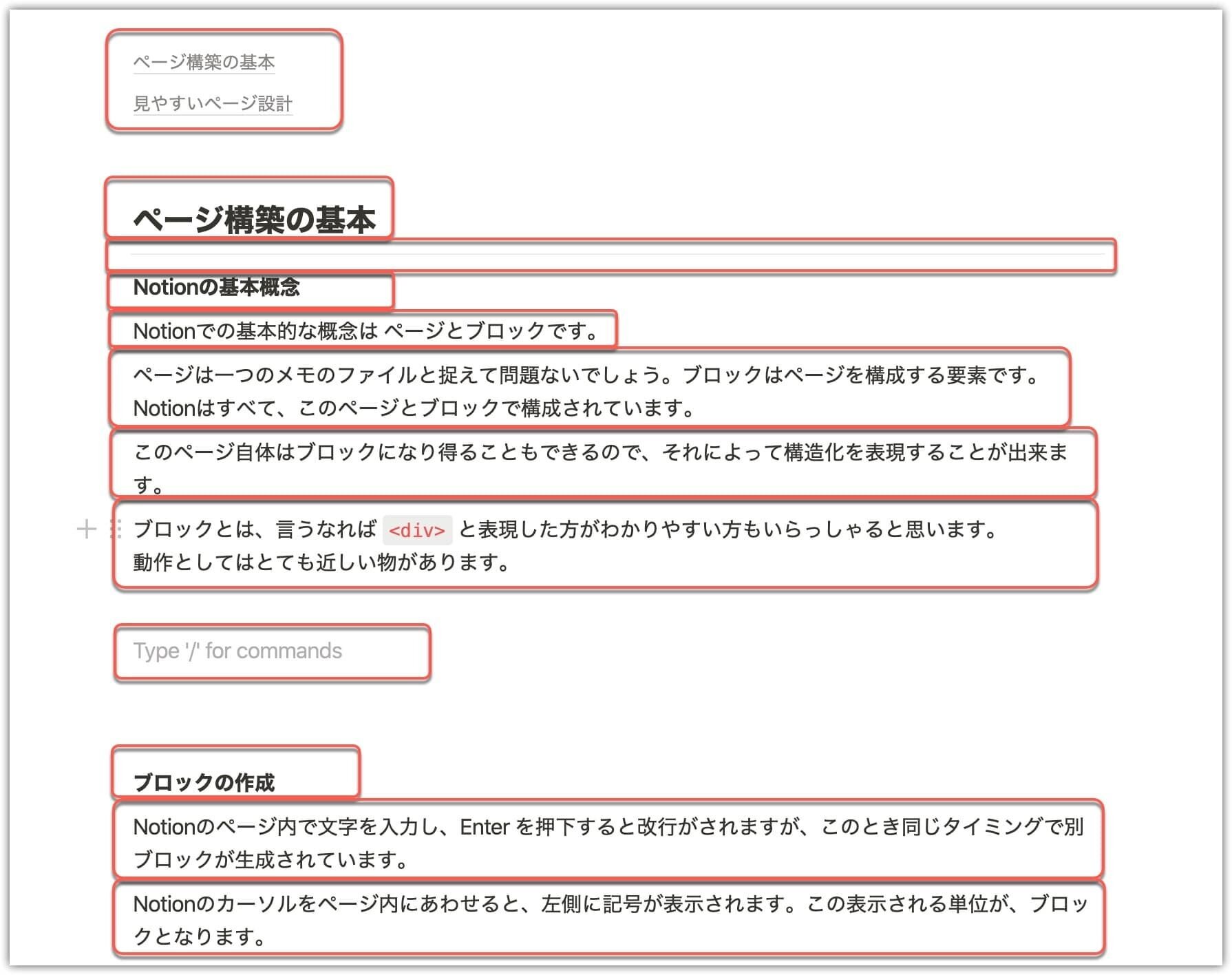
例えばこの段落をNotionで作成すると、赤枠で囲んでいる部分が単一のブロックになります。
ブロックの作成
Notionのページ内で文字を入力し、Enter を押下すると改行がされますが、このとき同じタイミングで別ブロックが生成されています。 Notionのカーソルをページ内にあわせると、左側に記号が表示されます。この表示される単位が、ブロックとなります。
Enter による改行は通常の改行とは違い、ブロックが分割されます。
ブロック内の改行は Shift + Enter を利用する必要があります。
ブロックを構成する要素は文字の場合もありますが、 ページであったり、箇条書き、チェックボックスなどNotionで表現できる記法がブロックとして構成されています。
また、それぞれのブロックには独自のURL が発行されています。
ブロックの移動
それぞれのブロックはドラッグアンドドロップドロップで移動が出来ます。マウスをホバーしたときに、画面左部に現れる 「⋮⋮」 をドラッグすることによって、自由にコンテンツを移動することができます。
ここが Notion の独自な世界観です。 新規ユーザからすると少し使いづらいの感覚を覚えますが、慣れるとブロックの入れ替え、並び替えなどが自由にできとても汎用性が高いです。
またそれぞれのブロックは横に並べることが出来ます。下記に例を示します。
やり方は基本的には先ほどと同じく、「⋮⋮」をドラッグアンドドロップしてを移動させます。これを移動させる際に、画面の一番端までドラッグすることで、ブロックを横に配置可能です。これは左右どちらでも動かすことが可能です。
また複数ブロックを横に並べることも可能ですが、モニターサイズ、ウィンドウサイズによっては見づらくなる可能性が高い点に注意が必要です。
また、モバイルの場合は横に並べたブロックは縦に並べられるためその点にも注意が必要です。
インデントされたブロック内では通常の方法では配置できませんが、事前にページ内コンテンツをカラムに分けて作成しておき、そのページをTurn intoでテキスト等に戻すことでToggleや箇条書き等の配下でもカラム分けできるようになります。
このブロックの移動の仕組みによって様々な UI を簡素に構築できるのも特徴的なポイントであり、本章で造ると表現させていただいているポイントです。
また、画像はブロックとして横に配置するだけでなく、バナー表示のようなかたちで、横幅全体に表示することも可能です。 画像の横をウィンドウの端までドラッグアンドドロップしてサイズを変更ができます。
インラインデータベースの分割
通常だと、データベースを左右に分割することはできませんが、こちらは段取りが異なります。
