6-2. コンテンツにたどりつく
Notionは目的のページにたどりつくのが複雑化しがちです。 一人でNotionを利用している場合にはあまり顕著には課題になりませんが、チームで利用していると無作為にページが作られて行方がわからなくなるので、頻繁に発生すると思います。
対象のページへのURLがあれば問題はないですが、URLがなければ、検索を利用するか、ページ遷移によってたどりつくしかありません。しかし検索には少し工夫が必要なためそのままでは確実性が低いです。
このページはコンテンツ量が増えたときに、ページにたどりつくためのノウハウを記載します。
クイックリンクを作成する
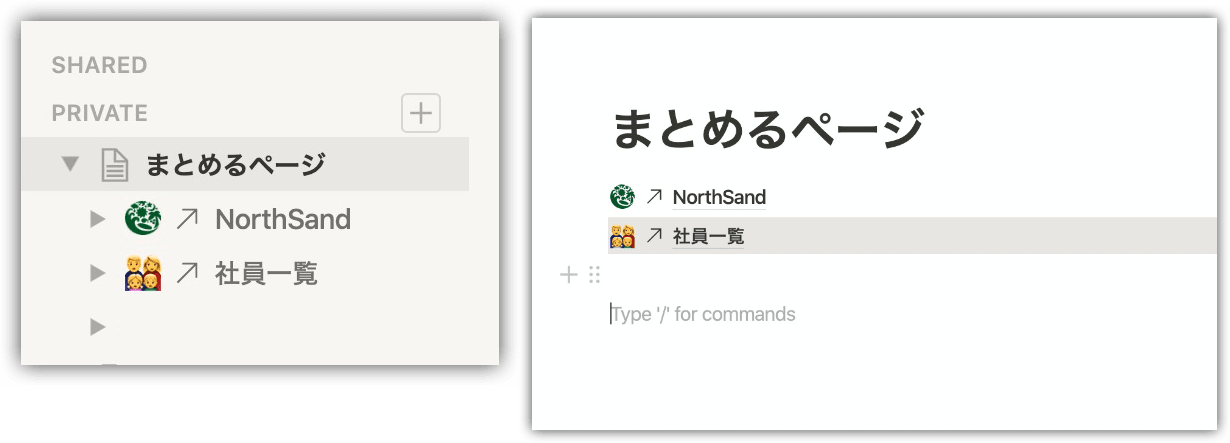
link to page などを駆使して、自分のダッシュボードを構築することで、自分に最適なアクセスしやすいページを再構築します。
複数人でNotionを利用している場合には Shared のページはどんどん増えていきます。リンク機能を利用したダッシュボードを構築することで、仮想的に Shared を制御可能です。このとき実際のSharedのセクションは閉じてしまうのも手です。
元のコンテンツや、構造に影響を与えずに、自由にページの構成が組めます
しかし、このダッシュボードは常にメンテナンスが必要であることを認識しておきましょう。Shared でどんどんページが増えていくような環境には管理工数が高い作業ですどこかのタイミングでサイドバーの管理の諦めは必ずきます。自身のダッシュボードや後述するFavorite機能を駆使して、管理を実施することも検討しましょう。
Favoriteして上部表示する(お気に入り)
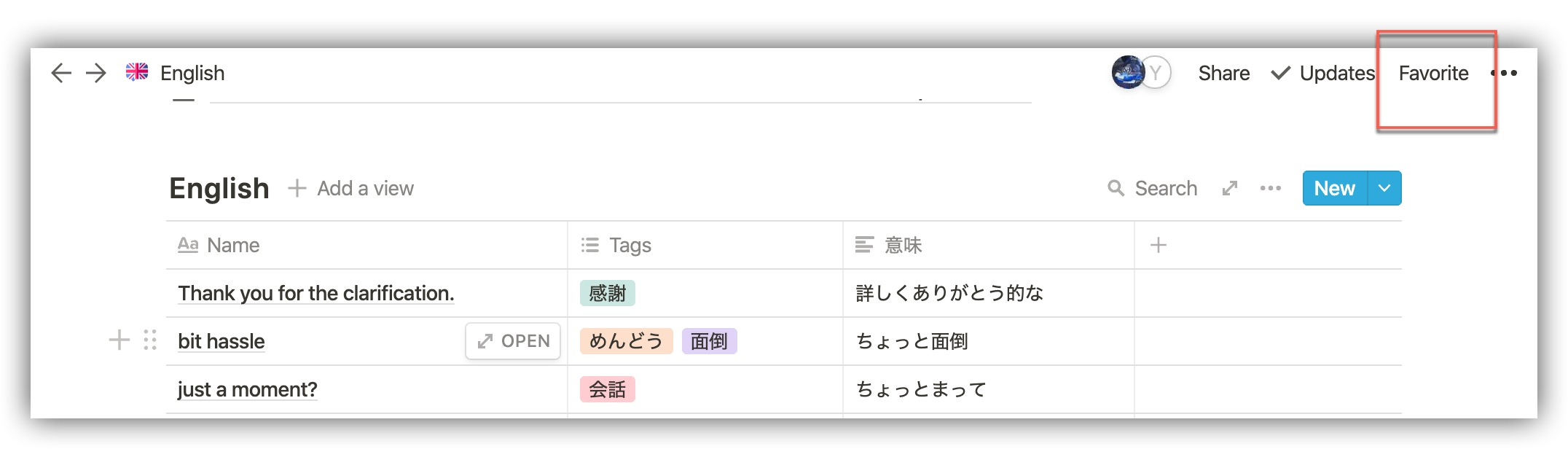
Notionのページは、ページごとに、Favoritesボタンで、サイドバーの一番上に上げるというピン止めのような事ができます。
これは、階層構造を無視してサイドバー最上部に配置することができるため、親のツリー構造が複雑であってもそれを無視して表示することができます。
例えば、親 > 子 > 孫 の構造であったとしても、孫ページを Favoriteすることで、孫 > ひ孫 のみの構成を取ることが可能です。
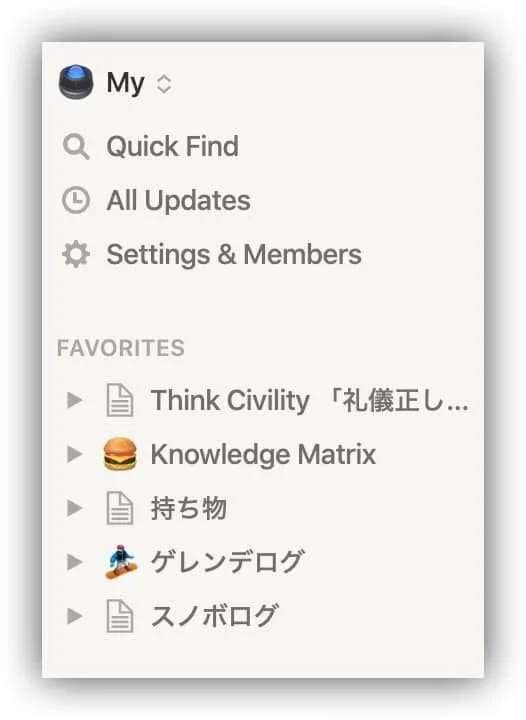
Favorites自体はワンクリックで実行できるかつ、アクティブなページがわかるため有用さと管理コストの低さがとても見合った管理方法です。
また、Fav の棚卸しも簡単なので日々使わないFavページがあったら即座に外しましょう。体感ですが、1ヶ月触らないページがあればFavから外すような運用で現状は回っています。
タグを作る
Notionの検索の機能と課題は、前項にて説明させて頂きました。 こちらは、タグを自作することでよりリッチな検索を実現するためのルールです。
Notionにはタグを設定するなどの機能は現時点で提供されていません。そのため、自身のルールにてタグを設定することになります。
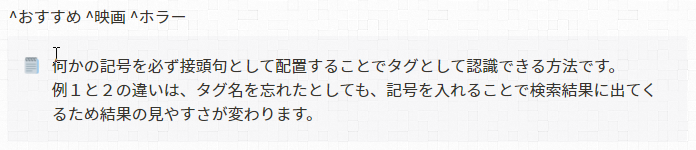
例えば、下記のようなタグを設定したいと思った時は下記のような記述をします。
どのパターンにおいても文字の間には、スペースが必要です。
例1
例2
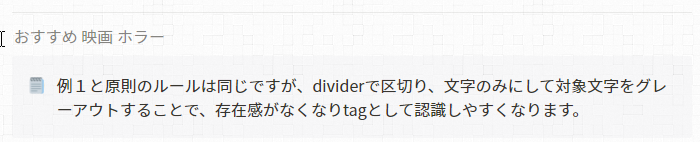
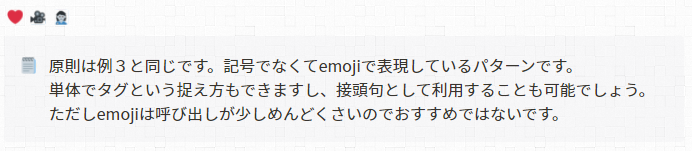
例3
例4
ブックマークを利用する
ブックマークしておきたいサイトを、ブラウザのブックマーク機能を使って保存します。 ブラウザでしか利用出来ない活用法のためあまり推奨ではないです。
タイトルを検索しやすいキーワードにする
ページタイトルはサイドバーに表示されるかつ、検索結果にも表示されます。 検索性や、表示された際にわかりずらいので汎用的な名前は避けるのがよいでしょう。
プロジェクト名 > 議事録 > 日付 の構造で作成していた時に、日付のみで、対象のプロジェクトを判断しづらくなります。
そのため、タイトルにもプロジェクト名を重複するが入れておくなどの工夫をしておくと、検索の視認性が格段と上がります。
シェアのページ整理する
Shared は、自身が共有したページに限りPrivate に配置することができます。 親のページをPrivateとし、子のページを共有した場合は、この構成が取れます。
つまり、Shared ページを構造化して、整理することは難しいです。共有相手のページ構成とあわせ同じ権限で親から共有されなければ、Sharedページの秩序は保たれません。
しかし、秩序を保つことは管理工数が高く、本末転倒です。
相手から共有されたSharedページをサイドバーに表示させない方法権限を自分で外し、見えなくさせる以外に方法がありません。
そのため、前述したクイックリンクのようなダッシュボードを作成し、 link to page での運用、サイドバーのShared ページは基本表示しない、などの工夫が必要になります。
アプリランチャーと併用する
アプリランチャーとURLスキームを利用した方法です。アプリランチャーに対象Notionページのリンクを登録する事で即時起動させる方法です。
Notionと併用したいツール で対象ツールに触れています。実装イメージは note にて記載しているのでこちらも参考にしてください。