インラインデータベースを分割するには、事前に 空のブロックを分割しておき、分割されたブロック直下にデータベースを移動させることで、分割が可能となります。
見やすいページ設計とカスタマイズの基本
目次は色つけにする
色つけをすると、段落の区切りがわかりやすくなるため、とても便利です。
これは同様に /divider でも実現可能ですが、移動するときに dividerが分割されたブロックのため移動が若干面倒になります。 色がついたヘッダーであれば、目次がそのまま移動できますが、divider付きだと2ブロックを選択してから移動の必要があります。 またプロジェクタに投影などで、薄い線は見づらい事もあります。 色つけをしてしまった方が視認性が高いです。
色つけの際に Ctrl/Cmd + shift + h は繰り返し機能があるので、積極的に利用しましょう。
また、 /gray のような形で ブロック中に利用するのがとても利便性が高いです。
小さい文字と全画面表示
Full Width(左右の余白を縮小)を利用すると横幅が全画面に広がります。左右の余白(Margin)が消えるような形です。
インラインのテーブルなどを利用した際には必須で利用する必要があるでしょう。
Small Text(フォントを縮小)を利用すると、全体のテキストが小さくなり、情報量を増やして表示することが可能です。場合によっては見にくい場合もあるため適宜場所を選んで利用しましょう。
利用方法はページごとに設定する必要があり、右上の ・・・から呼び出すことが可能です。
また、ユーザ影響のない、画面サイズの変更も可能です。下記がショートカットです。
Mac
拡大: Cmd + ^
縮小: Cmd + -
Win
拡大: Ctrl + +
縮小: Ctrl + -
ブロックの分割
Notionはブロックを分割させて、左右に配置することができます。
この技術を応用して下記のように、中央揃えのようなこともできます。
Calloutの利用
↑でも利用していますが、callout(コールアウト)は簡単に目立つブロックを作成する事ができるため、とても利便性が高いです。
このCalloutの良いところは、色の適用ができるところです。文字の塗りつぶしも利用できるため汎用性がとても高いです。
下記の1つめにサンプルに出している塗りつぶし無しバージョンは外観を崩さないので筆者はよく利用しています。
Toggle Listにしまう
参考の画像を入れたいが、全員が見る必要もない。しかしページ遷移させるほどでもない。 そんな時にはToggle List(トグルリスト)が良いです。 こちら でも詳細を記載していますが、トグルの開閉はユーザに委ねることができるため、ページの汚染を防ぐ事ができます。
筆者は、サンプルコード、画像、エビデンスのURLなどをトグルでしまう事が多いです。
Notionを自分色にカスタマイズするには?【おたくのNotion、見せてください。】